GcCalendarCellで使用されている表示スタイルについて解説します。
描画スタイル
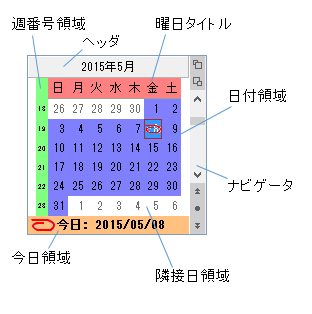
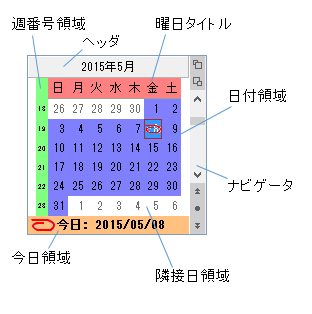
描画スタイルは、Styleオブジェクトを使って設定します。カレンダーを構成する要素の中で、描画スタイルが適用されるのは次の6種類です。

GcCalendarCellに対して、ControlStyleプロパティで設定した描画スタイルを適用するかどうかは、UseControlStyleプロパティで指定します。
これらの描画スタイルで設定できる項目は、次のとおりです。
- コントロール(ControlStyleプロパティ)
- ヘッダ(HeaderStyleプロパティ)
- 曜日タイトル(TitleStyleプロパティ)
- 日付領域と月領域(ItemStyleプロパティ)
- 週番号領域(WeekNumberStyleプロパティ)
- 今日の日付領域(LegendStyleプロパティ)

GcCalendarCellに対して、ControlStyleプロパティで設定した描画スタイルを適用するかどうかは、UseControlStyleプロパティで指定します。
これらの描画スタイルで設定できる項目は、次のとおりです。
- 背景色(BackColorプロパティ)
- 3D効果のベベル(Bevelプロパティ)
- 境界線の色(BorderColorプロパティ)
- 境界線の種類(BorderStyleプロパティ)
- フォント(Fontプロパティ)
- 文字色(ForeColorプロパティ)
- 文字スタイル(TextEffectプロパティ)
- 文字の水平方向の配置(TextHAlignプロパティ)
- 文字の垂直方向の配置(TextVAlignプロパティ)
日付スタイル
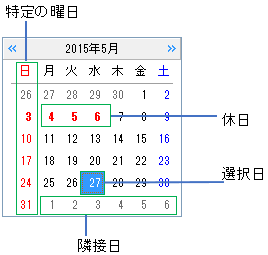
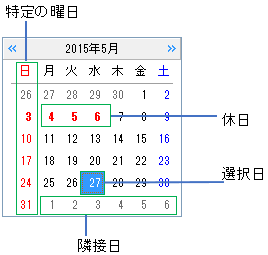
日付スタイルは、SubStyleオブジェクトを使って設定します。カレンダーを構成する要素の中で、日付スタイルが適用されるのは次の4種類です。

これらの日付スタイルで設定できる項目は、次のとおりです。
次のサンプルコードは、日曜日と土曜日の日付スタイルを変更する方法を示します。
- 特定の曜日(Weekdaysプロパティ)
- 休日(HolidayStyleオブジェクト)
- 隣接日(TrailingStyleプロパティ)
- 選択された日付(SelectionStyleプロパティ)

これらの日付スタイルで設定できる項目は、次のとおりです。
次のサンプルコードは、日曜日と土曜日の日付スタイルを変更する方法を示します。
Imports GrapeCity.Win.MultiRow Imports GrapeCity.Win.Calendar Imports PlusPakCell = GrapeCity.Win.MultiRow.PlusPak Dim GcCalendarCell1 = New PlusPakCell.GcCalendarCell() ' 日曜日の日付スタイルを設定します。 GcCalendarCell1.Weekdays.Sunday.ReflectToTitle = ReflectTitle.Both GcCalendarCell1.Weekdays.Sunday.SubStyle.BackColor = Color.WhiteSmoke GcCalendarCell1.Weekdays.Sunday.SubStyle.ForeColor = Color.Red GcCalendarCell1.Weekdays.Sunday.WeekFlags = WeekFlags.All ' 土曜日の日付スタイルを設定します。 GcCalendarCell1.Weekdays.Saturday.ReflectToTitle = ReflectTitle.Both GcCalendarCell1.Weekdays.Saturday.SubStyle.BackColor = Color.WhiteSmoke GcCalendarCell1.Weekdays.Saturday.SubStyle.ForeColor = Color.Blue GcCalendarCell1.Weekdays.Saturday.WeekFlags = WeekFlags.All GcMultiRow1.Template = Template.CreateGridTemplate(New Cell() {GcCalendarCell1}) GcMultiRow1.RowCount = 10
using GrapeCity.Win.MultiRow; using GrapeCity.Win.Calendar; using PlusPakCell = GrapeCity.Win.MultiRow.PlusPak; PlusPakCell.GcCalendarCell gcCalendarCell1 = new PlusPakCell.GcCalendarCell(); // 日曜日の日付スタイルを設定します。 gcCalendarCell1.Weekdays.Sunday.ReflectToTitle = ReflectTitle.Both; gcCalendarCell1.Weekdays.Sunday.SubStyle.BackColor = Color.WhiteSmoke; gcCalendarCell1.Weekdays.Sunday.SubStyle.ForeColor = Color.Red; gcCalendarCell1.Weekdays.Sunday.WeekFlags = WeekFlags.All; // 土曜日の日付スタイルを設定します。 gcCalendarCell1.Weekdays.Saturday.ReflectToTitle = ReflectTitle.Both; gcCalendarCell1.Weekdays.Saturday.SubStyle.BackColor = Color.WhiteSmoke; gcCalendarCell1.Weekdays.Saturday.SubStyle.ForeColor = Color.Blue; gcCalendarCell1.Weekdays.Saturday.WeekFlags = WeekFlags.All; gcMultiRow1.Template = Template.CreateGridTemplate(new Cell[] { gcCalendarCell1 }); gcMultiRow1.RowCount = 10;
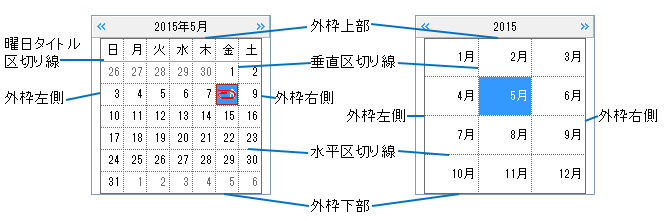
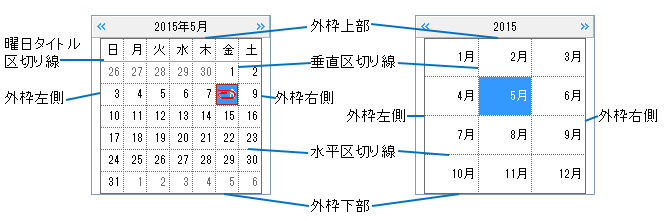
区切り線
区切り線は、Linesプロパティが参照するGridオブジェクトを経由して参照されるLine構造体を使って設定します。カレンダーを構成する要素の中で、区切り線が適用されるのは次の7種類です。

これらの区切り線で設定できる項目は、次の2つです。
次のサンプルコードは、日付領域の垂直および水平方向の区切り線を設定する方法を示します。
- 水平区切り線(Horizontalプロパティ)
- 垂直区切り線(Verticalプロパティ)
- 外枠左側の線(Leftプロパティ)
- 外枠右側の線(Rightプロパティ)
- 曜日タイトルと日付領域の区切り線(Separatorプロパティ)
- 外枠上部の線(Topプロパティ)
- 外枠下部の線(Bottomプロパティ)

これらの区切り線で設定できる項目は、次の2つです。
次のサンプルコードは、日付領域の垂直および水平方向の区切り線を設定する方法を示します。
Imports GrapeCity.Win.MultiRow Imports PlusPakCell = GrapeCity.Win.MultiRow.PlusPak Dim GcCalendarCell1 = New PlusPakCell.GcCalendarCell() ' 水平と垂直区切り線を定義します。 Dim calHLine As New PlusPakCell.Line Dim calVLine As New PlusPakCell.Line ' 水平線のスタイルを設定します。 calHLine.Style = GrapeCity.Win.Calendar.LineStyle.Inset calHLine.Color = Color.Gray ' 垂直線のスタイルを設定します。 calVLine.Style = GrapeCity.Win.Calendar.LineStyle.Dotted calVLine.Color = Color.Brown ' 区切り線をカレンダーに適用します。 GcCalendarCell1.Lines.Horizontal = calHLine GcCalendarCell1.Lines.Vertical = calVLine GcMultiRow1.Template = Template.CreateGridTemplate(New Cell() {GcCalendarCell1}) GcMultiRow1.RowCount = 10
using GrapeCity.Win.MultiRow; using PlusPakCell = GrapeCity.Win.MultiRow.PlusPak; PlusPakCell.GcCalendarCell gcCalendarCell1 = new PlusPakCell.GcCalendarCell(); // 水平と垂直区切り線を定義します。 PlusPakCell.Line calHLine = new PlusPakCell.Line(); PlusPakCell.Line calVLine = new PlusPakCell.Line(); // 水平線のスタイルを設定します。 calHLine.Style = GrapeCity.Win.Calendar.LineStyle.Inset; calHLine.Color = Color.Gray; // 垂直線のスタイルを設定します。 calVLine.Style = GrapeCity.Win.Calendar.LineStyle.Dotted; calVLine.Color = Color.Brown; // 区切り線をカレンダーに適用します。 gcCalendarCell1.Lines.Horizontal = calHLine; gcCalendarCell1.Lines.Vertical = calVLine; gcMultiRow1.Template = Template.CreateGridTemplate(new Cell[] { gcCalendarCell1 }); gcMultiRow1.RowCount = 10;
フォーカス枠
FocusRectangleプロパティは、GcCalendarCell内で使用するフォーカス枠の外観を設定します。設定可能な枠の種類は、次のとおりです。
次のサンプルコードは、フォーカス枠の外観を設定する方法を示します。
| FocusRectangleの値 | 説明 | 外観 |
|---|---|---|
| Normal | 選択された日付の内側に点線を描画します。 |  |
| Box | 選択された日付の内側に実線を描画します。 |  |
| ThreeD | 日付領域が平面のときには3Dで表示され、3Dのときには日付領域の3D効果を反転した状態で表示します。 |  |
| FlatButton | 3Dに設定したときと同様に表示されますが、日付領域が平面の場合、フォーカス枠はマウスポインタと連動して移動します。 |  |
| Aero | Windows 7 のシステムカレンダーのフォーカス枠と同じスタイルの枠を表示します。 |  |
次のサンプルコードは、フォーカス枠の外観を設定する方法を示します。
Imports GrapeCity.Win.MultiRow Imports PlusPakCell = GrapeCity.Win.MultiRow.PlusPak Dim GcCalendarCell1 = New PlusPakCell.GcCalendarCell() ' フォーカス枠を3D形式にします。 GcCalendarCell1.FocusRectangle = GrapeCity.Win.Calendar.FocusRectangle.ThreeD GcMultiRow1.Template = Template.CreateGridTemplate(New Cell() {GcCalendarCell1}) GcMultiRow1.RowCount = 10
using GrapeCity.Win.MultiRow; using PlusPakCell = GrapeCity.Win.MultiRow.PlusPak; PlusPakCell.GcCalendarCell gcCalendarCell1 = new PlusPakCell.GcCalendarCell(); // フォーカス枠を3D形式にします。 gcCalendarCell1.FocusRectangle = GrapeCity.Win.Calendar.FocusRectangle.ThreeD; gcMultiRow1.Template = Template.CreateGridTemplate(new Cell[] { gcCalendarCell1 }); gcMultiRow1.RowCount = 10;
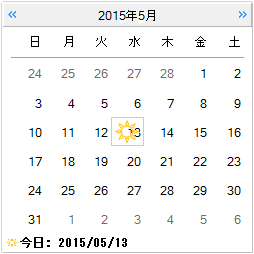
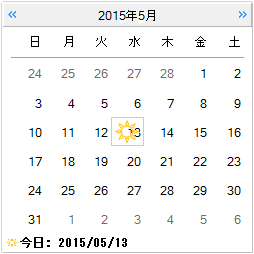
今日マーク
システム日付から取得した「今日」を明示する今日マークをカレンダーに表示できます。今日マークは、表示の有無を指定するShowTodayMarkプロパティと、画像を指定するTodayImageプロパティと、枠の色を指定するTodayMarkColorプロパティで設定します。

次のサンプルコードは、今日のマークのを設定する方法を示します。

次のサンプルコードは、今日のマークのを設定する方法を示します。
Imports GrapeCity.Win.MultiRow Imports PlusPakCell = GrapeCity.Win.MultiRow.PlusPak Dim GcCalendarCell1 = New PlusPakCell.GcCalendarCell() ' 今日のマークを表示します。 GcCalendarCell1.ShowToday = True ' 今日のマークの画像を設定します。 GcCalendarCell1.TodayImage = New Bitmap("c:\todaymark.png") ' 今日の枠線の色を設定します。 GcCalendarCell1.TodayMarkColor = Color.LightBlue GcMultiRow1.Template = Template.CreateGridTemplate(New Cell() {GcCalendarCell1}) GcMultiRow1.RowCount = 10
using GrapeCity.Win.MultiRow; using PlusPakCell = GrapeCity.Win.MultiRow.PlusPak; PlusPakCell.GcCalendarCell gcCalendarCell1 = new PlusPakCell.GcCalendarCell(); // 今日のマークを表示します。 gcCalendarCell1.ShowToday = true; // 今日のマークの画像を設定します。 gcCalendarCell1.TodayImage = new Bitmap(@"c:\todaymark.png"); // 今日の枠線の色を設定します。 gcCalendarCell1.TodayMarkColor = Color.LightBlue; gcMultiRow1.Template = Template.CreateGridTemplate(new Cell[] { gcCalendarCell1 }); gcMultiRow1.RowCount = 10;
関連トピック