GcTextBoxCellには、ドロップダウンで表示できるエディットウィンドウが搭載されています。本項ではエディットウィンドウの機能について解説します。

概要
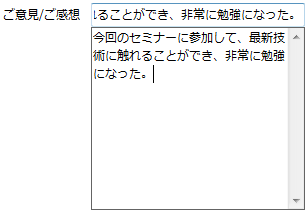
ドロップダウン機能を有効にしたときに表示されるエディットウィンドウとは、セルに入りきらないテキストを入力、編集するためのウィンドウです。
エディットウィンドウでは、GcTextBoxCellの入力エリアと同様テキストの入力や編集を行うことができます。エディットウィンドウ内で改行を行う場合は、[Ctrl]+[Enter]キーを使います。
エディットウィンドウでは、DropDownプロパティが参照するDropDownオブジェクトを使用してドロップダウン時の動作を設定することができます。
外観や動作の設定
外観やエディットウィンドウの動作を設定するには、DropDownEditorプロパティが参照するDropDownEditorオブジェクトを使用します。
また、エディットウィンドウの動作には、GcTextBoxCellから設定が引き継がれるものもあります。次のGcTextBoxCellのプロパティの設定はエディットウィンドウでも有効になります。
- AutoConvert プロパティ
- EditMode プロパティ
- Format プロパティ
- Font プロパティ
- GridLine プロパティ
- MaxLength プロパティ
- PasswordChar プロパティ
- UseSystemPasswordChar プロパティ
Imports GrapeCity.Win.MultiRow Imports InputManCell = GrapeCity.Win.MultiRow.InputMan Private MyDropDownButton As New InputManCell.DropDownButton() Private Sub Form1_Load(sender As System.Object, e As System.EventArgs) Handles MyBase.Load Dim GcTextBoxCell1 = New InputManCell.GcTextBoxCell() ' GcTextBoxCellにドロップダウンボタンを追加し ' エディットウィンドウを表示可能にします。 GcTextBoxCell1.SideButtons.Add(MyDropDownButton) ' エディットウィンドウの表示位置を設定します。 GcTextBoxCell1.DropDown.Direction = GrapeCity.Win.Editors.DropDownDirection.Right ' エディットウィンドウのアニメーションを設定します。 GcTextBoxCell1.DropDown.OpeningAnimation = GrapeCity.Win.Editors.DropDownAnimation.Slide GcTextBoxCell1.DropDown.ClosingAnimation = GrapeCity.Win.Editors.DropDownAnimation.Fade ' エディットウィンドウの外観を変更します。 GcTextBoxCell1.DropDownEditor.BackColor = Color.Azure GcTextBoxCell1.DropDownEditor.ForeColor = Color.Red ' MultiRowのテンプレートを設定します。 GcMultiRow1.Template = Template.CreateGridTemplate(New Cell() {GcTextBoxCell1}) GcMultiRow1.RowCount = 5 End Sub Private Sub GcMultiRow1_EditingControlShowing(sender As Object, e As EditingControlShowingEventArgs) Handles GcMultiRow1.EditingControlShowing If TypeOf e.Control Is InputManCell.GcTextBoxEditingControl Then ' GcTextBoxCellの編集用コントロールが表示された場合にEnterイベントを設定します。 RemoveHandler e.Control.Enter, AddressOf Editor_Enter AddHandler e.Control.Enter, AddressOf Editor_Enter End If End Sub Private Sub Editor_Enter(sender As Object, e As System.EventArgs) Handles MyBase.Enter ' フォーカス取得時にエディットウィンドウを自動で表示します。 Dim editor As InputManCell.GcTextBoxEditingControl = DirectCast(sender, InputManCell.GcTextBoxEditingControl) editor.Drop() End Sub
using GrapeCity.Win.MultiRow; using InputManCell = GrapeCity.Win.MultiRow.InputMan; private InputManCell.DropDownButton MyDropDownButton = new InputManCell.DropDownButton(); private void Form1_Load(object sender, EventArgs e) { InputManCell.GcTextBoxCell gcTextBoxCell1 = new InputManCell.GcTextBoxCell(); // GcTextBoxCellにドロップダウンボタンを追加し // エディットウィンドウを表示可能にします。 gcTextBoxCell1.SideButtons.Add(MyDropDownButton); // エディットウィンドウの表示位置を設定します。 gcTextBoxCell1.DropDown.Direction = GrapeCity.Win.Editors.DropDownDirection.Right; // エディットウィンドウのアニメーションを設定します。 gcTextBoxCell1.DropDown.OpeningAnimation = GrapeCity.Win.Editors.DropDownAnimation.Slide; gcTextBoxCell1.DropDown.ClosingAnimation = GrapeCity.Win.Editors.DropDownAnimation.Fade; // エディットウィンドウの外観を変更します。 gcTextBoxCell1.DropDownEditor.BackColor = Color.Azure; gcTextBoxCell1.DropDownEditor.ForeColor = Color.Red; // MultiRowのテンプレートを設定します。 gcMultiRow1.Template = Template.CreateGridTemplate(new Cell[] { gcTextBoxCell1 }); gcMultiRow1.RowCount = 5; gcMultiRow1.EditingControlShowing += new EventHandler<EditingControlShowingEventArgs>(gcMultiRow1_EditingControlShowing); } private void gcMultiRow1_EditingControlShowing(object sender, EditingControlShowingEventArgs e) { if (e.Control is InputManCell.GcTextBoxEditingControl) { // GcTextBoxCellの編集用コントロールが表示された場合にEnterイベントを設定します。 e.Control.Enter -= new EventHandler(Editor_Enter); e.Control.Enter += new EventHandler(Editor_Enter); } } private void Editor_Enter(object sender, EventArgs e) { // フォーカス取得時にエディットウィンドウを自動で表示します。 InputManCell.GcTextBoxEditingControl editor = (InputManCell.GcTextBoxEditingControl)sender; editor.Drop(); }

(図) 上記サンプルコードを適用したGcTextBoxCell
なお、AutoHideTouchKeyboardプロパティを使用すると、エディットウインドウがタッチキーボードの背面に隠れないよう、タッチキーボードを自動的に非表示にすることができます。
関連トピック