
プロジェクトの作成とコントロールの準備
まずはプロジェクトを作成し、GcMultiRowコントロールを利用可能な状態にします。既にGcMultiRowコントロールをツールボックスに登録している場合はこのステップは省略できます。
以上でGcMultiRowコントロールが使用可能になりました。ツールボックスにGcMultiRowアイコンが登録されていることを確認してください。

ツールボックスが画面に表示されていない場合は、Visual Studioの[表示]−[ツールボックス]メニューを選択してください。
- Visual Studioを起動して、新規にWindows フォーム アプリケーション プロジェクトを作成する。
- Visual Studioの[ツール]メニューから[ツールボックス アイテムの選択]を選択する。
- [ツールボックス アイテムの選択]ダイアログの「.NET Framework コンポーネント」タブを選択する。
- ダイアログのフィルタに「GcMultiRow」と入力し、候補を絞り込む。
- 一覧から「GcMultiRow」を選択し、チェックを有効にする。候補が複数表示されている場合は、アセンブリ名が「GrapeCity.Win.MultiRow.v120」と表示されているものを選択する。
- ダイアログの[OK]ボタンをクリックする。
以上でGcMultiRowコントロールが使用可能になりました。ツールボックスにGcMultiRowアイコンが登録されていることを確認してください。

ツールボックスが画面に表示されていない場合は、Visual Studioの[表示]−[ツールボックス]メニューを選択してください。
グリッドコントロールの配置
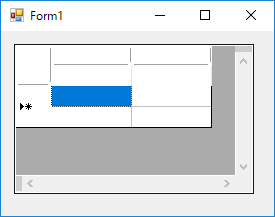
先に作成したプロジェクトのフォームを表示し、このフォームにGcMultiRowコントロールを配置します。
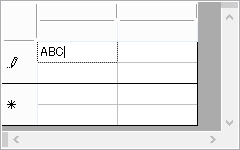
以上で、ごく基本的な表画面を持つアプリケーションを作成できました。アプリケーションを実行して、表計算アプリケーションと同じように操作できることを確認してください。キーボードによるセルの移動や値の入力、マウス操作によるセルの選択やダブルクリックによるセルの編集開始が可能です。

次のステップでは表画面のレイアウトを変更します。
- ツールボックスから「GcMultiRow」を選択し、フォームにドラッグ&ドロップする。
- 配置したGcMultiRowコントロール(例:GcMultiRow1)のサイズを任意の大きさに変更する。
- 配置したGcMultiRowコントロールを選択し、スマートタグの「テンプレートの選択」から「既定のテンプレート」を選択する
- プロジェクトを保存し、実行する。
以上で、ごく基本的な表画面を持つアプリケーションを作成できました。アプリケーションを実行して、表計算アプリケーションと同じように操作できることを確認してください。キーボードによるセルの移動や値の入力、マウス操作によるセルの選択やダブルクリックによるセルの編集開始が可能です。

次のステップでは表画面のレイアウトを変更します。
デザイナによるテンプレートの編集
MultiRowでは表画面のレイアウトを「テンプレート」と呼ぶオブジェクトで管理してます。テンプレートには自由な場所やサイズのセルを配置できるため、開発者が任意のレイアウトを作成できます。作成したレイアウトはGcMultiRowコントロールに読み込んで表画面として実行できます。
以上で編集可能なテンプレートがプロジェクトに追加されました。プロジェクトに新しいテンプレート(例:Template1.vb)が追加され、フォームと同じようにデザイナで編集可能になっていることを確認します。
- フォームに配置したGcMultiRowコントロールを選択し、スマートタグの「テンプレートの選択」から「新しいテンプレートの追加」を選択する
- 表示される「MultiRow 12.0 テンプレート ウィザードへようこそ」画面で[次へ]をクリックする。
- 次の「テンプレートの種類を選択」画面で「セル数を指定してテンプレートを作成する」のチェックをオンにし、[次へ]ボタンをクリックする。
- 「テンプレートのモードを選択」画面で「垂直方向への展開」のチェックをオンにし、[次へ]ボタンをクリックする。
- 「テンプレートのレイアウトのデザイン」画面で[次へ]ボタンをクリックする。
- 「スタイルを選択」画面で[次へ]ボタンをクリックする。
- 「MultiRow 12.0 テンプレート ウィザードの完了」画面で[完了]ボタンをクリックする。
以上で編集可能なテンプレートがプロジェクトに追加されました。プロジェクトに新しいテンプレート(例:Template1.vb)が追加され、フォームと同じようにデザイナで編集可能になっていることを確認します。