MultiRowは、デザイナで作成したレイアウトをテンプレートとして、アプリケーションで使用できます
ここでは次のように、社員情報を表示するグリッド形式のレイアウト画面を持つアプリケーションを作成します。
テンプレートの作成
ここでは、プロジェクトのフォームにGcMultiRowコントロールを配置し、テンプレートを作成します。
GcMultiRowコントロールがツールボックスに登録されていない場合は「GcMultiRowコントロールを使用したアプリケーションの作成」を参照してください。
- Visual Studioを起動して、新規にWindows フォーム アプリケーション プロジェクトを作成する。
- ツールボックスから「GcMultiRow」を選択し、フォームにドラッグ&ドロップする。
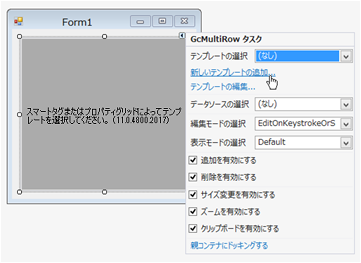
- 配置したGcMultiRowコントロール(例:GcMultiRow1)を選択し、スマートタグの「親コンテナにドッキングする」を選択する。
- 配置したGcMultiRowコントロールを選択し、スマートタグの「新しいテンプレートの追加」を選択する。

- ウィザードが表示されるので、[次へ]をクリックする。
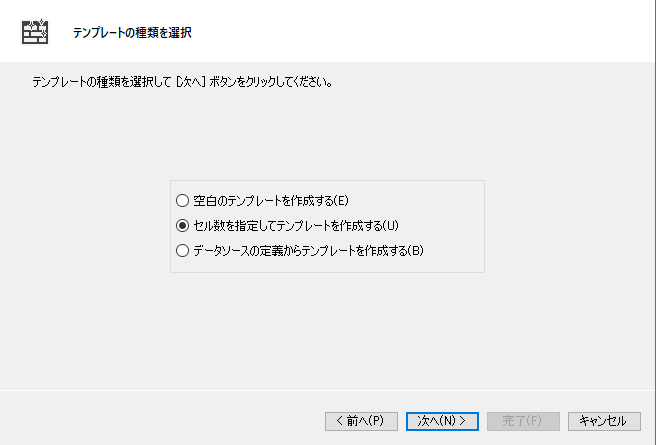
- 「テンプレートの種類を選択」では、「セル数を指定してテンプレートを作成する」を選択する。

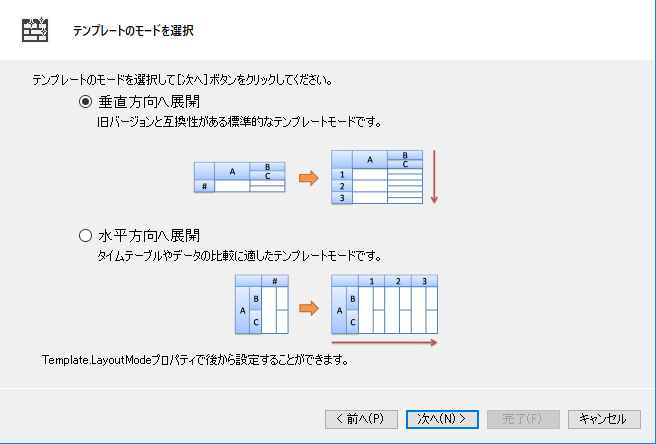
- 「テンプレートのモードを選択」では、「垂直方向へ展開」を選択する。

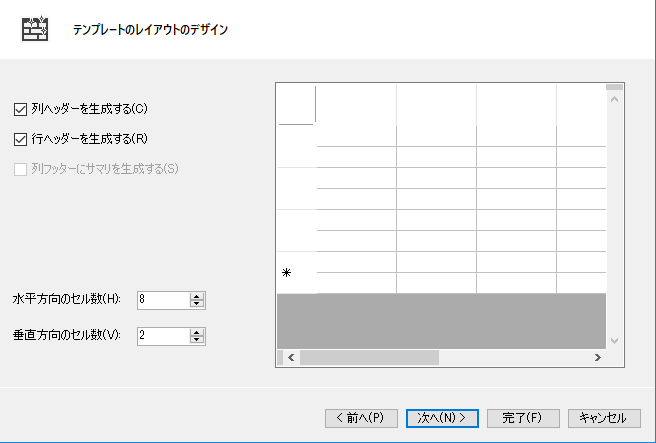
- 「テンプレートのレイアウトのデザイン」では、次の設定にする。
- 「列ヘッダーを生成する」のチェックをONにする
- 「行ヘッダーを生成する」のチェックをONにする
- 「水平方向のセル数」に8を設定する
- 「垂直方向のセル数」に2を設定する

- ウィザードの[完了]をクリックして、ウィザードを終了する。
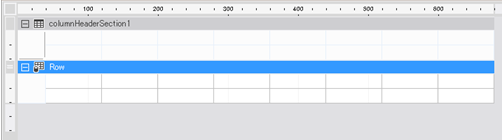
- 配置したGcMultiRowコントロールを選択し、スマートタグの「テンプレートの編集」を選択し、テンプレートが表示されることを確認する。
以上で、基本的なレイアウトのテンプレートが作成できました。

次のステップでは表画面のレイアウトを変更します。
デザイナによるテンプレートの編集
ウィザードで作成したテンプレートは基本的なレイアウトなので、実際にアプリケーションに表示するレイアウトにするためにデザイナでテンプレートを編集します。
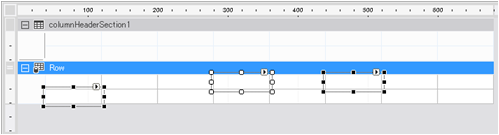
- レイアウトに必要ないセルを削除するため、行に配置している3つのセル(textBoxCell4、textBoxCell6、textBoxCell9)を選択し、[Delete]キーを押す。

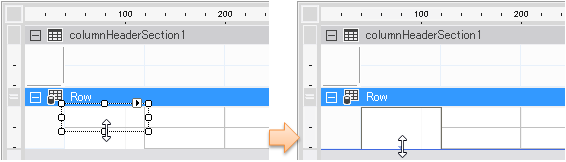
- セルを削除した空白を埋めるためにセルをリサイズする。textBoxCell1は下方向、textBoxCell3およびtextBoxCell5は右方向にリサイズする。

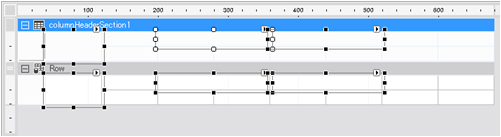
- 同じように、列ヘッダセクションに配置しているセルのレイアウトも修正する。

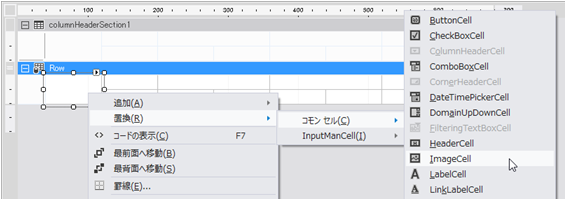
- textBoxCell1を選択し、コンテキスト メニュー(右クリックメニュー)から[置換]−[コモン セル]−[ImageCell]を選択し、セル型を置換する。(セル名がimageCell1に変更される。)

- 同じように、次のセル型を置換する。
- textBoxCell7、textBoxCell14をNumericUpDownCellに置換する。(セル名はtextBoxCell7からnumericUpDownCell1、textBoxCell14からnumericUpDownCell2に変更される。)
- textBoxCell8、textBoxCell10をDateTimePickerCellに置換する。(セル名はtextBoxCell8からdateTimePickerCell1、textBoxCell10からdateTimePickerCell2に変更される。)
- プロパティ ウィンドウでnumericUpDownCell1、numericUpDownCell2のShowSpinButtonプロパティにNotShownを設定する。
- プロパティ ウィンドウでdateTimePickerCell1、dateTimePickerCell2のShowDropDownButtonプロパティにNotShownを設定し、FormatプロパティにShortを設定する。
- 列ヘッダセクションに配置している各セルのValueプロパティに次の値を設定する。
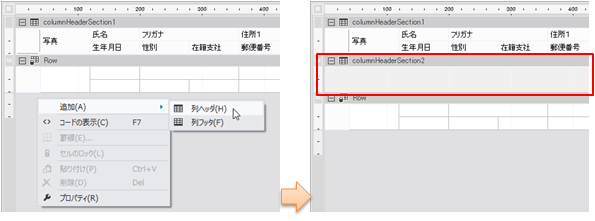
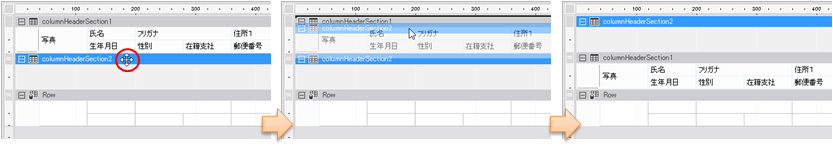
セル名 Value プロパティの設定値 columnHeaderCell1 写真 columnHeaderCell2 氏名 columnHeaderCell3 フリガナ columnHeaderCell5 住所1 columnHeaderCell7 部署 columnHeaderCell8 入社日 columnHeaderCell10 生年月日 columnHeaderCell11 性別 columnHeaderCell12 在籍支社 columnHeaderCell13 郵便番号 columnHeaderCell14 県コード columnHeaderCell15 電話番号 columnHeaderCell16 内線 - テンプレートの任意の位置でマウスを右クリックし、コンテキスト メニューから[追加]−[列ヘッダ]を選択して列ヘッダセクション(columnHeaderSection2)を追加する。

- columnHeaderSection2のタイトルバーの部分をクリックしてドラッグ&ドロップし、上部に移動する。

- ツールボックスから「LabelCell」を選択し、columnHeaderSection2にドラッグ&ドロップする。(labelCell1)
- 配置されたLabelCell(labelCell1)に対して、プロパティ ウィンドウで、次の設定をする。
- Locationプロパティに[0, 0]を設定する。
- Valueプロパティに[社員情報]を設定する。
- Style.Fontプロパティの[...]ボタンをクリックし、フォント名に[メイリオ]、スタイルに[ボールド]、サイズに[18]を設定する。
- Style.TextAlignプロパティに[MiddleCenter]を設定する。
- columnHeaderSection2と同じサイズにlabelCell1をリサイズする。

データベースの接続
次に、データベースの接続設定を行います。ここでは、製品に付属するサンプルに含まれるSample.mdbを使用します。
 |
|
- Visual Studioの[プロジェクト]−[新しいデータソースの追加]メニューをクリックする。
- 表示された「データ ソース構成ウィザード」の画面で、「データベース」を選択し、[次へ]ボタンをクリックする。
- 表示された「データ ソースの種類を選択」画面で、[データベース]を選択し、[次へ]ボタンをクリックする。
- 表示された「データベース モデルの選択」画面で、[データセット]を選択し、[次へ]ボタンをクリックする。
- 表示された「データ接続の選択」画面で、[新しい接続]をクリックし次の構成で接続を追加する。
- データソース:Microsoft Accessデータベース ファイル
- データベース ファイル名:Sample.mdb
- 接続を追加した後、[次へ]ボタンをクリックする。
- 「接続文字列をアプリケーション構成ファイルに保存する」画面で[次へ]ボタンをクリックする。
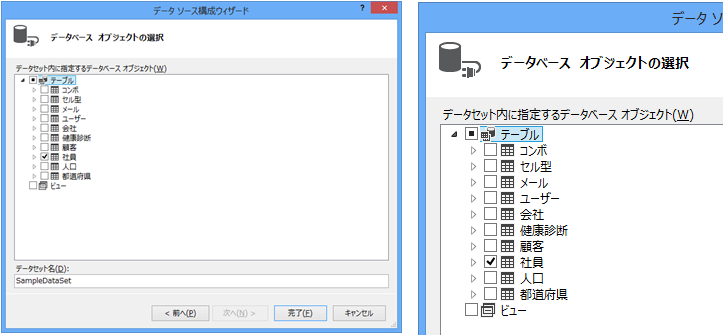
- 「データベース オブジェクトの選択」画面で、次のテーブルのチェックをオンにする。
- 社員

- [完了]をクリックする。
- Visual Studioの「データソース」ウィンドウに「社員」が追加されていることを確認する。
- 行に配置している各セルのDataFieldプロパティに次の値を設定する。
セル名 DataField プロパティの設定値 rowHeaderCell1 社員コード imageCell1 写真 textBoxCell2 氏名 textBoxCell3 フリガナ textBoxCell5 住所1 numericUpDownCell1 部署 dateTimePickerCell1 入社日 dateTimePickerCell2 生年月日 textBoxCell11 性別 textBoxCell12 在籍支社 textBoxCell13 郵便番号 numericUpDownCell2 県コード textBoxCell15 電話番号 textBoxCell16 内線 - Visual Studioの[データ]−[データソースの表示]メニューをクリックする。
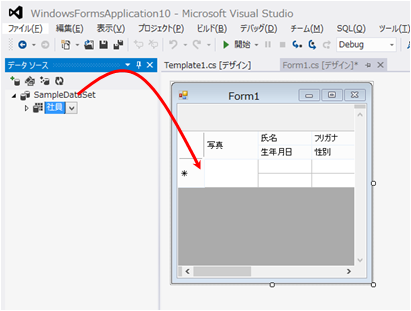
- 「データソース」ウィンドウのツリーから「SampleDataSet」の下にある「社員」テーブルを選択し、GcMultiRowコントロールの領域にドラッグ&ドロップする。

- プロパティ ウィンドウでGcMultiRow1.AllowUserToAddRowsプロパティにFalseを設定する。
- プロジェクトを実行すると、データソースの値がグリッドに読み込まれる。

- デザイナを使用してセルのサイズや位置を調整する。

ソート、フィルタの設定
ColumnHeaderCellの機能を使用すると、ソートやフィルタを設定できます。
ここでは、[入社日]のソートと[在籍支社]のフィルタの設定を行います。
- テンプレートのデザイン画面でcolumnHeaderCell12(在籍支社)を選択する。
- プロパティ ウィンドウでDropDownListプロパティのドロップダウンリストから[フィルタおよび並べ替えドロップダウンリスト]を選択する。
- DropDownListプロパティの子階層を展開し、CellNameプロパティのドロップダウンリストから[textBoxCell12]を選択する。

- columnHeaderCell8(入社日)を選択する。
- プロパティ ウィンドウでSelectionModeプロパティに[None]を設定する。
- プロパティ ウィンドウでSortModeプロパティに[Automatic]を設定する。
- プロジェクトを実行すると、ソートとフィルタが使用できる。

関連トピック