GcColorPickerCellに表示するドロップダウンダイアログの設定方法について、以下に解説します。
ドロップダウンダイアログのカスタマイズ
FlatStyleの設定
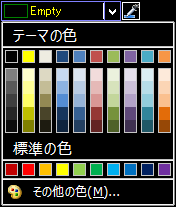
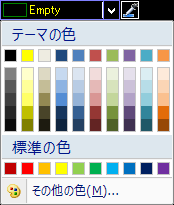
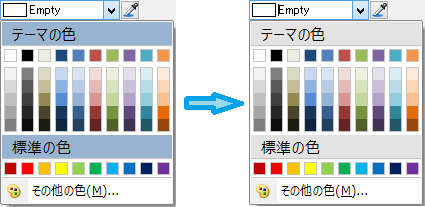
GcColorPickerCellのドロップダウンダイアログはDropDownSettings.FlatStyleプロパティを設定することでスタイルを変更できます。
次のサンプルコードはFlatStyleプロパティをFlatに設定する方法を示します。
Imports GrapeCity.Win.MultiRow Imports PlusPakCell = GrapeCity.Win.MultiRow.PlusPak Dim GcColorPickerCell1 As New PlusPakCell.GcColorPickerCell() ' ドロップダウンダイアログのFlatStyleプロパティをFlatに設定します。 GcColorPickerCell1.DropDownSettings.FlatStyle = GrapeCity.Win.Common.FlatStyleEx.Flat GcMultiRow1.Template = Template.CreateGridTemplate(New Cell() {GcColorPickerCell1}) GcMultiRow1.RowCount = 10
using GrapeCity.Win.MultiRow; using PlusPakCell = GrapeCity.Win.MultiRow.PlusPak; PlusPakCell.GcColorPickerCell gcColorPickerCell1 = new PlusPakCell.GcColorPickerCell(); // ドロップダウンダイアログのFlatStyleプロパティをFlatに設定します。 gcColorPickerCell1.DropDownSettings.FlatStyle = GrapeCity.Win.Common.FlatStyleEx.Flat; gcMultiRow1.Template = Template.CreateGridTemplate(new Cell[] { gcColorPickerCell1 }); gcMultiRow1.RowCount = 10;

 |
以下の3つのスタイルではハイコントラスト表示に対応しません。
ハイコントラスト表示は、画面を見やすくするためのWindowsのテーマで、コントロールパネルなどから設定することができます。
ハイコントラスト表示の設定方法につきましては、マイクロソフトサイト等をご参考ください。 |
ダイアログの詳細なカスタマイズ
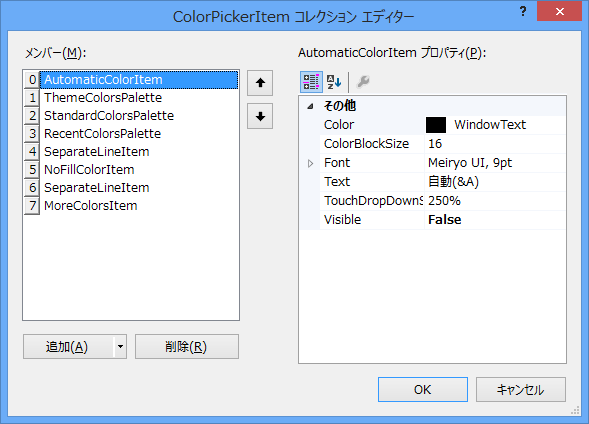
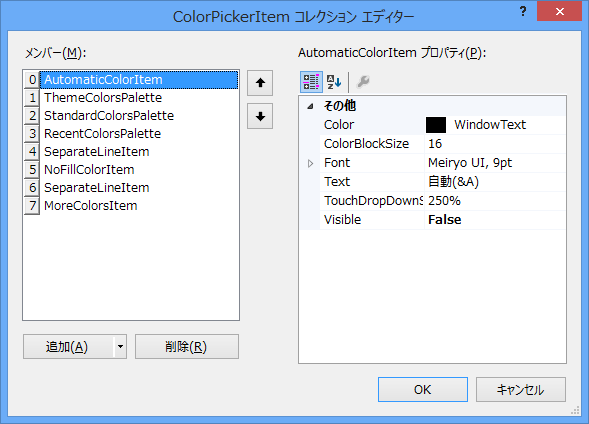
GcColorPickerCellのItemsプロパティからドロップダウンダイアログに表示するアイテムを編集することができます。アイテムを編集するにはスマートタグから「項目の編集…」を選択するか、プロパティグリッドのItemsプロパティからColorPickerItemコレクションエディターを開きます。

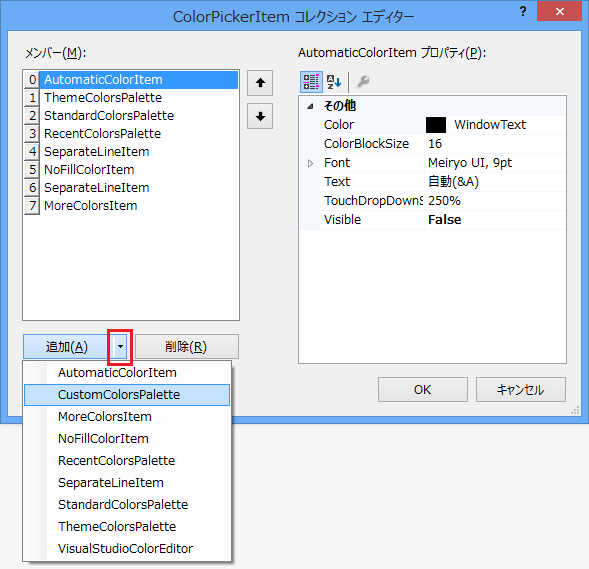
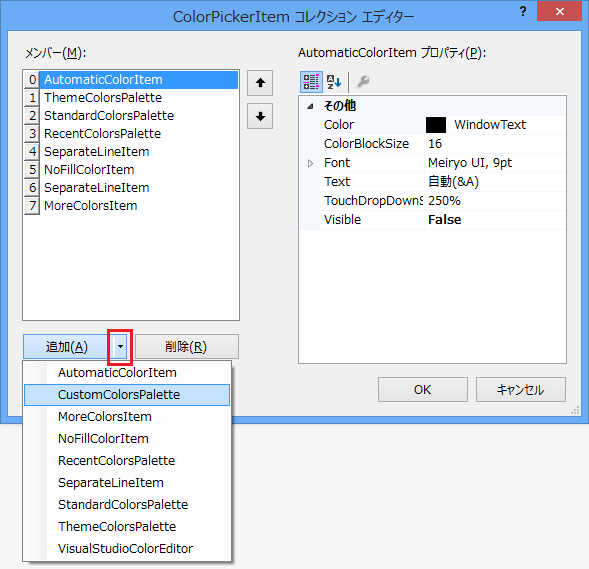
たとえば、CustomColorPaletteを追加するには、追加ボタンのサイドボタンから「CustomColorPalette」を選択します。

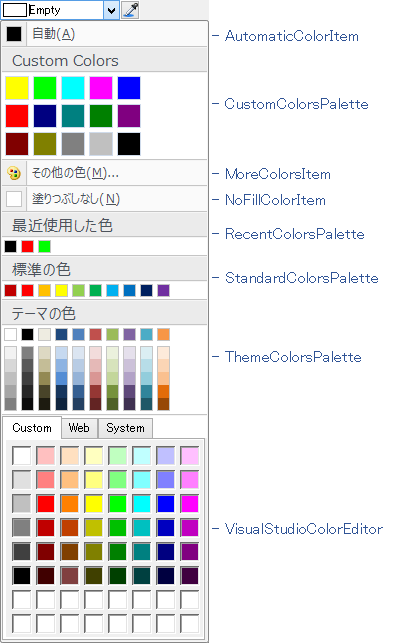
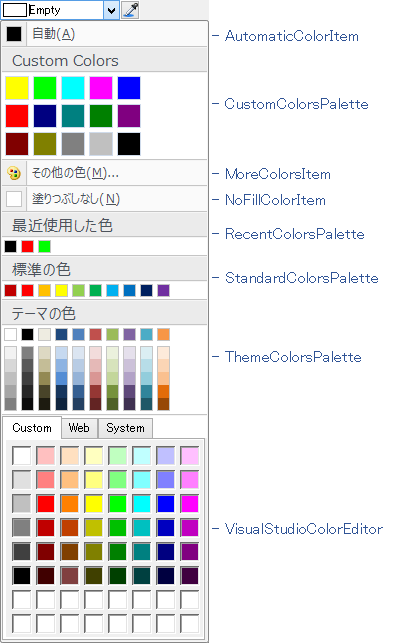
メンバーに選択したアイテムが追加されるので、変更するプロパティの設定を行い、OKボタンをクリックすればアイテムを編集することができます。設定できるアイテムは次の通りです。

以下のサンプルコードでは CustomColorPaletteを表示するドロップダウンダイアログを設定する例を示します。

たとえば、CustomColorPaletteを追加するには、追加ボタンのサイドボタンから「CustomColorPalette」を選択します。

メンバーに選択したアイテムが追加されるので、変更するプロパティの設定を行い、OKボタンをクリックすればアイテムを編集することができます。設定できるアイテムは次の通りです。

| アイテム | 説明 |
|---|---|
| AutomaticColorItem | 自動の色の値を取得または設定します。 |
| CustomColorPalette | 自動の色領域のキャプションテキストを取得または設定します。 |
| MoreColorsItem | その他の色領域のキャプションテキストを取得または設定します。 |
| NoFillColorItem | 塗りつぶしなしの色の値を取得または設定します。 |
| RecentColorsPalette | コントロールで最近使用された色を取得または設定します。 |
| StandardColorsPalette | 標準の色を取得または設定します。 |
| ThemeColorsPalette | テーマの色を取得または設定します。あらかじめ用意された21種類のテーマから選択したり、独自のテーマを作成したりすることが可能です。 |
| VisualStudioColorEditor | Visual Studioで使用されるパレットタイプで色を取得または設定します。 |
| SepareteLineItem | アイテム間の境界線を設定します。 |
以下のサンプルコードでは CustomColorPaletteを表示するドロップダウンダイアログを設定する例を示します。
Imports GrapeCity.Win.MultiRow Imports PlusPakCell = GrapeCity.Win.MultiRow.PlusPak Dim GcColorPickerCell1 As New PlusPakCell.GcColorPickerCell() ' ドロップダウンダイアログを初期化します。 GcColorPickerCell1.Items.Clear() ' CustomColorsPaletteのインスタンスを生成します。 Dim customcolor As New PlusPakCell.CustomColorsPalette() ' キャプションを設定します。 customcolor.CaptionText = "カスタムカラー" ' パレットに表示するカラーを設定します。 customcolor.Colors = New Color() {Color.Red, Color.Yellow, SystemColors.Window, Color.Blue, Color.Green, Color.Black} ' パレットの表示間隔(列幅)を設定します。 customcolor.ColumnSpace = 10 ' パレットの表示間隔(行幅)を設定します。 customcolor.RowSpace = 10 ' パレット1列に表示する色の件数を設定します。 customcolor.ColumnCount = 3 ' ドロップダウンダイアログにCustomColorsPaletteを追加します。 GcColorPickerCell1.Items.Add(customcolor) GcMultiRow1.Template = Template.CreateGridTemplate(New Cell() {GcColorPickerCell1}) GcMultiRow1.RowCount = 10
using GrapeCity.Win.MultiRow; using PlusPakCell = GrapeCity.Win.MultiRow.PlusPak; PlusPakCell.GcColorPickerCell gcColorPickerCell1 = new PlusPakCell.GcColorPickerCell(); // ドロップダウンダイアログを初期化します。 gcColorPickerCell1.Items.Clear(); // CustomColorsPaletteのインスタンスを生成します。 PlusPakCell.CustomColorsPalette cusmoncolor = new PlusPakCell.CustomColorsPalette(); // キャプションを設定します。 cusmoncolor.CaptionText = "カスタムカラー"; // パレットに表示するカラーを設定します。 cusmoncolor.Colors = new Color[] { Color.Red, Color.Yellow, SystemColors.Window, Color.Blue, Color.Green, Color.Black }; // パレットの表示間隔(列幅)を設定します。 cusmoncolor.ColumnSpace = 10; // パレットの表示間隔(行幅)を設定します。 cusmoncolor.RowSpace = 10; // パレット1列に表示する色の件数を設定します。 cusmoncolor.ColumnCount = 3; // ドロップダウンダイアログにCustomColorsPaletteを追加します。 gcColorPickerCell1.Items.Add(cusmoncolor); gcMultiRow1.Template = Template.CreateGridTemplate(new Cell[] { gcColorPickerCell1 }); gcMultiRow1.RowCount = 10;
参照