ドロップダウンカレンダーの基本的な使用方法について解説します。
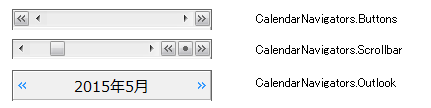
ドロップダウンカレンダーでは、ShowNavigatorプロパティの設定によって3種類のナビゲータを利用できます。これらのナビゲータを使用することで、表示されている年や月を自由に切り替えられます。

また、3つのナビゲータに表示されているスキップボタンの1回の操作で移動する月の数は、ScrollRateプロパティで設定します。
ShowNavigatorプロパティをCalendarNavigators.Scrollbarに設定しているときは、ShowScrollTipプロパティを設定することで、スクロールチップを表示できます。さらに、ScrollTipAlignプロパティでスクロールチップの配置も指定可能です。
カレンダーのスクロール時にはアニメーション効果を適用でき、スクロールアニメーションの方向は、NavigatorOrientationプロパティの設定が適用されます。アニメーション効果を無効にする場合は、EnableScrollAnimationプロパティをFalseに設定します。
次のサンプルコードは、スクロール型のナビゲータを設定する方法を示します。
Imports GrapeCity.Win.MultiRow Imports InputManCell = GrapeCity.Win.MultiRow.InputMan Dim GcDateTimeCell1 As New InputManCell.GcDateTimeCell() GcDateTimeCell1.Name = "GcDateTimeCell1" ' スクロールバースタイルのナビゲータを表示します。 GcDateTimeCell1.DropDownCalendar.ShowNavigator = GrapeCity.Win.Editors.CalendarNavigators.ScrollBar ' 表示するナビゲータをコントロールの下側に配置します。 GcDateTimeCell1.DropDownCalendar.NavigatorOrientation = GrapeCity.Win.Editors.NavigatorOrientation.Bottom ' スクロールバーの使用時に、スクロールチップを表示します。 GcDateTimeCell1.DropDownCalendar.ShowScrollTip = True ' スクロールチップをドロップダウンカレンダーのナビゲータと隣接するように表示します。 GcDateTimeCell1.DropDownCalendar.ScrollTipAlign = GrapeCity.Win.Editors.ScrollTipAlignment.BottomRight GcMultiRow1.Template = Template.CreateGridTemplate(New Cell() {GcDateTimeCell1})
using GrapeCity.Win.MultiRow; using InputManCell = GrapeCity.Win.MultiRow.InputMan; InputManCell.GcDateTimeCell gcDateTimeCell1 = new InputManCell.GcDateTimeCell(); gcDateTimeCell1.Name = "gcDateTimeCell1"; // スクロールバースタイルのナビゲータを表示します。 gcDateTimeCell1.DropDownCalendar.ShowNavigator = GrapeCity.Win.Editors.CalendarNavigators.ScrollBar; // 表示するナビゲータをコントロールの下側に配置します。 gcDateTimeCell1.DropDownCalendar.NavigatorOrientation = GrapeCity.Win.Editors.NavigatorOrientation.Bottom; // スクロールバーの使用時に、スクロールチップを表示します。 gcDateTimeCell1.DropDownCalendar.ShowScrollTip = true; // スクロールチップをドロップダウンカレンダーのナビゲータと隣接するように表示します。 gcDateTimeCell1.DropDownCalendar.ScrollTipAlign = GrapeCity.Win.Editors.ScrollTipAlignment.BottomRight; gcMultiRow1.Template = Template.CreateGridTemplate(new Cell[] { gcDateTimeCell1 });
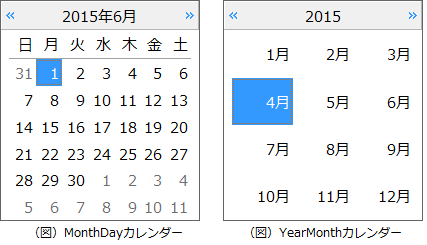
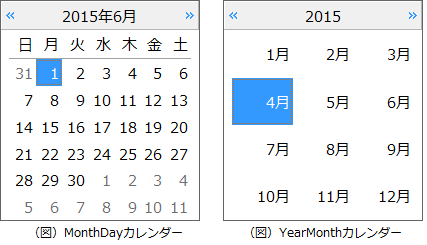
カレンダーは、日付を選択するMonthDayカレンダーと月を選択するYearMonthカレンダーの2つのタイプがあります。カレンダーのタイプはCalendarTypeプロパティで設定します。既定値はMonthDayカレンダーです。

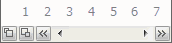
また、ズームイン/ズームアウトの2つのアイコンによって、カレンダーのタイプを実行時に切り替えることができます。これらのアイコンを表示するには、ShowZoomButtonプロパティをTrueに設定する必要があります。ズームイン/ズームアウトの2つのアイコンは、ShowNavigatorプロパティがNoneまたはOutLookのときはカレンダーのヘッダに表示されます。ButtonsまたはScrollBarに設定した場合は、ナビゲータ上にアイコンが表示されます。ナビゲータ上にアイコンが表示されるとヘッダにはアイコンが表示されなくなります。
(図) ヘッダにアイコンを表示
(図) ShowNavigator.Buttonsに設定したナビゲータにアイコンを表示
(図) ShowNavigator.ScrollBarに設定したナビゲータにアイコンを表示
ドロップダウンによって表示するカレンダーは、日付を選択するMonthDayカレンダーと月を選択するYearMonthカレンダーの2つのタイプがあります。既定値はMonthDayカレンダーです。
カレンダーのタイプは、DropDownCalendarオブジェクトのCalendarType プロパティで設定します。
ドロップダウンカレンダーでは、以下のキーボード操作が可能です。
| キー | 説明 |
|---|---|
| [←] | 選択枠が前の日に戻ります。 |
| [→] | 選択枠が次の日に進みます。 |
| [↑] | 選択枠が1週間前に戻ります。 |
| [↓] | 選択枠が1週間先に進みます。 |
| [Home] | 選択枠がその週の最初の日に戻ります。 |
| [End] | 選択枠がその週の最後の日に進みます。 |
| [Ctrl]+[Home] | 選択枠が表示されている月の最初の日に戻ります。 |
| [Ctrl]+[End] | 選択枠が表示されている月の最後の日に進みます。 |
| [PageUp] | 選択枠が1か月前に戻ります。 |
| [PageDown] | 選択枠が1か月先に進みます。 |
| [Ctrl]+[PageUp] | 選択枠が1年前に戻ります。 |
| [Ctrl]+[PageDown] | 選択枠が1年先に進みます。 |
| [Space]または[Enter] | 日付を選択します。 |