
テンプレートの作成
ここでは、プロジェクトのフォームにGcMultiRowコントロールを配置し、テンプレートを作成します。
GcMultiRowコントロールがツールボックスに登録されていない場合は「GcMultiRowコントロールを使用したアプリケーションの作成」を参照してください。
以上で、テンプレートの設定ができました。
次のステップでは画面のレイアウトを作成します。
GcMultiRowコントロールがツールボックスに登録されていない場合は「GcMultiRowコントロールを使用したアプリケーションの作成」を参照してください。
- Visual Studioを起動して、新規にWindows フォーム アプリケーション プロジェクトを作成する。
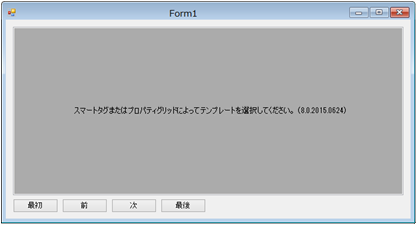
- プロパティ ウィンドウでForm1のSizeプロパティに(690, 370)を設定する。
- ツールボックスから「Panel」を選択し、フォームにドラッグ&ドロップする。
- 配置したPanelコントロール(例:Panel1)を選択し、プロパティ ウィンドウで 次の設定をする。
- Anchorプロパティ : Top, Bottom, Left, Right
- Locationプロパティ : (12, 12)
- Sizeプロパティ : (650, 280)
- ツールボックスから「Button」を選択し、フォームの下部にドラッグ&ドロップする。Buttonコントロールは全部で4つ配置する。
- プロパティ ウィンドウでButtonコントロールのAnchorプロパティとTextプロパティに、次の値を設定する。
Buttonコントロール Anchorプロパティ Textプロパティ Button1 Bottom, Left 最初 Button2 Bottom, Left 前 Button3 Bottom, Left 次 Button4 Bottom, Left 最後 - ツールボックスから「GcMultiRow」を選択し、Panel1にドラッグ&ドロップする。
- 配置したGcMultiRowコントロール(例:GcMultiRow1)を選択し、スマートタグの「親コンテナにドッキングする」を選択する。

- 配置したGcMultiRowコントロールを選択し、スマートタグの「新しいテンプレートの追加」を選択する。
- ウィザードが表示されるので、[次へ]をクリックする。
- 「テンプレートの種類を選択」では、「空白のテンプレートを作成する」を選択する。
- ウィザードの[完了]をクリックして、ウィザードを終了する。
- 配置したGcMultiRowコントロールを選択し、スマートタグの「テンプレートの編集」を選択し、テンプレートが表示されることを確認する。
以上で、テンプレートの設定ができました。
次のステップでは画面のレイアウトを作成します。
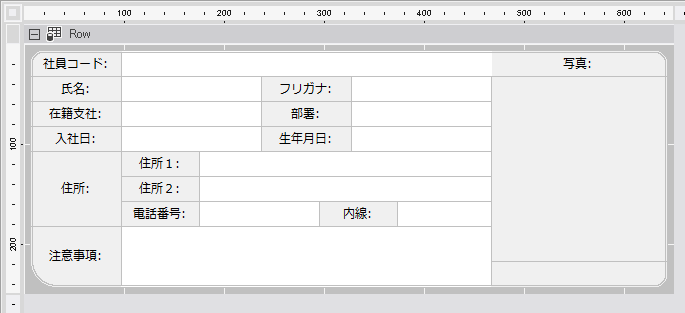
デザイナによるセルの配置
ウィザードで作成したテンプレートは空白のテンプレートなので、1つずつセルを配置します。
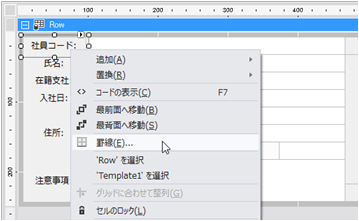
- ColumnHeaderSection1の任意の位置でマウスを右クリックし、コンテキスト メニューから[削除]を選択する。
- Row を選択し、プロパティ ウィンドウで 次の設定をする。
- BackColorプロパティ : Silver
- Heightプロパティ : 250
- Widthプロパティ : 650
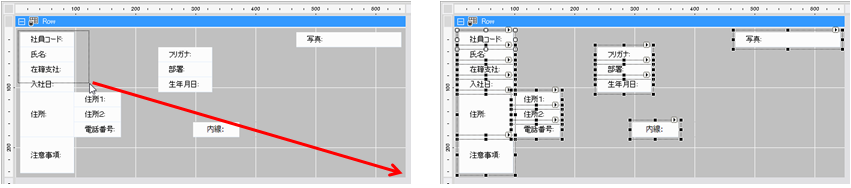
- ツールボックスからテンプレートにRowHeaderCellを追加し、各プロパティに次の値を設定する。
Nameプロパティ Locationプロパティ Sizeプロパティ Textプロパティ RowHeaderCell1 8, 8 90, 25 社員コード: RowHeaderCell2 8, 33 90, 25 氏名: RowHeaderCell3 238, 33 90, 25 フリガナ: RowHeaderCell4 8, 58 90, 25 在籍支社: RowHeaderCell5 238, 58 90, 25 部署: RowHeaderCell6 8, 83 90, 25 入社日: RowHeaderCell7 238, 83 90, 25 生年月日: RowHeaderCell8 8, 108 90, 75 住所: RowHeaderCell9 98, 108 78, 25 住所1: RowHeaderCell10 98, 133 78, 25 住所2: RowHeaderCell11 98, 158 78, 25 電話番号: RowHeaderCell12 296, 158 78, 25 内線: RowHeaderCell13 8, 183 90, 60 注意事項: RowHeaderCell14 468, 8 175, 25 写真: - ドラッグ&ドロップでセルをすべて選択する。

- プロパティ ウィンドウで 次の設定をする。
- FlatStyleプロパティ : Flat
- ResizeModeプロパティ : None
- SelectionModeプロパティ : None
- ShowIndicatorプロパティ : False
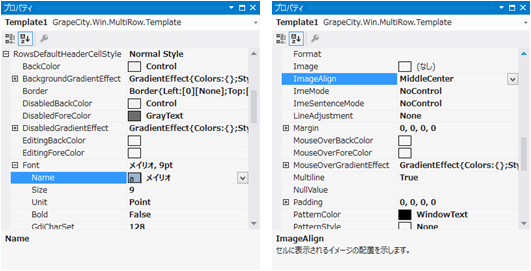
- プロパティ ウィンドウのドロップダウンリストから[Template1]を選択し、次の設定をする。
- RowsDefaultHeaderCellStyle.Font.Name : メイリオ
- RowsDefaultHeaderCellStyle.TextAlign : MiddleCenter

- ツールボックスからテンプレートにTextBoxCellを追加し、各プロパティに次の値を設定する。
Nameプロパティ Locationプロパティ Sizeプロパティ TextBoxCell1 98, 8 370, 25 TextBoxCell2 98, 33 140, 25 TextBoxCell3 328, 33 140, 25 TextBoxCell4 98, 58 140, 25 TextBoxCell5 328, 58 140, 25 TextBoxCell6 176, 108 292, 25 TextBoxCell7 176, 133 292, 25 TextBoxCell8 176, 158 120, 25 TextBoxCell9 374, 158 94, 25 TextBoxCell10 98, 183 370, 60 - [Ctrl] キーを押した状態でTextBoxCellをクリックしてすべて選択し、プロパティ ウィンドウで 次の設定をする。
- Style.BackColorプロパティ : White

- ツールボックスからテンプレートにDateTimePickerCellを追加し、各プロパティに次の値を設定する。
Nameプロパティ Locationプロパティ Sizeプロパティ DateTimePickerCell1 98, 83 140, 25 DateTimePickerCell2 328, 83 140, 25 - [Ctrl] キーを押した状態でDateTimePickerCellをクリックしてすべて選択し、プロパティ ウィンドウで 次の設定をする。
- ShowDropDownButtonプロパティ : NotShown
- Style.BackColorプロパティ : White
- ツールボックスからテンプレートにImageCellを追加し、各プロパティに次の値を設定する。
Nameプロパティ ImageLayoutプロパティ Locationプロパティ Sizeプロパティ Style.BackColorプロパティ ImageCell1 Stretch 468, 33 175, 185 Control - ツールボックスからテンプレートにLabelCellを追加し、各プロパティに次の値を設定する。
Nameプロパティ Locationプロパティ Sizeプロパティ Style.BackColorプロパティ LabelCell1 468, 218 175, 25 Control 
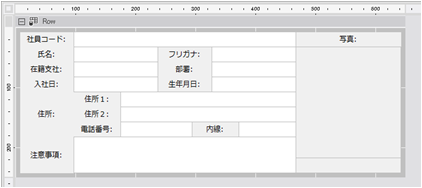
セルの罫線の設定
テンプレートに配置したセルの罫線を設定します。
- RowHeaderCell1を右クリックし、コンテキスト メニューから[罫線]を選択する。

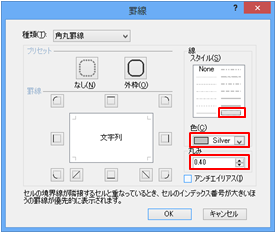
- 「罫線」ダイアログの[種類]を「角丸罫線」に設定する。

- 各項目に次の値を設定する。
- スタイル : Double
- 色 : Silver
- 丸み : 0.40

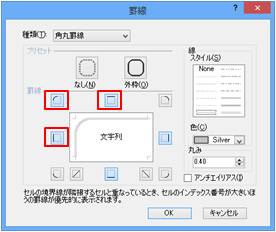
- 罫線ボタンを使用して左辺、上辺および左上の罫線を設定する。

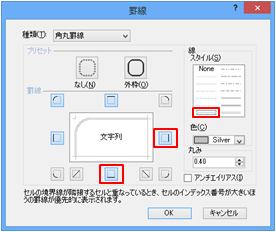
- [スタイル]をThinに変更して、右辺および下辺の罫線を設定する。

- [OK]ボタンをクリックして「罫線」ダイアログを閉じと、左上が角丸罫線に設定される。

- 同じように他のセルの罫線の設定を行う。

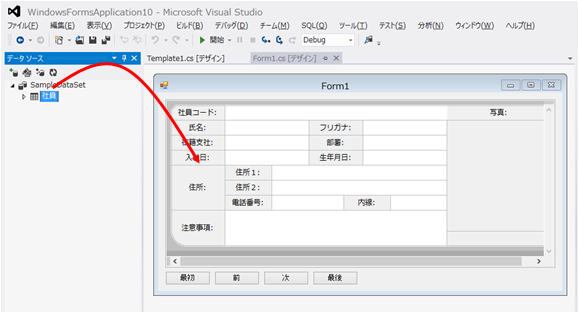
データベースの接続
次に、データベースの接続設定を行います。データソースの追加方法の詳細については、「デザイナを使用したアプリケーション作成(グリッド表示)」を参照してください。
- Visual Studioの「データソース」ウィンドウに「社員」が追加されたら、行に配置している各セルのDataFieldプロパティに次の値を設定する。
セル名 DataFieldプロパティの設定値 textBoxCell1 社員コード textBoxCell2 氏名 textBoxCell3 フリガナ textBoxCell4 在籍支社 textBoxCell5 部署 dateTimePickerCell1 入社日 dateTimePickerCell2 生年月日 textBoxCell6 住所1 textBoxCell7 住所2 textBoxCell8 電話番号 textBoxCell9 内線 imageCell1 写真 - Visual Studioの[データ]−[データソースの表示]メニューをクリックする。
- 「データソース」ウィンドウのツリーから「SampleDataSet」の下にある「社員」テーブルを選択し、GcMultiRowコントロールの領域にドラッグ&ドロップする。

- プロジェクトを実行すると、データソースの値がグリッドに読み込まれる。

単票形式の設定
ここでは、GcMultiRowコントロールのズームやサイズが変更されたときにGcMultiRowコントロールのサイズを変更するとこで単票形式の表示を実現しています。
また、次のコードでは、ButtonのClickイベントでScrollActionsクラスを設定して表示データの切り替えを行います。
プロジェクトを実行すると、単票形式でレイアウトが表示されます。

Private Sub Form1_Load(sender As System.Object, e As System.EventArgs) Handles MyBase.Load 社員TableAdapter.Fill(SampleDataSet.社員) GcMultiRow1.MultiSelect = False GcMultiRow1.AllowUserToAddRows = False GcMultiRow1.ScrollBars = ScrollBars.None GcMultiRow1.DataSource = 社員BindingSource UpDataGcMultiRowBounds() End Sub Private Sub UpDataGcMultiRowBounds() If GcMultiRow1.Template Is Nothing OrElse GcMultiRow1.Rows.Count < 1 Then Return End If ' MultiRowのサイズを設定 Dim mrWidth As Integer = GcMultiRow1.SectionWidth Dim mrHeight As Integer = GcMultiRow1.Rows(0).Height ' ズーム mrWidth = CType(Math.Ceiling(mrWidth * GcMultiRow1.ZoomFactor), Integer) mrHeight = CType(Math.Ceiling(mrHeight * GcMultiRow1.ZoomFactor), Integer) ' ボーダーサイズ mrWidth += 4 mrHeight += 4 ' パネルサイズに合わせる If mrWidth > Me.panel1.Width Then mrWidth = Me.panel1.Width End If If mrHeight > Me.panel1.Height Then mrHeight = Me.panel1.Height End If GcMultiRow1.Size = New Size(mrWidth, mrHeight) ' 配置位置 Dim x As Integer = (Me.panel1.Width - mrWidth) / 2 Dim y As Integer = (Me.panel1.Height - mrHeight) / 2 ' 位置の調整 If x < 0 Then x = 0 End If If y < 0 Then y = 0 End If GcMultiRow1.Location = New Point(x, y) End Sub Private Sub gcMultiRow1_ZoomFactorChanged(ByVal sender As Object, ByVal e As EventArgs) Handles GcMultiRow1.ZoomFactorChanged Me.UpDataGcMultiRowBounds() End Sub Private Sub GcMultiRow1_Resize(sender As System.Object, e As System.EventArgs) Handles GcMultiRow1.Resize Me.UpDataGcMultiRowBounds() End Sub
private void Form1_Load(object sender, EventArgs e) { 社員TableAdapter.Fill(sampleDataSet.社員); gcMultiRow1.Template = new Template1(); gcMultiRow1.MultiSelect = false; gcMultiRow1.AllowUserToAddRows = false; gcMultiRow1.ScrollBars = ScrollBars.None; gcMultiRow1.DataSource = 社員BindingSource; UpDataGcMultiRowBounds(); } private void UpDataGcMultiRowBounds() { if (gcMultiRow1.Template == null || gcMultiRow1.Rows.Count < 1) { return; } // MultiRowのサイズを設定 int mrWidth = gcMultiRow1.SectionWidth; int mrHeight = gcMultiRow1.Rows[0].Height; // ズーム mrWidth = (int)Math.Ceiling(mrWidth * gcMultiRow1.ZoomFactor); mrHeight = (int)Math.Ceiling(mrHeight * gcMultiRow1.ZoomFactor); // ボーダーサイズ mrWidth += 4; mrHeight += 4; // パネルサイズに合わせる if (mrWidth > panel1.Width) { mrWidth = panel1.Width; } if (mrHeight > panel1.Height) { mrHeight = panel1.Height; } gcMultiRow1.Size = new Size(mrWidth, mrHeight); // 配置位置 int x = (panel1.Width - mrWidth) / 3; int y = (panel1.Height - mrHeight) / 2; // 位置の調整 if (x < 0) { x = 0; } if (y < 0) { y = 0; } gcMultiRow1.Location = new Point(x, y); } private void gcMultiRow1_ZoomFactorChanged(object sender, EventArgs e) { UpDataGcMultiRowBounds(); } private void gcMultiRow1_Resize(object sender, EventArgs e) { UpDataGcMultiRowBounds(); }
また、次のコードでは、ButtonのClickイベントでScrollActionsクラスを設定して表示データの切り替えを行います。
Private Sub Button1_Click(sender As System.Object, e As System.EventArgs) Handles Button1.Click ' 最初のページに移動 ScrollActions.VerticalScrollToFirstPage.Execute(GcMultiRow1) End Sub Private Sub Button2_Click(sender As System.Object, e As System.EventArgs) Handles Button2.Click ' 1つ前のページに移動 ScrollActions.ScrollUp.Execute(GcMultiRow1) End Sub Private Sub Button3_Click(sender As System.Object, e As System.EventArgs) Handles Button3.Click ' 1つ後ろのページに移動 ScrollActions.ScrollDown.Execute(GcMultiRow1) End Sub Private Sub Button4_Click(sender As System.Object, e As System.EventArgs) Handles Button4.Click ' 最後のページに移動 ScrollActions.VerticalScrollToLastPage.Execute(GcMultiRow1) End Sub
using GrapeCity.Win.MultiRow; private void Form1_Load(object sender, EventArgs e) { button1.Click += new EventHandler(button1_Click); button2.Click += new EventHandler(button2_Click); button3.Click += new EventHandler(button3_Click); button4.Click += new EventHandler(button4_Click); } private void button1_Click(object sender, EventArgs e) { // 最初のページに移動 ScrollActions.VerticalScrollToFirstPage.Execute(gcMultiRow1); } private void button2_Click(object sender, EventArgs e) { // 1つ前のページに移動 ScrollActions.ScrollUp.Execute(gcMultiRow1); } private void button3_Click(object sender, EventArgs e) { // 1つ後ろのページに移動 ScrollActions.ScrollDown.Execute(gcMultiRow1); } private void button4_Click(object sender, EventArgs e) { // 最後のページに移動 ScrollActions.VerticalScrollToLastPage.Execute(gcMultiRow1); }
