基本スタイル
GcCheckedGroupBox コントロールは、FlatStyle プロパティを使用してコントロールの基本的な外観を変更することができます。
FlatStyle プロパティで設定できるスタイルは次の通りです。
ActiveFlat と Professional スタイルは、Visual Studio 標準のCheckBoxコントロールにはない GcCheckedGroupBox コントロール独自のスタイルです。
FlatStyle プロパティで設定できるスタイルは次の通りです。
| FlatStyleの値 | 説明 | 外観 |
|---|---|---|
| Standard | 3Dで(立体的に)表示されます。 |  |
| System | オペレーティングシステムによって決定されます。 |  |
| ActiveFlat | Office XP形式のフラットスタイルが適用されます。 |  |
| Professional | ToolStripに適用される視覚スタイルが適用されます。 |  |
| Flat | フラットに(平面的に)表示されます。 |  |
| Popup | マウスポインタをボタン上に移動すると外観がフラットから3Dに変わります。 |  |
ActiveFlat と Professional スタイルは、Visual Studio 標準のCheckBoxコントロールにはない GcCheckedGroupBox コントロール独自のスタイルです。
' GcCheckedGroupBoxの FlatStyle を Professional に設定します。
GcCheckedGroupBox1.FlatStyle = GrapeCity.Win.Common.FlatStyleEx.Professional// GcCheckedGroupBoxの FlatStyle を Professional に設定します。
gcCheckedGroupBox1.FlatStyle = GrapeCity.Win.Common.FlatStyleEx.Professional; コントロール無効時のスタイル
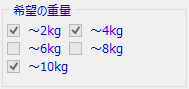
コントロールのEnabledプロパティがFalseに設定されている場合、コントロールは無効となり背景や文字がグレーで表示されますが、DisabledForeColorプロパティで無効時の文字色を指定することができます。

GcCheckedGroupBox1.DisabledForeColor = Color.Blue
gcCheckedGroupBox1.DisabledForeColor = Color.Blue;

ヘッダの種類
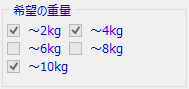
GcCheckedGroupBox コントロールでは次のように4種類のヘッダを使用できます。ヘッダの種類を指定するには、HeaderType プロパティを使用します。
ヘッダ部分は、HeaderSettings プロパティを使ってカスタマイズできます。
| HeaderTypeの値 | 説明 |
|---|---|
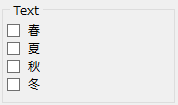
| Text 通常のGroupBoxコントロールと同じ、ヘッダに文字のみ表示します。 |
 |
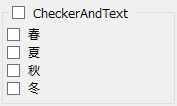
| CheckerAndText チェックマークの付いたヘッダです。チェックマークにチェックを付けるとグループボックス内のすべてのチェックボックスがチェックされます。チェックを外すとすべてのチェックボックスのチェックが外されます。 |
 |
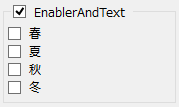
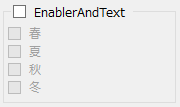
| EnablerAndText チェックボックス全体の有効・無効を制御するチェックマークの付いたヘッダです。チェックを付けるとグループボックス内のすべてのチェックボックスが有効になります。チェックを外すとすべてのチェックボックスが無効になります。 |
  |
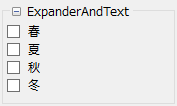
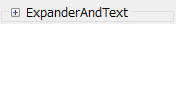
| ExpanderAndText プラスマイナスのアイコンの付いたヘッダです。アイコンをクリックするとグループボックスを折りたたみ、再びクリックすると展開します。一度に大量のチェックボックスを表示する時でも、画面のスペースを有効活用することができます。 |
  |
| プロパティ | 説明 |
|---|---|
| Alignment | ヘッダの表示位置をコントロール上部の左、右または中央に指定します。 |
| AutoEllipsis | 文字列がヘッダ領域をはみ出る時、省略記号を表示するかどうかを指定します。 |
| BackColor | ヘッダ領域の背景色を指定します。 |
| Font | ヘッダ文字列のフォントを指定します。 |
| ForeColor | ヘッダ領域の前景色を指定します。 |
| TextEffect | ヘッダ文字列の立体効果を設定します。 |
グループスタイル
グループボックスの外枠の表示方法はGroupStyle プロパティで設定できます。GcCheckedGroupBox コントロールには次のように3種類のグループスタイルがあります。
| GroupStyleの値 | 説明 |
|---|---|
| Standard 通常のグループボックスと同じ外枠で囲みます。 |
 |
| TopLine グループボックスの上部にだけ枠線を表示します。 |
 |
| None グループボックスに枠線を表示しません。 |
 |
チェックボックスの外観
GcCheckedGroupBox コントロールにあるチェックボックスの全体の外観を設定するには、GcCheckedGroupBox コントロールの ItemSettings プロパティを使って行います。また、個別のチェックボックスに対して色やフォントなどを指定したい場合は、Items コレクションを使用して該当するチェックボックス(CheckBoxItem)のプロパティを設定します。両方のプロパティに異なる設定をした場合は、個別のチェックボックス(CheckBoxItem)の設定が優先されます。
GcCheckedGroupBox コントロールには、Visual Studio 標準のCheckBoxコントロールと同じ外観設定の機能を搭載しているほか、ItemSettings.TextEffect プロパティで文字を立体的に表示することができます。立体表示には Inset(強いくぼみ)、InsetLite(軽いくぼみ)、Raised(強い浮き出し)、RaisedLite(軽い浮き出し)があります。

GcCheckedGroupBox コントロールには、Visual Studio 標準のCheckBoxコントロールと同じ外観設定の機能を搭載しているほか、ItemSettings.TextEffect プロパティで文字を立体的に表示することができます。立体表示には Inset(強いくぼみ)、InsetLite(軽いくぼみ)、Raised(強い浮き出し)、RaisedLite(軽い浮き出し)があります。
' 全てのチェックボックスに対して背景色と文字色を設定します。 GcCheckedGroupBox1.ItemSettings.BackColor = Color.Yellow GcCheckedGroupBox1.ItemSettings.ForeColor = Color.Green ' 3番目のチェックボックスのみ、文字色を変更します。 GcCheckedGroupBox1.Items[2].ForeColor = Color.Red ' 全てのチェックボックスを強いくぼみに設定します。 GcCheckedGroupBox1.ItemSettings.TextEffect = GrapeCity.Win.Common.TextEffect.Inset
// 全てのチェックボックスに対して背景色と文字色を設定します。 gcCheckedGroupBox1.ItemSettings.BackColor = Color.Yellow; gcCheckedGroupBox1.ItemSettings.ForeColor = Color.Green; // 3番目のチェックボックスのみ、文字色を変更します。 gcCheckedGroupBox1.Items[2].ForeColor = Color.Red; // 全てのチェックボックスを強いくぼみに設定します。 gcCheckedGroupBox1.ItemSettings.TextEffect = GrapeCity.Win.Common.TextEffect.Inset;

パターン効果とグラデーション
PatternEffect と GradientEffect プロパティを使って、GcCheckedGroupBox コントロールの背景にパターン(模様)やグラデーションを描画することが可能です。
PatternEffect.Style プロパティでスタイルを設定し、PatternEffect.Color プロパティで色を設定します。
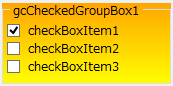
以下はオレンジ色で背景に斜めに置かれたチェッカーボードのように見えるハッチパターン(模様)を指定するサンプルコードです。

グラデーションはGradientEffect.Style プロパティでスタイルを設定し、GradientEffect.Direction プロパティでグラデーションの方向を設定します。また、GradientEffect.StartColor プロパティでグラデーションの開始色を設定し、GradientEffect.EndColor プロパティで終了色を設定します。

PatternEffect.Style プロパティでスタイルを設定し、PatternEffect.Color プロパティで色を設定します。
以下はオレンジ色で背景に斜めに置かれたチェッカーボードのように見えるハッチパターン(模様)を指定するサンプルコードです。
' パターン効果を作成します。 Dim ObjPatternEffect As GrapeCity.Win.Common.PatternEffect = New GrapeCity.Win.Common.PatternEffect(GrapeCity.Win.Common.PatternStyle.SolidDiamond, Color.Orange) ' パターン効果を適用します。 GcCheckedGroupBox1.PatternEffect = ObjPatternEffect
// パターン効果を作成します。 GrapeCity.Win.Common.PatternEffect objPatternEffect = new GrapeCity.Win.Common.PatternEffect(GrapeCity.Win.Common.PatternStyle.SolidDiamond, Color.Orange); // パターン効果を適用します。 gcCheckedGroupBox1.PatternEffect = objPatternEffect;

グラデーションはGradientEffect.Style プロパティでスタイルを設定し、GradientEffect.Direction プロパティでグラデーションの方向を設定します。また、GradientEffect.StartColor プロパティでグラデーションの開始色を設定し、GradientEffect.EndColor プロパティで終了色を設定します。
' グラデーションを作成します。 Dim ObjGradientEffect As GrapeCity.Win.Common.GradientEffect = New GrapeCity.Win.Common.GradientEffect(GrapeCity.Win.Common.GradientStyle.Horizontal, GrapeCity.Win.Common.GradientDirection.Forward, Color.Orange, Color.Yellow) ' グラデーションを適用します。 GcCheckedGroupBox1.GradientEffect = ObjGradientEffect
// グラデーションを作成します。 GrapeCity.Win.Common.GradientEffect objGradientEffect = new GrapeCity.Win.Common.GradientEffect(GrapeCity.Win.Common.GradientStyle.Horizontal, GrapeCity.Win.Common.GradientDirection.Forward, Color.Orange, Color.Yellow); // グラデーションを適用します。 gcCheckedGroupBox1.GradientEffect = objGradientEffect;