描画スタイル
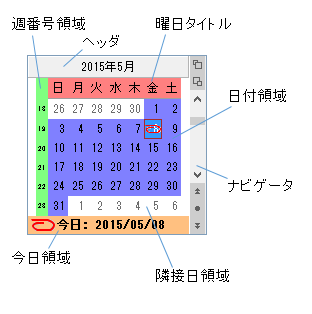
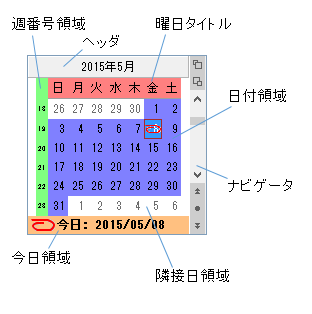
描画スタイルは、Style オブジェクトを使って設定します。カレンダーを構成する要素の中で、描画スタイルが適用されるのは次の6種類です。

コントロールに対して、ControlStyleプロパティで設定した描画スタイルを適用するかどうかは、UseControlStyle プロパティで指定します。
これらの描画スタイルで設定できる項目は、次のとおりです。
次のサンプルコードは、カレンダーの各領域に描画スタイルを設定する方法を示します。

- コントロール(ControlStyle プロパティ)
- ヘッダー(HeaderStyle プロパティ)
- 曜日タイトル(TitleStyle プロパティ)
- 日付領域と月領域(ItemStyle プロパティ)
- 週番号領域(WeekNumberStyle プロパティ)
- 今日の日付領域(LegendStyle プロパティ)

コントロールに対して、ControlStyleプロパティで設定した描画スタイルを適用するかどうかは、UseControlStyle プロパティで指定します。
これらの描画スタイルで設定できる項目は、次のとおりです。
- 背景色(BackColor プロパティ)
- 3D効果のベベル(Bevel プロパティ)
- 境界線の色(BorderColor プロパティ)
- 境界線の種類(BorderStyle プロパティ)
- フォント(Font プロパティ)
- 文字色(ForeColor プロパティ)
- 文字スタイル(TextEffect プロパティ)
- 文字の水平方向の配置(TextHAlign プロパティ)
- 文字の垂直方向の配置(TextVAlign プロパティ)
次のサンプルコードは、カレンダーの各領域に描画スタイルを設定する方法を示します。
Imports GrapeCity.Win.Calendar Imports GrapeCity.Win.Common ' 描画スタイルを追加します。 GcCalendar1.Styles.Add("Standard") Dim aStyle As Style = GcCalendar1.Styles("Standard") ' 描画スタイルの内容を設定します。 aStyle.BackColor = Color.White aStyle.ForeColor = Color.Blue aStyle.Font = New Font("MS ゴシック", 9) aStyle.TextEffect = TextEffect.Flat aStyle.Bevel = New Bevel(Color.Black, 0, 0, 0) aStyle.BorderColor = Color.Black aStyle.BorderStyle = BorderStyle.None aStyle.TextHAlign = AlignHorizontal.Center aStyle.TextVAlign = AlignVertical.Middle ' 描画スタイルを各領域へ適用し、細部を調節します。 GcCalendar1.Redraw = False GcCalendar1.ControlStyle = aStyle.Clone() GcCalendar1.UseControlStyle = True GcCalendar1.HeaderStyle = aStyle.Clone() GcCalendar1.HeaderStyle.BackColor = Color.Thistle GcCalendar1.HeaderStyle.BorderColor = Color.Purple GcCalendar1.HeaderStyle.Bevel = New Bevel(Color.Purple, 2, 25, -25) GcCalendar1.TitleStyle = aStyle.Clone() GcCalendar1.ItemStyle = aStyle.Clone() GcCalendar1.Redraw = True
using GrapeCity.Win.Calendar; using GrapeCity.Win.Common; // 描画スタイルを追加します。 gcCalendar1.Styles.Add("Standard"); Style aStyle = gcCalendar1.Styles["Standard"]; // 描画スタイルの内容を設定します。 aStyle.BackColor = Color.White; aStyle.ForeColor = Color.Blue; aStyle.Font = new Font("MS ゴシック", 9); aStyle.TextEffect = TextEffect.Flat; aStyle.Bevel = new Bevel(Color.Black, 0, 0, 0); aStyle.BorderColor = Color.Black; aStyle.BorderStyle = BorderStyle.None; aStyle.TextHAlign = AlignHorizontal.Center; aStyle.TextVAlign = AlignVertical.Middle; // 描画スタイルを各領域へ適用し、細部を調節します。 gcCalendar1.Redraw = false; gcCalendar1.ControlStyle = (Style)aStyle.Clone(); gcCalendar1.UseControlStyle = true; gcCalendar1.HeaderStyle = (Style)aStyle.Clone(); gcCalendar1.HeaderStyle.BackColor = Color.Thistle; gcCalendar1.HeaderStyle.BorderColor = Color.Purple; gcCalendar1.HeaderStyle.Bevel = new Bevel(Color.Purple, 2, 25, -25); gcCalendar1.TitleStyle = (Style)aStyle.Clone(); gcCalendar1.ItemStyle = (Style)aStyle.Clone(); gcCalendar1.Redraw = true;

日付スタイル
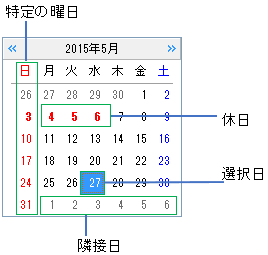
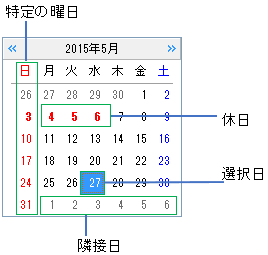
日付スタイルは、SubStyleオブジェクトを使って設定します。カレンダーを構成する要素の中で、日付スタイルが適用されるのは次の4種類です。

これらの日付スタイルで設定できる項目は、次のとおりです。
次のサンプルコードは、日曜日と土曜日の日付スタイルを変更する方法を示します。
- 特定の曜日(Weekdays プロパティ)
- 休日(HolidayStyle オブジェクト)
- 隣接日(TrailingStyle プロパティ)
- 選択された日付(SelectionStyle プロパティ)

これらの日付スタイルで設定できる項目は、次のとおりです。
次のサンプルコードは、日曜日と土曜日の日付スタイルを変更する方法を示します。
Imports GrapeCity.Win.Calendar ' ちらつきを防止するために再描画を停止します。 GcCalendar1.Redraw = False ' 日曜日の日付スタイルを設定します。 GcCalendar1.Weekdays.Sunday.ReflectToTitle = ReflectTitle.Both GcCalendar1.Weekdays.Sunday.SubStyle.BackColor = Color.WhiteSmoke GcCalendar1.Weekdays.Sunday.SubStyle.ForeColor = Color.Red GcCalendar1.Weekdays.Sunday.WeekFlags = WeekFlags.All ' 土曜日の日付スタイルを設定します。 GcCalendar1.Weekdays.Saturday.ReflectToTitle = ReflectTitle.Both GcCalendar1.Weekdays.Saturday.SubStyle.BackColor = Color.WhiteSmoke GcCalendar1.Weekdays.Saturday.SubStyle.ForeColor = Color.Blue GcCalendar1.Weekdays.Saturday.WeekFlags = WeekFlags.All ' 再描画を有効にします。 GcCalendar1.Redraw = True
using GrapeCity.Win.Calendar; // ちらつきを防止するために再描画を停止します。 gcCalendar1.Redraw = false; // 日曜日の日付スタイルを設定します。 gcCalendar1.Weekdays.Sunday.ReflectToTitle = ReflectTitle.Both; gcCalendar1.Weekdays.Sunday.SubStyle.BackColor = Color.WhiteSmoke; gcCalendar1.Weekdays.Sunday.SubStyle.ForeColor = Color.Red; gcCalendar1.Weekdays.Sunday.WeekFlags = WeekFlags.All; // 土曜日の日付スタイルを設定します。 gcCalendar1.Weekdays.Saturday.ReflectToTitle = ReflectTitle.Both; gcCalendar1.Weekdays.Saturday.SubStyle.BackColor = Color.WhiteSmoke; gcCalendar1.Weekdays.Saturday.SubStyle.ForeColor = Color.Blue; gcCalendar1.Weekdays.Saturday.WeekFlags = WeekFlags.All; // 再描画を有効にします。 gcCalendar1.Redraw = true;
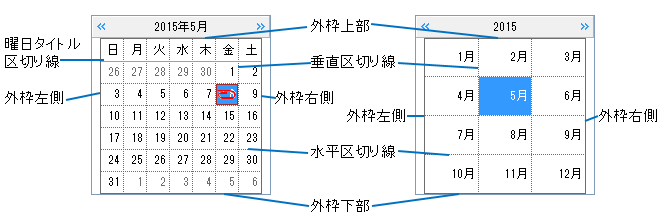
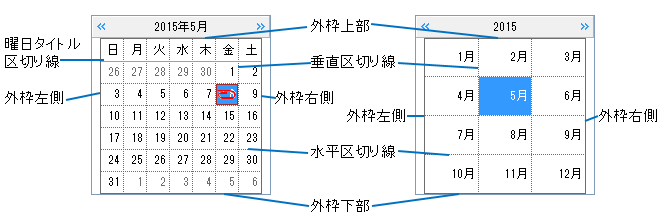
区切り線
区切り線は、Lines プロパティが参照する Grid オブジェクトを経由して参照されるLine構造体を使って設定します。カレンダーを構成する要素の中で、区切り線が適用されるのは次の7種類です。

これらの区切り線で設定できる項目は、次の2つです。
次のサンプルコードは、日付領域の垂直および水平方向の区切り線を設定する方法を示します。
- 水平区切り線(Horizontal プロパティ)
- 垂直区切り線(Vertical プロパティ)
- 外枠左側の線(Left プロパティ)
- 外枠右側の線(Right プロパティ)
- 曜日タイトルと日付領域の区切り線(Separator プロパティ)
- 外枠上部の線(Top プロパティ)
- 外枠下部の線(Bottom プロパティ)

これらの区切り線で設定できる項目は、次の2つです。
次のサンプルコードは、日付領域の垂直および水平方向の区切り線を設定する方法を示します。
Imports GrapeCity.Win.Calendar ' 水平と垂直区切り線を定義します。 Dim calHLine As New Line Dim calVLine As New Line ' 水平線のスタイルを設定します。 calHLine.Style = LineStyle.Inset calHLine.Color = Color.Gray ' 垂直線のスタイルを設定します。 calVLine.Style = LineStyle.Dotted calVLine.Color = Color.Brown ' 区切り線をカレンダーに適用します。 GcCalendar1.Lines.Horizontal = calHLine GcCalendar1.Lines.Vertical = calVLine
using GrapeCity.Win.Calendar; // 水平と垂直区切り線を定義します。 Line calHLine = new Line(); Line calVLine = new Line(); // 水平線のスタイルを設定します。 calHLine.Style = LineStyle.Inset; calHLine.Color = Color.Gray; // 垂直線のスタイルを設定します。 calVLine.Style = LineStyle.Dotted; calVLine.Color = Color.Brown; // 区切り線をカレンダーに適用します。 gcCalendar1.Lines.Horizontal = calHLine; gcCalendar1.Lines.Vertical = calVLine;
フォーカス枠
FocusRectangle プロパティは、コントロール内で使用するフォーカス枠の外観を設定します。設定可能な枠の種類は、次のとおりです。

次のサンプルコードは、フォーカス枠の外観を設定する方法を示します。
- 点線の枠
- 実線の枠
- 3Dの枠
- 3Dの枠(マウスポインタ連動型)
次のサンプルコードは、フォーカス枠の外観を設定する方法を示します。
Imports GrapeCity.Win.Calendar ' フォーカス枠を3D形式にします。 GcCalendar1.FocusRectangle = FocusRectangle.ThreeD
using GrapeCity.Win.Calendar; // フォーカス枠を3D形式にします。 gcCalendar1.FocusRectangle = FocusRectangle.ThreeD;
今日マーク
システム日付から取得した「今日」を明示する今日マークをカレンダーに表示できます。今日マークは、表示の有無を指定する ShowTodayMark プロパティと、画像を指定する TodayImage プロパティと、枠の色を指定する TodayMarkColor プロパティで設定します。

