サイドボタンの追加
サイドボタンは、GcComboFrameコントロールの左側か右側に表示するボタンで、ドロップダウンウィンドウを表示するほか、さまざまな機能を実装することができます。デフォルトでは、ひとつの DropDownButton が表示されます。アプリケーションのニーズに合わせて追加・カスタマイズすることが可能です。
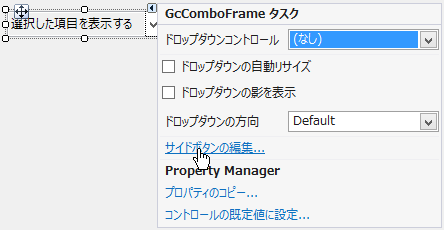
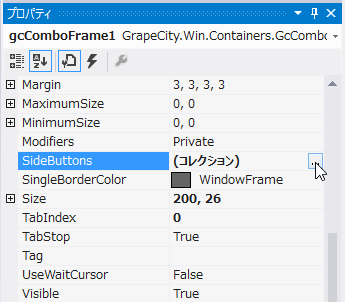
サイドボタンを編集するには、次のいずれの方法で「サイドボタン コレクション エディタ」を開いて行います。
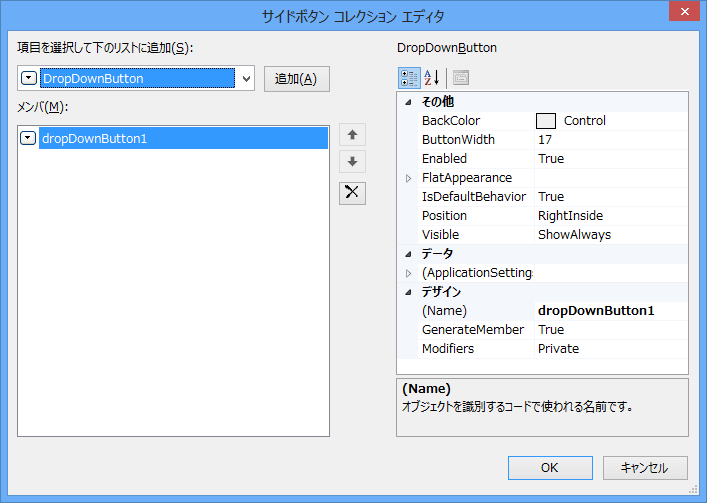
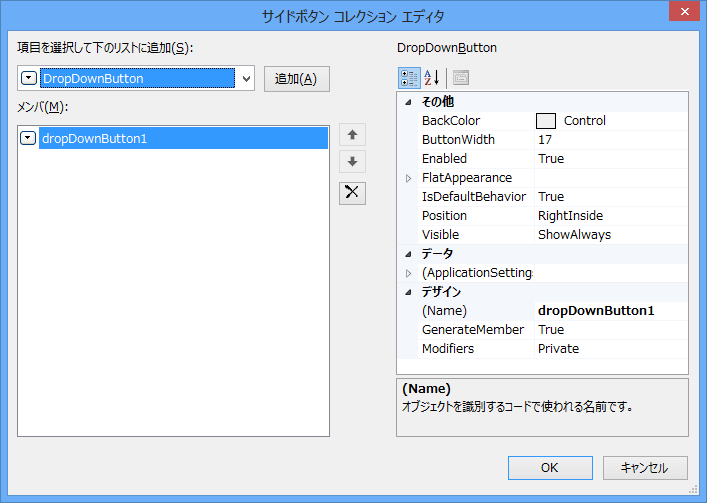
<サイドボタン コレクション エディタ>

「サイドボタン コレクション エディタ」で下記のサイドボタンを任意に追加し、それぞれのプロパティを設定することができます。また、矢印ボタンを使ってボタンを表示する順番を設定できます。
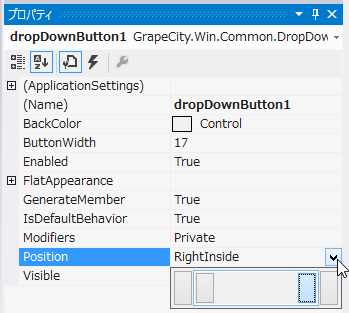
設計時に、コントロールに追加されているサイドボタンをクリックすることで、該当するボタンが選択状態となり、プロパティウィンドウでプロパティを設定することができます。
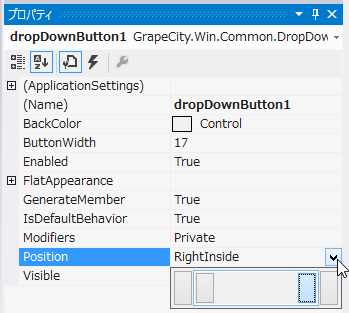
各サイドボタンは Position プロパティをもちます。このプロパティを設定することで、該当するボタンをコントロールの境界線の左内側、左外側、右内側、あるいは右外側のいずれに配置するかを指定することができます。

サイドボタンを編集するには、次のいずれの方法で「サイドボタン コレクション エディタ」を開いて行います。
- GcComboFrame コントロールを選択して、スマートタグを開き、「サイドボタンの編集...」を選択します。

- GcComboFrame コントロールを選択して、プロパティウィンドウで SideButtons プロパティの右側に表示されるボタンをクリックします。

<サイドボタン コレクション エディタ>

「サイドボタン コレクション エディタ」で下記のサイドボタンを任意に追加し、それぞれのプロパティを設定することができます。また、矢印ボタンを使ってボタンを表示する順番を設定できます。
使用可能なサイドボタン
GcComboFrameコントロールでは、下記の種類のサイドボタンを使用できます。これらの詳細については、各クラスのトピックを参照してください。| 名前 | 説明 |
|---|---|
| ColorPickerButton | コントロールで使用する色を採取する機能を提供します。 |
| DropDownButton | ドロップダウンウィンドウを開く機能を提供します。 |
| SideButton | 標準のボタン機能を提供します。 |
| SpinButton | コントロールの値をスピンアップまたはスピンダウンする機能を提供します。 |
| SymbolButton | 記号付きのボタン機能を提供します。 |
設計時に、コントロールに追加されているサイドボタンをクリックすることで、該当するボタンが選択状態となり、プロパティウィンドウでプロパティを設定することができます。
各サイドボタンは Position プロパティをもちます。このプロパティを設定することで、該当するボタンをコントロールの境界線の左内側、左外側、右内側、あるいは右外側のいずれに配置するかを指定することができます。

ColorPickerButtonの活用例
この例では、ColorPickerButton を使って文字色を変更する方法を示します。コンテントパネルにテキストボックス(TextBox1)が配置されていることを前提とします。- 前述のようにサイドボタンコレクションエディタを使用して、GcComboFrame コントロールに ColorPickerButton を追加します。
- ColorPickerButton の PickingColor イベントに下記のコードを記述します。
Private Sub ColorPickerButton1_PickingColor(ByVal sender As System.Object, ByVal e As GrapeCity.Win.Common.PickingColorEventArgs) Handles ColorPickerButton1.PickingColor TextBox1.ForeColor = e.Color End Sub
private void colorPickerButton1_PickingColor(object sender, GrapeCity.Win.Common.PickingColorEventArgs e) { textBox1.ForeColor = e.Color; }
上記により、ColorPickerButton をマウスで押下して画面の任意の色に移動すると、移動先の色がテキストの文字色に設定されます。
SymbolButtonの活用例
この例では、SymbolButtonを使って日付を週単位で遷移させる方法を示します。コンテントパネルに日付コントロール(DateTimePicker1)を配置していることを前提とします。- 前述の方法で、GcComboFrame コントロールに SymbolButton を2つ追加します。
- 追加した SymbolButton のプロパティを下記のように設定します。
SymbolButton1 Symbol DoubleArrow SymbolDirection Left SymbolButton2 Symbol DoubleArrow SymbolDirection Right - それぞれの SymbolButton のClick イベントに下記のコードを記述します。
Private Sub SymbolButton1_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles SymbolButton1.Click DateTimePicker1.Value = DateTimePicker1.Value.AddDays(-7) End Sub Private Sub SymbolButton2_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles SymbolButton2.Click DateTimePicker1.Value = DateTimePicker1.Value.AddDays(7) End Sub
private void symbolButton1_Click(object sender, EventArgs e) { dateTimePicker1.Value = dateTimePicker1.Value.AddDays(-7); } private void symbolButton2_Click(object sender, EventArgs e) { dateTimePicker1.Value = dateTimePicker1.Value.AddDays(7); }
上記により、SymbolButton をクリックするたびに日付が一週間単位に遷移します。