外観の設定
GcAccordionContainer コントロールはAppearanceプロパティとTemplateプロパティの組み合わせによって、外観のスタイルを変更できます。
次の一覧は、2つのプロパティを組み合わせた外観のパターンになります。
次の一覧は、2つのプロパティを組み合わせた外観のパターンになります。
| Appearance/Templateの値 | TopicBar | ExplorerBar | ToolBox | ListView | TopLine | GroupBox |
|---|---|---|---|---|---|---|
| Standard |  |
 |
 |
 |
 |
 |
| System |  |
 |
 |
 |
 |
 |
| Classic |  |
 |
 |
 |
 |
 |
| Office2007Silver |  |
 |
 |
 |
 |
 |
| Office2007Black |  |
 |
 |
 |
 |
 |
| Office2007Blue |  |
 |
 |
 |
 |
 |
背景色の設定
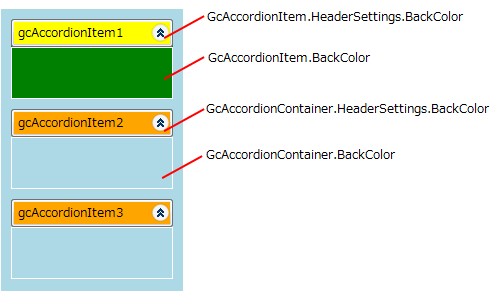
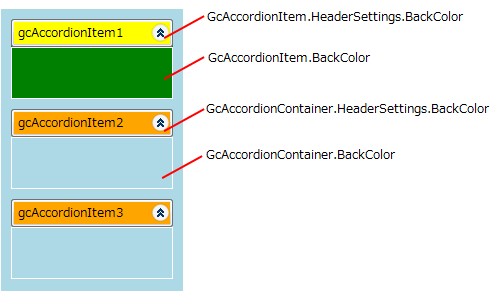
GcAccordionContainer コントロールは、ヘッダ領域とコンテンツ領域にそれぞれ背景色を設定することができます。ヘッダ領域は GcAccordionContainer.HeaderSettings.BackColor プロパティを使用し、コンテンツ領域は GcAccordionContainer.BackColor プロパティを使用して背景色を設定します。
また、GcAccordionItemクラスを使用すると、項目ごとにヘッダ領域とコンテンツ領域の背景色を設定することができます。
コントロールの背景色は、次の順序で適用されます。番号が大きくなるほど優先順位が大きくなります。
なお、ヘッダ領域の BackColor プロパティが既定値の場合には、コンテンツ領域の BackColor プロパティに設定された色がヘッダ領域の背景色にも設定されます。
以下の図とコードは、それぞれの BackColor プロパティを設定した場合の例です。

また、GcAccordionItemクラスを使用すると、項目ごとにヘッダ領域とコンテンツ領域の背景色を設定することができます。
コントロールの背景色は、次の順序で適用されます。番号が大きくなるほど優先順位が大きくなります。
なお、ヘッダ領域の BackColor プロパティが既定値の場合には、コンテンツ領域の BackColor プロパティに設定された色がヘッダ領域の背景色にも設定されます。
- GcAccordionContainer.BackColor

- GcAccordionContainer.HeaderSettings.BackColor

- GcAccordionItem.BackColor

- GcAccordionItem.HeaderSettings.BackColor

以下の図とコードは、それぞれの BackColor プロパティを設定した場合の例です。

GcAccordionContainer1.BackColor = Color.LightBlue GcAccordionContainer1.HeaderSettings.BackColor = Color.Orange GcAccordionContainer1.Items(0).BackColor = Color.Green GcAccordionContainer1.Items(0).HeaderSettings.BackColor = Color.Yellow
gcAccordionContainer1.BackColor = Color.LightBlue; gcAccordionContainer1.HeaderSettings.BackColor = Color.Orange; gcAccordionContainer1.Items[0].BackColor = Color.Green; gcAccordionContainer1.Items[0].HeaderSettings.BackColor = Color.Yellow;
グラデーションの効果
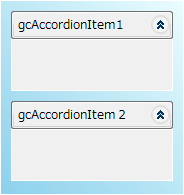
GcAccordionContainer コントロールはGradientEffectクラスを使用して、背景グラデーションの効果を設定できます。

次のコードは、GcAccordionContainer コントロールの背景グラデーションを設定します。

 |
|
次のコードは、GcAccordionContainer コントロールの背景グラデーションを設定します。
Dim gradientEffect1 As New GrapeCity.Win.Common.GradientEffect() gradientEffect1.StartColor = Color.SkyBlue gradientEffect1.EndColor = Color.Azure gradientEffect1.Style = GrapeCity.Win.Common.GradientStyle.DiagonalDown gradientEffect1.Direction = GrapeCity.Win.Common.GradientDirection.Backward GcAccordionContainer1.GradientEffect = gradientEffect1
GrapeCity.Win.Common.GradientEffect gradientEffect1 = new GrapeCity.Win.Common.GradientEffect();
gradientEffect1.StartColor = Color.SkyBlue;
gradientEffect1.EndColor = Color.Azure;
gradientEffect1.Style = GrapeCity.Win.Common.GradientStyle.DiagonalDown;
gradientEffect1.Direction = GrapeCity.Win.Common.GradientDirection.Backward;
gcAccordionContainer1.GradientEffect = gradientEffect1; パターンの効果
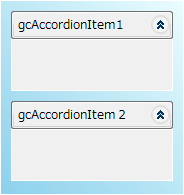
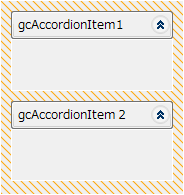
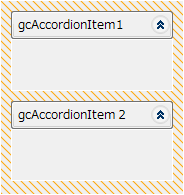
GcAccordionContainer コントロールはPatternEffectクラスを使用して、背景のパターン効果を設定できます。

次のコードは、GcAccordionContainer コントロールの背景パターンを設定します。

 |
|
次のコードは、GcAccordionContainer コントロールの背景パターンを設定します。
GcAccordionContainer1.PatternEffect = New GrapeCity.Win.Common.PatternEffect(GrapeCity.Win.Common.PatternStyle.ForwardDiagonal, Color.Orange)gcAccordionContainer1.PatternEffect = new GrapeCity.Win.Common.PatternEffect(GrapeCity.Win.Common.PatternStyle.ForwardDiagonal, Color.Orange); 3D の効果
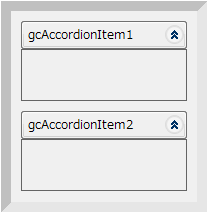
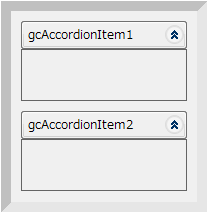
Bevelクラスを使用すると、コントロールの外観に 3D の効果を設定することができます。

次のコードは、GcAccordionContainer コントロールに 3D の効果を設定します。

次のコードは、GcAccordionContainer コントロールに 3D の効果を設定します。
GcAccordionContainer1.Bevel = New GrapeCity.Win.Common.Bevel(Color.Silver, 10, 0, 20)gcAccordionContainer1.Bevel = new GrapeCity.Win.Common.Bevel(Color.Silver, 10, 0, 20); コントロール無効時のスタイル
コントロールのEnabledプロパティがFalseに設定されている場合、コントロールは無効となり背景や文字がグレーで表示されますが、DisabledForeColor プロパティで無効時の文字色を指定することができます。

GcAccordionContainer1.HeaderSettings.DisabledForeColor = Color.Red
gcAccordionContainer1.HeaderSettings.DisabledForeColor = Color.Red;