項目の外観の設定
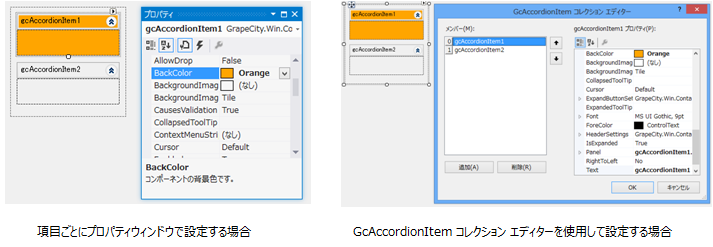
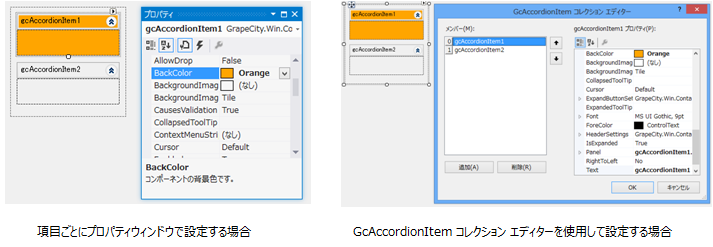
項目のスタイルを設定するにはGcAccordionItemクラスを使用します。GcAccordionItem クラスの設定を行うには、GcAccordionContainer コントロール上の各項目を選択してプロパティウィンドウを使用するか、GcAccordionContainer コントロールを選択してプロパティウィンドウの Items プロパティから開かれる「GcAccordionItem コレクション エディター」ダイアログを使用します。


次のコードでは、項目の背景色および前景色を設定します。
また、GcAccordionItem は GcAccordionContainer.Items プロパティを使用して、インデックスで対象の項目を指定することができます。

背景色と前景色
GcAccordionItem.BackColor プロパティと GcAccordionItem.ForeColor プロパティを使用すると、項目の背景色と前景色を設定できます。
次のコードでは、項目の背景色および前景色を設定します。
GcAccordionItem1.BackColor = Color.Yellow GcAccordionItem1.ForeColor = Color.Red
gcAccordionItem1.BackColor = Color.Yellow; gcAccordionItem1.ForeColor = Color.Red;
また、GcAccordionItem は GcAccordionContainer.Items プロパティを使用して、インデックスで対象の項目を指定することができます。
GcAccordionContainer1.Items(0).BackColor = Color.Yellow GcAccordionContainer1.Items(0).ForeColor = Color.Red
gcAccordionContainer1.Items[0].BackColor = Color.Yellow; gcAccordionContainer1.Items[0].ForeColor = Color.Red;
ヘッダ領域の外観の設定
項目のヘッダ領域のスタイルを設定するには HeaderSettings クラスを使用します。

次のコードでは、項目のヘッダ領域の背景色および前景色を設定します。


次のコードでは、ヘッダ領域のテキストの配置位置を設定します。

次のコードでは、項目のヘッダ領域に 3D の効果を設定します。
背景色と前景色
GcAccordionItem では HeaderSettings クラスのBackColorプロパティとForeColorプロパティを使用すると、項目のヘッダ領域の背景色と文字色を設定できます。
次のコードでは、項目のヘッダ領域の背景色および前景色を設定します。
GcAccordionContainer1.Items(0).HeaderSettings.BackColor = Color.Yellow GcAccordionContainer1.Items(0).HeaderSettings.ForeColor = Color.Red
gcAccordionContainer1.Items[0].HeaderSettings.BackColor = Color.Yellow; gcAccordionContainer1.Items[0].HeaderSettings.ForeColor = Color.Red;
グラデーションの効果
HeaderSettings クラスの GradientEffect プロパティを使用すると、ヘッダ領域の背景色にグラデーション効果を設定することができます。
Imports GrapeCity.Win.Common GcAccordionContainer1.Items(0).HeaderSettings.GradientEffect = New GradientEffect(GradientStyle.CornerUp, GradientDirection.Side, Color.Yellow, Color.Orange)
using GrapeCity.Win.Common; gcHeadingContainer1.HeaderSettings.GradientEffect = new GradientEffect(GradientStyle.CornerUp, GradientDirection.Side, Color.Yellow, Color.Orange);
高さの設定
HeaderSettings クラスのHeaderHeightプロパティを使用すると、ヘッダ領域の高さを設定することができます。GcAccordionContainer1.Items(0).HeaderSettings.HeaderHeight = 50
gcAccordionContainer1.Items[0].HeaderSettings.HeaderHeight = 50;
テキストの配置
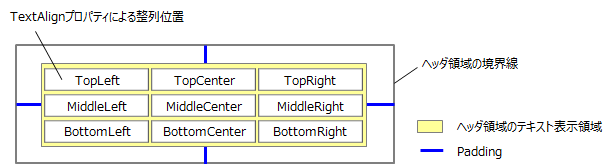
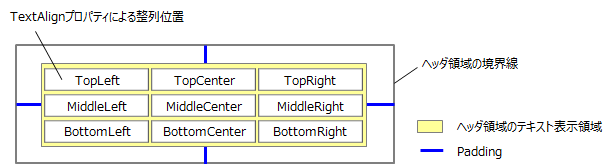
ヘッダ領域内でテキストの水平および垂直方向の整列位置を指定するには HeaderSettings クラスの TextAlign プロパティを使用します。また、Padding プロパティを使うことで、ヘッダ領域の上下左右の端からテキスト領域の端までの距離をピクセル単位で調整できます。
次のコードでは、ヘッダ領域のテキストの配置位置を設定します。
' テキストの整列位置を垂直方向は中央、水平方向は左に設定します。 GcAccordionContainer1.Items(0).HeaderSettings.TextAlign = ContentAlignment.MiddleLeft ' ヘッダ領域のパディングをそれぞれ左=4、上=3、右=4、下=3に設定します。 GcAccordionContainer1.Items(0).HeaderSettings.Padding = New Padding(4, 3, 4, 3)
// テキストの整列位置を垂直方向は中央、水平方向は左に設定します。 gcAccordionContainer1.Items[0].HeaderSettings.TextAlign = ContentAlignment.MiddleLeft; // ヘッダ領域のパディングをそれぞれ左=4、上=3、右=4、下=3に設定します。 gcAccordionContainer1.Items[0].HeaderSettings.Padding = new Padding(4, 3, 4, 3);
省略文字
GcAccordionItem.Text プロパティに割り当てられた文字列はヘッダ領域に表示されますが、文字列がヘッダ領域の幅に収まりきらないときに、すべての文字が表示されていないことを示す省略文字を表示することができます。省略文字を表示の有無やその表示位置は HeaderSettings クラスの EllipsisMode プロパティで設定することができます。| EllipsisModeの値 | 説明 |
|---|---|
| None | 省略文字を表示しません。 |
| EllipsisEnd | 文字列の最後を省略します。 |
| EllipsisPath | 文字列の中間を省略します。 |
| EllipsisWord | 文字列の最後を単語単位で省略します。 |
3D の効果
HeaderSettings クラスのBevelプロパティを使用すると、ヘッダ領域の外観に 3D の効果を設定することができます。
次のコードでは、項目のヘッダ領域に 3D の効果を設定します。
GcAccordionContainer1.Items(0).HeaderSettings.Bevel = New GrapeCity.Win.Common.Bevel(Color.Silver, 10, 0, 20)gcAccordionContainer1.Items[0].HeaderSettings.Bevel = new GrapeCity.Win.Common.Bevel(Color.Silver, 10, 0, 20); コンテンツ領域の外観の設定
コンテンツ領域のスタイルを設定するにはHeadingContainerPanelクラスを使用します。

次のコードでは、項目のコンテンツ領域の境界線を赤色に設定します。

次のコードでは、項目のコンテンツ領域の背景色を設定します。

次のコードでは、項目のコンテンツ領域に背景グラデーションを設定します。

次のコードでは、項目のコンテンツ領域の背景パターンを設定します。
境界線
HeadingContainerPanel クラスのBorderStyleプロパティを使用すると、項目の境界線を設定できます。BorderStyle プロパティに FixedSingle を設定している場合、SingleBorderColor プロパティで境界線の色を設定することができます。
次のコードでは、項目のコンテンツ領域の境界線を赤色に設定します。
GcAccordionContainer1.Items(0).Panel.BorderStyle = BorderStyle.FixedSingle GcAccordionContainer1.Items(0).Panel.SingleBorderColor = Color.Red
gcAccordionContainer1.Items[0].Panel.BorderStyle = BorderStyle.FixedSingle; gcAccordionContainer1.Items[0].Panel.SingleBorderColor = Color.Red;
背景色
HeadingContainerPanel クラスのBackColorプロパティを使用すると、項目のコンテンツ領域の背景色を設定できます。
次のコードでは、項目のコンテンツ領域の背景色を設定します。
GcAccordionContainer1.Items(0).Panel.BackColor = Color.Orange
gcAccordionContainer1.Items[0].Panel.BackColor = Color.Orange;
グラデーションの効果
HeadingContainerPanel クラスのGradientEffectプロパティを使用すると、、背景グラデーションの効果を設定できます。
次のコードでは、項目のコンテンツ領域に背景グラデーションを設定します。
Dim gradientEffect1 As New GrapeCity.Win.Common.GradientEffect() gradientEffect1.StartColor = Color.SkyBlue gradientEffect1.EndColor = Color.Azure gradientEffect1.Style = GrapeCity.Win.Common.GradientStyle.DiagonalDown gradientEffect1.Direction = GrapeCity.Win.Common.GradientDirection.Backward GcAccordionContainer1.Items(0).Panel.GradientEffect = gradientEffect1
GrapeCity.Win.Common.GradientEffect gradientEffect1 = new GrapeCity.Win.Common.GradientEffect();
gradientEffect1.StartColor = Color.SkyBlue;
gradientEffect1.EndColor = Color.Azure;
gradientEffect1.Style = GrapeCity.Win.Common.GradientStyle.DiagonalDown;
gradientEffect1.Direction = GrapeCity.Win.Common.GradientDirection.Backward;
gcAccordionContainer1.Items[0].Panel.GradientEffect = gradientEffect1;パターンの効果
HeadingContainerPanel クラスのPatternEffectプロパティを使用すると、項目のコンテンツ領域の背景にパターン効果を設定できます。
次のコードでは、項目のコンテンツ領域の背景パターンを設定します。
GcAccordionContainer1.Items(0).Panel.PatternEffect = New GrapeCity.Win.Common.PatternEffect(GrapeCity.Win.Common.PatternStyle.ForwardDiagonal, Color.Green)gcAccordionContainer1.Items[0].Panel.PatternEffect = new GrapeCity.Win.Common.PatternEffect(GrapeCity.Win.Common.PatternStyle.ForwardDiagonal, Color.Green);