カレンダーの構成要素
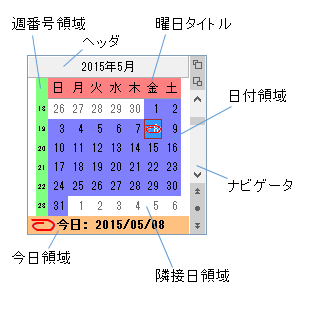
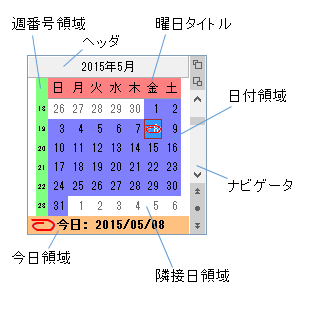
GcCalendar コントロールは、下図の要素から構成されています。

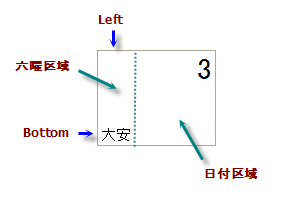
(図)カレンダーの構成

(図)カレンダーの構成
基本的な設定
AutoSize プロパティを使うことで、GcCalendar コントロールのサイズを自動的に調整することができます。この自動調整は、コントロールに設定されているフォントのサイズを基準に、すべての文字が正しく表示されるように行われます。
CalendarDimensions プロパティは、GcCalendar コントロールに表示する月数を設定します。1から12までの数の月を1つのGcCalendar コントロールに表示できます。行と列の月数を掛け合わせた数が12を超えることはできません。12を超えた場合は、エラーが発生します。
CalendarDimensions プロパティは、GcCalendar コントロールに表示する月数を設定します。1から12までの数の月を1つのGcCalendar コントロールに表示できます。行と列の月数を掛け合わせた数が12を超えることはできません。12を超えた場合は、エラーが発生します。
' 2ヶ月分のカレンダーを表示します。 GcCalendar1.CalendarDimensions = New Size(2, 1) GcCalendar1.AutoSize = True
// 2ヶ月分のカレンダーを表示します。 gcCalendar1.CalendarDimensions = new Size(2, 1); gcCalendar1.AutoSize = true;
カレンダータイプ
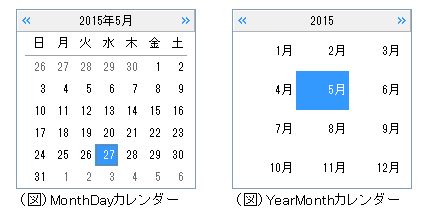
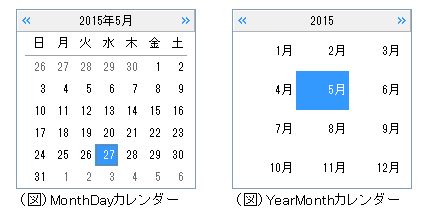
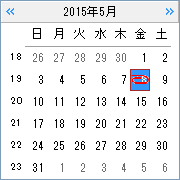
カレンダーは、日付を選択するMonthDayカレンダーと月を選択するYearMonthカレンダーの2つのタイプがあります。既定値はMonthDayカレンダーです。

カレンダーのタイプは CalendarType プロパティで設定します。
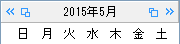
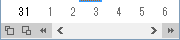
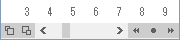
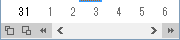
また、ズームイン/ズームアウトの2つのアイコンによって、カレンダーのタイプを実行時に切り替えることができます。これらのアイコンを表示するには、ShowZoomButton プロパティを True に設定する必要があります。ズームイン/ズームアウトの2つのアイコンは、ShowNavigator プロパティが None または Outlook のときはカレンダーのヘッダに表示されます。Buttons または ScrollBar に設定した場合は、ナビゲータ上にアイコンが表示されます。ナビゲータ上にアイコンが表示されるとヘッダにはアイコンが表示されなくなります。

(図) ヘッダにアイコンを表示

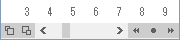
(図) ShowNavigator.Buttons に設定したナビゲータにアイコンを表示

(図) ShowNavigator.ScrollBar に設定したナビゲータにアイコンを表示

カレンダーのタイプは CalendarType プロパティで設定します。
また、ズームイン/ズームアウトの2つのアイコンによって、カレンダーのタイプを実行時に切り替えることができます。これらのアイコンを表示するには、ShowZoomButton プロパティを True に設定する必要があります。ズームイン/ズームアウトの2つのアイコンは、ShowNavigator プロパティが None または Outlook のときはカレンダーのヘッダに表示されます。Buttons または ScrollBar に設定した場合は、ナビゲータ上にアイコンが表示されます。ナビゲータ上にアイコンが表示されるとヘッダにはアイコンが表示されなくなります。

(図) ヘッダにアイコンを表示

(図) ShowNavigator.Buttons に設定したナビゲータにアイコンを表示

(図) ShowNavigator.ScrollBar に設定したナビゲータにアイコンを表示
六曜の表示
カレンダーの日付領域には六曜を表示することができます。
 |
参考:六曜とは?六曜(ろくよう)は14世紀ごろに中国から日本に伝えられましたが、広く行われるようになったのは幕末以降のことです。時代とともにその名称や順序も変遷していて、現在は、先勝(せんしょう、せんかち、さきかち)、友引(ともびき、ゆういん)、先負(せんぷ、せんぶ、せんまけ、さきまけ)、仏滅(ぶつめつ)、大安(たいあん、だいあん)、赤口(しゃっく、じゃっく、しゃっこう、じゃっこう、せきぐち)となっています(下線は現在多く用いられる読み)。たとえば、1月、7月(旧暦)の1日(朔日)に先勝を当て、以後順に配当していきます。意味の解釈は様々で、どれが正しいという基準はありません。(国会図書館ギャラリー、暦の中のことばより) |
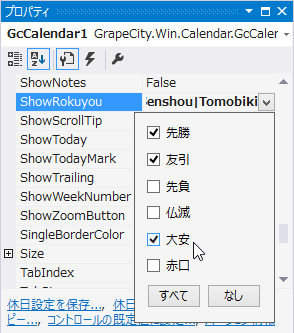
六曜を表示するにはShowRokuyouプロパティを使用します。また、六曜のフォントサイズはRokuyouFontScaleプロパティを使用してカレンダーの日付テキストに対する比率として設定できます。
次のサンプルコードは、カレンダーの日付テキストの50%の大きさで六曜の大安を表示します。
' カレンダーに"大安"を表示します。 GcCalendar1.ShowRokuyou = GrapeCity.Win.Calendar.Rokuyous.Taian ' 日付テキストの50%の大きさで六曜を表示します。 GcCalendar1.RokuyouFontScale = 50
// カレンダーに"大安"を表示します。 gcCalendar1.ShowRokuyou = GrapeCity.Win.Calendar.Rokuyous.Taian; // 日付テキストの50%の大きさで六曜を表示します。 gcCalendar1.RokuyouFontScale = 50;
また、プロパティウィンドウやプロパティページを使用すれば、六曜の表示をチェックボックスで簡単に設定できます。

六曜のレイアウト
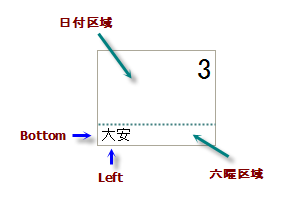
日付領域に表示する六曜の位置は RokuyouAlignment プロパティで設定します。
カレンダーに六曜を表示するときは、指定した RokuyouAlignment の値によって、まず日付の上下左右のいずれに六曜の表示区域を仕切ります。その区域の中に六曜の配置を行います。日付は、六曜区域以外の区域内で描画し、ItemStyle の TextHAlign と TextVAlign プロパティの設定によって配置します。そのため、例え RokuyouAlignment がBottomLeft と LeftBottom で六曜の位置が変わらなくても、日付の描画できる区域が変わります。
日付と六曜の相対位置と同じ方向(例えば、左右配置のときは水平方向)にコントロールをリサイズするとき、日付と六曜全体を表示できなくなる場合、日付を優先的に表示し、六曜は最初に隠れます。六曜が表示されなくなった後、日付が隠れます。
 ←左方向にリサイズ
←左方向にリサイズ
次のサンプルコードは、日付の左下に六曜を表示する方法を示します。
カレンダーに六曜を表示するときは、指定した RokuyouAlignment の値によって、まず日付の上下左右のいずれに六曜の表示区域を仕切ります。その区域の中に六曜の配置を行います。日付は、六曜区域以外の区域内で描画し、ItemStyle の TextHAlign と TextVAlign プロパティの設定によって配置します。そのため、例え RokuyouAlignment がBottomLeft と LeftBottom で六曜の位置が変わらなくても、日付の描画できる区域が変わります。
| RokuyouAlignment = BottomLeft | RokuyouAlignment = LeftBottom |
|---|---|
 |
 |
日付と六曜の相対位置と同じ方向(例えば、左右配置のときは水平方向)にコントロールをリサイズするとき、日付と六曜全体を表示できなくなる場合、日付を優先的に表示し、六曜は最初に隠れます。六曜が表示されなくなった後、日付が隠れます。
 ←左方向にリサイズ
←左方向にリサイズ次のサンプルコードは、日付の左下に六曜を表示する方法を示します。
Imports GrapeCity.Win.Calendar ' カレンダーに"先勝"と"大安"の日を表示します。 GcCalendar1.ShowRokuyou = Rokuyous.Senshou Or Rokuyous.Taian ' 六曜を日付領域の左下に設定します。 GcCalendar1.RokuyouAlignment = RokuyouAlignment.BottomLeft
using GrapeCity.Win.Calendar; // カレンダーに"先勝"と"大安"の日を表示します。 gcCalendar1.ShowRokuyou = Rokuyous.Senshou | Rokuyous.Taian; // 六曜を日付領域の左下に設定します。 gcCalendar1.RokuyouAlignment = RokuyouAlignment.BottomLeft;
マージンの設定
GcCalendar コントロールでは、3種類のマージンを設定できます。

CalendarMargins プロパティは、構成要素を表示する領域とコントロールの境界枠との間の上下左右のマージンを設定します。
InnerMargins プロパティは、表示領域の境界と日付領域(YearMonth カレンダーの場合は月表示領域)の間(左右と下)、およびヘッダと曜日タイトルの間(上)のマージンを設定します。
InnerSpace プロパティは、GcCalendar コントロールに複数の月を表示する場合に、月と月の間(YearMonth カレンダーの場合は年と年の間)の垂直および水平の間隔を設定します。
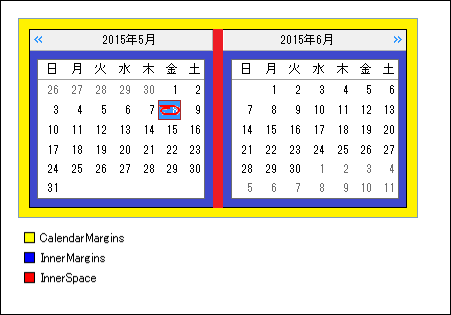
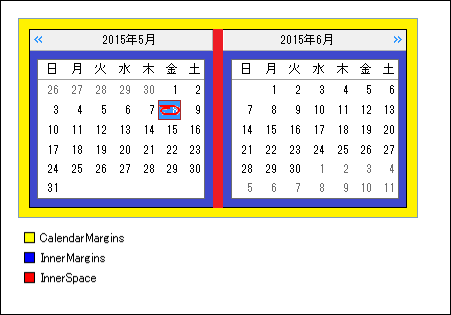
次のサンプルコードは、縦横それぞれ2か月分のカレンダーを表示し、表示領域と日付領域の各マージン、および月と月の間隔を設定する方法を示します。
- 表示領域のマージン
- 日付領域のマージン (YearMonth カレンダーの場合は月表示領域)
- 月と月の間隔 (YearMonth カレンダーの場合は年と年の間)

CalendarMargins プロパティは、構成要素を表示する領域とコントロールの境界枠との間の上下左右のマージンを設定します。
InnerMargins プロパティは、表示領域の境界と日付領域(YearMonth カレンダーの場合は月表示領域)の間(左右と下)、およびヘッダと曜日タイトルの間(上)のマージンを設定します。
InnerSpace プロパティは、GcCalendar コントロールに複数の月を表示する場合に、月と月の間(YearMonth カレンダーの場合は年と年の間)の垂直および水平の間隔を設定します。
次のサンプルコードは、縦横それぞれ2か月分のカレンダーを表示し、表示領域と日付領域の各マージン、および月と月の間隔を設定する方法を示します。
' 縦横2か月分、合計4か月のカレンダーを表示します。 GcCalendar1.CalendarDimensions = New Size(2, 2) ' 表示領域のマージンを設定します。 GcCalendar1.CalendarMargins = New GrapeCity.Win.Common.Margins(3, 3, 3, 3) ' 日付領域のマージンを設定します。 GcCalendar1.InnerMargins = New GrapeCity.Win.Common.Margins(3, 3, 3, 3) ' 月と月の間隔(縦方向と横方向)を設定します。 GcCalendar1.InnerSpace = New Size(2, 2)
// 縦横2か月分、合計4か月のカレンダーを表示します。 gcCalendar1.CalendarDimensions = new Size(2, 2); // 表示領域のマージンを設定します。 gcCalendar1.CalendarMargins = new GrapeCity.Win.Common.Margins(3, 3, 3, 3); // 日付領域のマージンを設定します。 gcCalendar1.InnerMargins = new GrapeCity.Win.Common.Margins(3, 3, 3, 3); // 月と月の間隔(縦方向と横方向)を設定します。 gcCalendar1.InnerSpace = new Size(2, 2);
ヘッダ
カレンダーの対象年月を表示するヘッダ部では、次の項目を設定できます。

- 表示と非表示(ShowHeader プロパティ)
- 年月の表示書式(HeaderFormat プロパティ)
- ヘッダの高さ(HeaderHeight プロパティ)
Imports GrapeCity.Win.Calendar Imports GrapeCity.Win.Common ' ヘッダを表示します。 GcCalendar1.ShowHeader = True ' ヘッダの高さを23ピクセルに設定します。 GcCalendar1.HeaderHeight = 23 ' 年月を和暦で表示します。 GcCalendar1.HeaderFormat = "ggg e年 M月" ' ヘッダのスタイルを設定します。 GcCalendar1.HeaderStyle.BackColor = Color.Thistle GcCalendar1.HeaderStyle.ForeColor = Color.Blue GcCalendar1.HeaderStyle.Font = New Font("MS ゴシック", 9) GcCalendar1.HeaderStyle.TextEffect = TextEffect.RaisedLite GcCalendar1.HeaderStyle.Bevel = New Bevel(Color.Purple, 2, 35, -35) GcCalendar1.HeaderStyle.BorderColor = Color.Purple GcCalendar1.HeaderStyle.BorderStyle = BorderStyle.FixedSingle GcCalendar1.HeaderStyle.TextHAlign = AlignHorizontal.Center GcCalendar1.HeaderStyle.TextVAlign = AlignVertical.Middle
using GrapeCity.Win.Calendar; using GrapeCity.Win.Common; // ヘッダを表示します。 gcCalendar1.ShowHeader = true; // ヘッダの高さを23ピクセルに設定します。 gcCalendar1.HeaderHeight = 23; // 年月を和暦で表示します。 gcCalendar1.HeaderFormat = "ggg e年 M月"; // ヘッダのスタイルを設定します。 gcCalendar1.HeaderStyle.BackColor = Color.Thistle; gcCalendar1.HeaderStyle.ForeColor = Color.Blue; gcCalendar1.HeaderStyle.Font = new Font("MS ゴシック", 9); gcCalendar1.HeaderStyle.TextEffect = TextEffect.RaisedLite; gcCalendar1.HeaderStyle.Bevel = new Bevel(Color.Purple, 2, 35, -35); gcCalendar1.HeaderStyle.BorderColor = Color.Purple; gcCalendar1.HeaderStyle.BorderStyle = BorderStyle.FixedSingle; gcCalendar1.HeaderStyle.TextHAlign = AlignHorizontal.Center; gcCalendar1.HeaderStyle.TextVAlign = AlignVertical.Middle;

会計年度表示
CalendarYear プロパティを CalendarYear.Fiscal に設定すると、FirstFiscalMonth プロパティの設定に基づいた会計年度表示が有効になります。
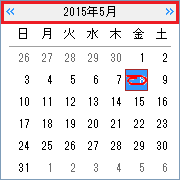
会計年度が有効になると、ヘッダの年度表示が会計年度を基準に表示されます。たとえば、FirstFiscalMonth プロパティを Months.April に設定し、2015年3月を表示すると、ヘッダの年表示は「2014」となります。
会計年度が有効になると、ヘッダの年度表示が会計年度を基準に表示されます。たとえば、FirstFiscalMonth プロパティを Months.April に設定し、2015年3月を表示すると、ヘッダの年表示は「2014」となります。
ナビゲータ
カレンダー上で年月を移動するために用意されているナビゲータでは、次の項目を設定できます。
次のサンプルコードは、スクロール型のナビゲータを設定する方法を示します。
- ナビゲータの種類( ShowNavigator プロパティ)
- ナビゲータの表示位置( NavigatorOrientation プロパティ)
次のサンプルコードは、スクロール型のナビゲータを設定する方法を示します。
Imports GrapeCity.Win.Calendar GcCalendar1.ShowNavigator = CalendarNavigators.ScrollBar GcCalendar1.NavigatorOrientation = NavigatorOrientation.Bottom GcCalendar1.ShowScrollTip = True GcCalendar1.ScrollTipAlign = ScrollTipAlignment.BottomRight
using GrapeCity.Win.Calendar; gcCalendar1.ShowNavigator = CalendarNavigators.ScrollBar; gcCalendar1.NavigatorOrientation = NavigatorOrientation.Bottom; gcCalendar1.ShowScrollTip = true; gcCalendar1.ScrollTipAlign = ScrollTipAlignment.BottomRight;
隣接日
対象年月の前後のスペースについて、次の項目を設定できます。


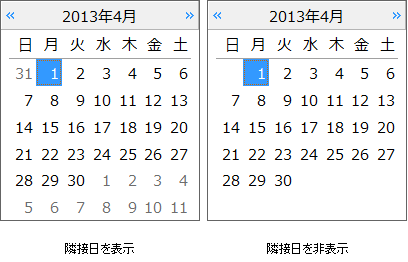
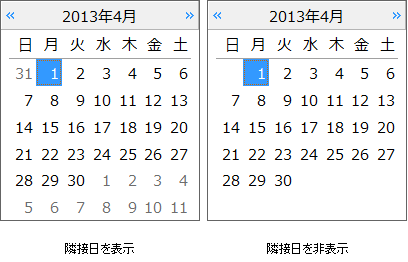
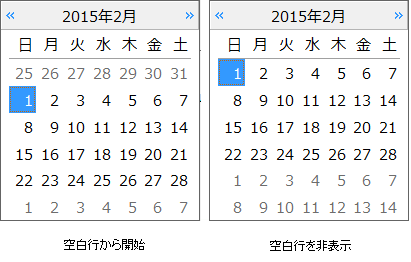
隣接日の表示スタイルは、TrailingStyle プロパティが参照するSubStyleオブジェクトで設定することができます。
- 隣接日の表示と非表示(ShowTrailing プロパティ)
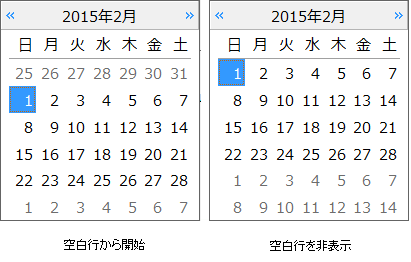
- 空白行の表示と非表示(EmptyRows プロパティ)


隣接日の表示スタイルは、TrailingStyle プロパティが参照するSubStyleオブジェクトで設定することができます。
今日の日付
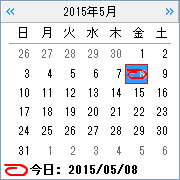
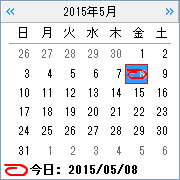
カレンダーの下側の領域に今日の日付を表示することができます。表示した今日の日付をマウスでクリックすることで今日の日付を選択することができます。今日の日付を表示する場合は、ShowToday プロパティをTrueに設定します。
また、今日の日付の表示書式をTodayFormatプロパティで設定することができます。

今日領域の表示スタイルは、LegendStyle プロパティが参照するStyleオブジェクトで設定することができます。また、今日領域および日付領域の今日を示す画像は、TodayImage プロパティで設定することができます。
また、今日の日付の表示書式をTodayFormatプロパティで設定することができます。

今日領域の表示スタイルは、LegendStyle プロパティが参照するStyleオブジェクトで設定することができます。また、今日領域および日付領域の今日を示す画像は、TodayImage プロパティで設定することができます。
週番号
カレンダーの各月の左側に、通年で第何週に相当するか(週番号)を示すことができます。週番号を表示する場合は、ShowWeekNumber プロパティをTrueに設定します。

週番号領域の表示スタイルは、WeekNumberStyle プロパティが参照するStyleオブジェクトで設定することができます。

週番号領域の表示スタイルは、WeekNumberStyle プロパティが参照するStyleオブジェクトで設定することができます。