ドロップダウンダイアログのカスタマイズ
FlatStyleの設定
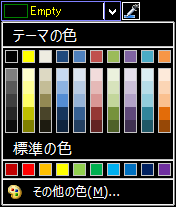
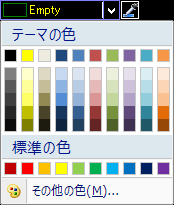
GcColorPicker コントロールのドロップダウンダイアログはDropDownSettings.FlatStyleプロパティを設定することでスタイルを変更できます。次のサンプルコードはFlatStyleプロパティをFlatに設定する方法を示します。
' ドロップダウンダイアログのFlatStyleプロパティをFlatに設定します。
GcColorPicker1.DropDownSettings.FlatStyle = GrapeCity.Win.Common.FlatStyleEx.Flat // ドロップダウンダイアログのFlatStyleプロパティをFlatに設定します。
gcColorPicker1.DropDownSettings.FlatStyle = GrapeCity.Win.Common.FlatStyleEx.Flat; 
 |
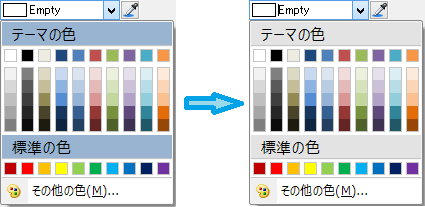
以下の3つのスタイルではハイコントラスト表示に対応しません。
以下はハイコントラスト表示にした場合のスタイルの例です。
[ハイコントラスト]  http://www.microsoft.com/ja-jp/enable/products/windows8/highcontrast.aspx http://www.microsoft.com/ja-jp/enable/products/windows8/highcontrast.aspx |
ダイアログの詳細なカスタマイズ
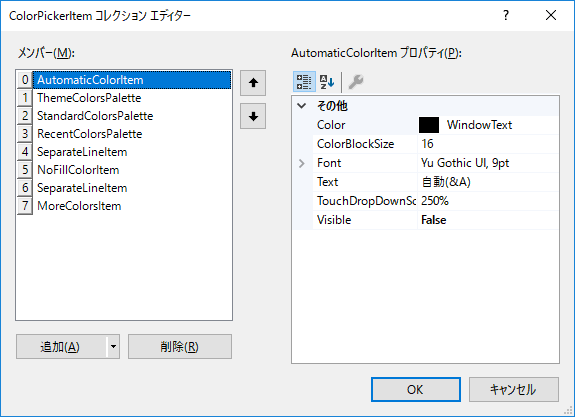
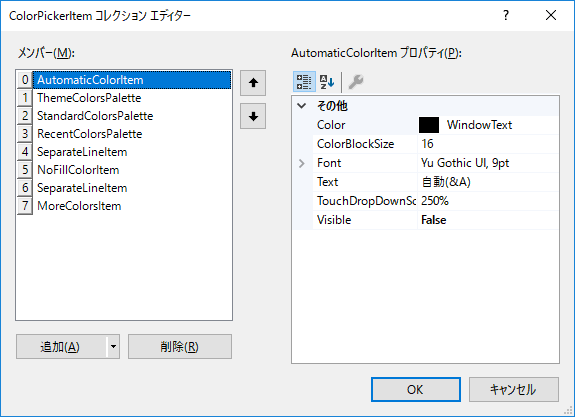
GcColorPickerコントロールのItemsプロパティからドロップダウンダイアログに表示するアイテムを編集することができます。アイテムを編集するにはスマートタグまたはコンテキストメニューから「アイテムの編集…」を選択するか、プロパティグリッドのItemsプロパティからColorPickerItemコレクションエディターを開きます。

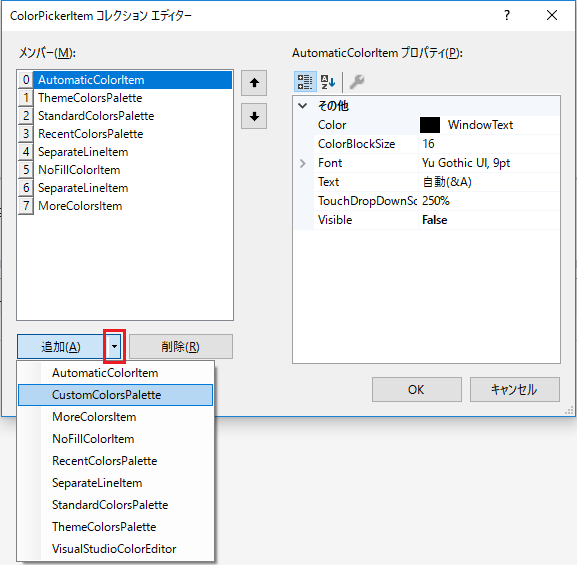
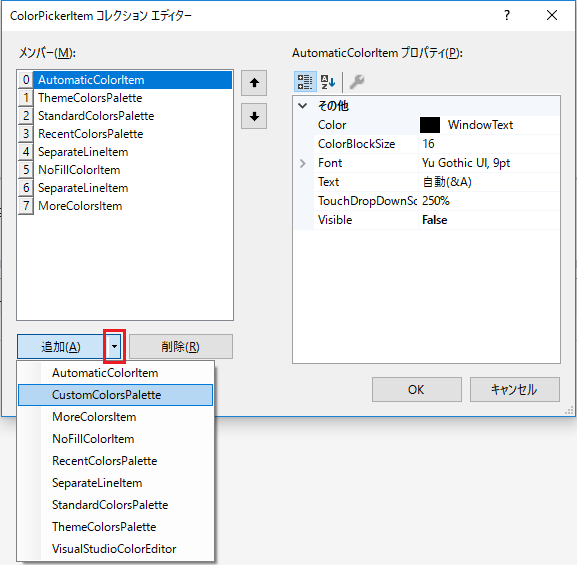
たとえば、CustomColorPaletteを追加するには、追加ボタンのサイドボタンから「CustomColorPalette」を選択します。

メンバーに選択したアイテムが追加されるので、変更するプロパティの設定を行い、OKボタンをクリックすればアイテムを編集することができます。設定できるアイテムは次の通りです。

以下のサンプルコードでは CustomColorPaletteを表示するドロップダウンダイアログを設定する例を示します。

たとえば、CustomColorPaletteを追加するには、追加ボタンのサイドボタンから「CustomColorPalette」を選択します。

メンバーに選択したアイテムが追加されるので、変更するプロパティの設定を行い、OKボタンをクリックすればアイテムを編集することができます。設定できるアイテムは次の通りです。

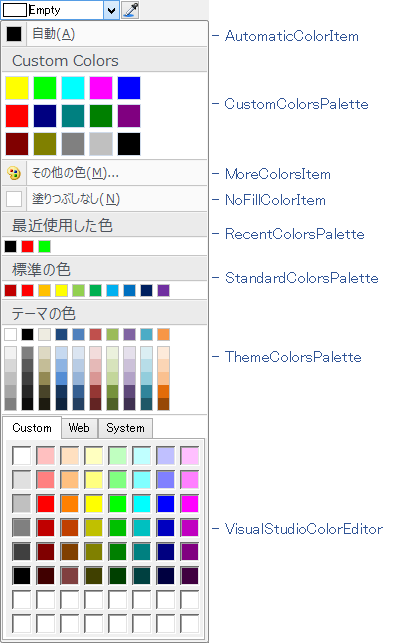
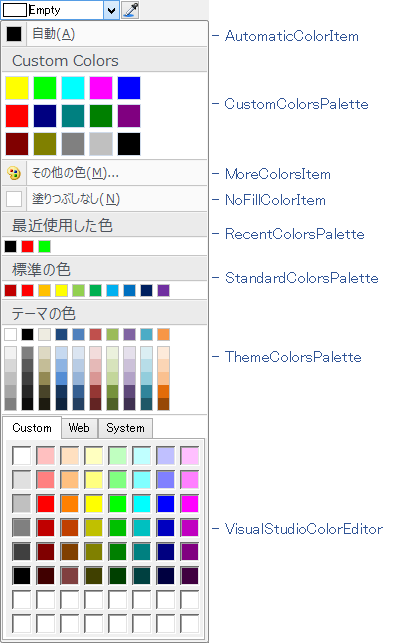
| アイテム | 説明 |
|---|---|
| AutomaticColorItem | 自動の色の値を取得または設定します。 |
| CustomColorPalette | 自動の色領域のキャプションテキストを取得または設定します。 |
| MoreColorsItem | その他の色領域のキャプションテキストを取得または設定します。 |
| NoFillColorItem | 塗りつぶしなしの色の値を取得または設定します。 |
| RecentColorsPalette | コントロールで最近使用された色を取得または設定します。 |
| StandardColorsPalette | 標準の色を取得または設定します。 |
| ThemeColorsPalette | テーマの色を取得または設定します。あらかじめ用意された21種類のテーマから選択したり、独自のテーマを作成したりすることが可能です。 |
| VisualStudioColorEditor | Visual Studioで使用されるパレットタイプで色を取得または設定します。 |
| SepareteLineItem | アイテム間の境界線を設定します。 |
以下のサンプルコードでは CustomColorPaletteを表示するドロップダウンダイアログを設定する例を示します。
' ドロップダウンダイアログを初期化します。 GcColorPicker1.Items.Clear() ' CustomColorsPaletteのインスタンスを生成します。 Dim customcolor As New GrapeCity.Win.Pickers.CustomColorsPalette() ' キャプションを設定します。 customcolor.CaptionText = "カスタムカラー" ' パレットに表示するカラーを設定します。 customcolor.Colors = New Color() {Color.Red, Color.Yellow, SystemColors.Window, Color.Blue, Color.Green, Color.Black} ' パレットの表示間隔(列幅)を設定します。 customcolor.ColumnSpace = 10 ' パレットの表示間隔(行幅)を設定します。 customcolor.RowSpace = 10 ' パレット1列に表示する色の件数を設定します。 customcolor.ColumnCount = 3 ' ドロップダウンダイアログにCustomColorsPaletteを追加します。 GcColorPicker1.Items.Add(customcolor)
// ドロップダウンダイアログを初期化します。 gcColorPicker1.Items.Clear(); // CustomColorsPaletteのインスタンスを生成します。 GrapeCity.Win.Pickers.CustomColorsPalette cusmoncolor = new GrapeCity.Win.Pickers.CustomColorsPalette(); // キャプションを設定します。 cusmoncolor.CaptionText = "カスタムカラー"; // パレットに表示するカラーを設定します。 cusmoncolor.Colors = new Color[] { Color.Red, Color.Yellow, SystemColors.Window, Color.Blue, Color.Green, Color.Black }; // パレットの表示間隔(列幅)を設定します。 cusmoncolor.ColumnSpace = 10; // パレットの表示間隔(行幅)を設定します。 cusmoncolor.RowSpace = 10; // パレット1列に表示する色の件数を設定します。 cusmoncolor.ColumnCount = 3; // ドロップダウンダイアログにCustomColorsPaletteを追加します。 gcColorPicker1.Items.Add(cusmoncolor);