概要
Visual StudioのツールボックスからGcTouchToolbarコントロールをフォームに配置すると、GcTouchToolBarProviderコンポーネントが同時に追加され、同フォームにある各コントロールのプロパティウィンドウには、GcTouchToolBarProviderコンポーネントに関連する以下のプロパティが表示されます。
| プロパティ | 機能 |
|---|---|
| EnableTouchEvents | 対象のコントロールで表示されたタッチツールバーのツールボタンがタッチされた際、タッチイベントの発生を許可するかどうかを設定します。 |
| TouchToolBar | 本プロパティで指定されたGcTouchToolBarコントロールを対象のコントロールに関連付けます。 |
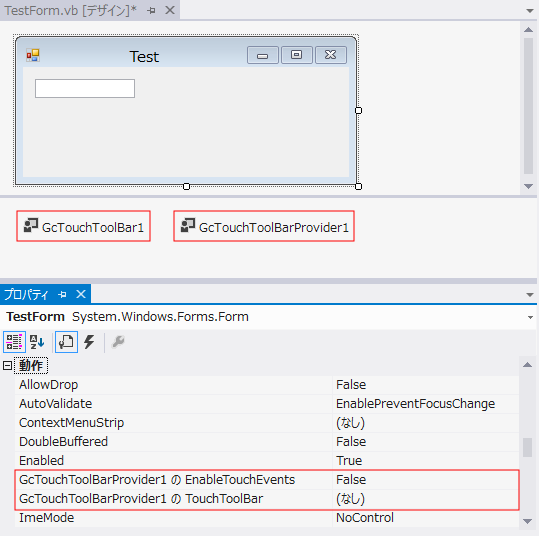
GcTouchToolBar1とGcTouchToolBarProvider1をフォームに追加した場合には、次の図のようになります。

以降の項目ではGcTouchToolBarProviderコンポーネントとGcTouchTooBarコントロールを利用したタッチツールバーの設定方法について説明します。
タッチツールバーの設定
タッチツールバーをフォーム上のコントロールで利用するためにはGcTouchToolBarProviderコンポーネントのプロパティを設定して、表示したいGcTouchToolbarコントロールを該当のコントロールに関連付ける必要があります。

コードによる設定
コード実装により任意のコントロールにタッチツールバーを設定する場合には、GcTouchToolBarコントロールをフォームに配置した後、GcTouchToolBarProviderコンポーネントのSetTouchToolBarメソッドおよびSetEnableTouchEventsメソッドを使用して該当コントロールにGcTouchToolBarコントロールを設定します。
以下のサンプルではテキストボックスコントロールにタッチツールバーを設定しています。
プロパティウィンドウからの設定
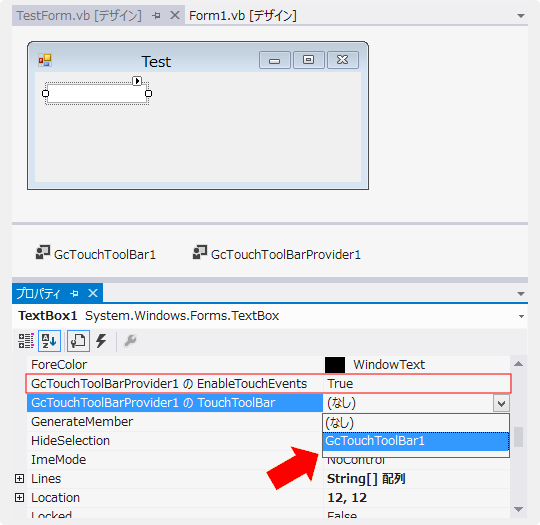
デザイン画面上でタッチツールバーを表示させたいコントロールを選択し、プロパティウィンドウにあるGcTouchToolBarProviderコンポーネントのTouchToolbarプロパティのドロップダウンリストから関連付けたいGcTouchToolBarを設定します。
また、コントロール上に表示されたタッチツールバーからのタッチイベント通知を有効にする場合はGcTouchToolBarProviderコンポーネントのEnableTouchEventsプロパティをTrueに設定します。
スマートタグからの設定
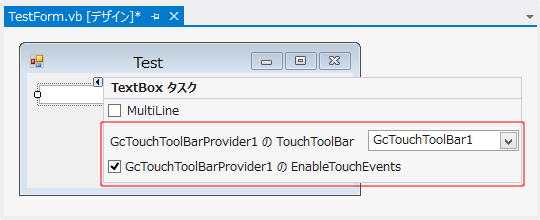
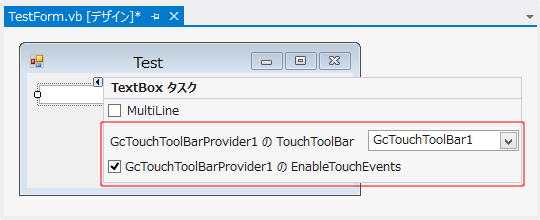
デザイン画面上でコントロールを選択した際に表示されるスマートタグからも、該当のコントロールに対するタッチツールバーの設定が可能です。スマートタグ上に表示されるGcTouchToolBarProviderコンポーネントのTouchToolbarとGcTouchToolBarProviderコンポーネントのEnableTouchEventsの項目で、表示させたいGcTouchToolbarコントロールとタッチイベント通知の有無を設定します。
コードによる設定
コード実装により任意のコントロールにタッチツールバーを設定する場合には、GcTouchToolBarコントロールをフォームに配置した後、GcTouchToolBarProviderコンポーネントのSetTouchToolBarメソッドおよびSetEnableTouchEventsメソッドを使用して該当コントロールにGcTouchToolBarコントロールを設定します。
以下のサンプルではテキストボックスコントロールにタッチツールバーを設定しています。
' テキストボックスにタッチツールバーを設定します。 GcTouchToolBarProvider1.SetTouchToolBar(TextBox1, GcTouchToolBar1) 'ツールバーからGcTouchToolBarProviderへのタッチイベント通知を有効にします。 GcTouchToolBarProvider1.SetEnableTouchEvents(TextBox1, True)
// テキストボックスにタッチツールバーを設定します。 gcTouchToolBarProvider1.SetTouchToolBar(textBox1, gcTouchToolBar1); // ツールバーからGcTouchToolBarProviderへのタッチイベント通知を有効にします。 gcTouchToolBarProvider1.SetEnableTouchEvents(textBox1, true);
ツールボタンの設定
初期状態のGcTouchToolBarコントロールには、”コピー”や”貼り付け”などのツールボタンが設定されていません。このため、GcTouchToolBarコントロールをフォームに配置した後、ツールボタンを設定する必要があります。
ツールボタンの例


この操作では、デフォルトツールボタンとして下記のツールボタンがタッチツールバーに設定されます。
下記のサンプルは、貼り付け、区切り線、切り取りのツールボタンをそれぞれタッチツールバーに動的に追加する例です。
ツールボタンの例

スマートタグからのツールボタン設定
フォーム上に配置したGcTouchToolBarコントロールのスマートタグに表示されるデフォルトツールボタンの追加をクリックすることで、貼り付けやコピー、切り取りや削除など、一般的なコンテキストメニューに対応したツールボタンを一括で追加することができます。
この操作では、デフォルトツールボタンとして下記のツールボタンがタッチツールバーに設定されます。
- 貼り付け
- 切り取り
- コピー
- 削除
- 元に戻す
- すべて選択
コードからのツールボタン設定
コードから動的にツールボタンを追加する場合、一括追加機能はありません。以下の例に示されるように、それぞれのツールボタンを個別に追加する必要があります。下記のサンプルは、貼り付け、区切り線、切り取りのツールボタンをそれぞれタッチツールバーに動的に追加する例です。
'ツールボタンに画像を割り当てる為に使用します。 'コードの実行前にあらかじめツールボタン用リソースをフォームに登録してください。 Dim resources As System.ComponentModel.ComponentResourceManager = New System.ComponentModel.ComponentResourceManager(GetType(Form1)) 'ツールボタンを設定します。(貼り付け) 'アクション、画像、テキスト等を設定します Dim TouchToolBarButton1 As GrapeCity.Win.Components.TouchToolBarButton = New GrapeCity.Win.Components.TouchToolBarButton() TouchToolBarButton1.Action = GrapeCity.Win.Components.TouchToolBarActions.PasteAction TouchToolBarButton1.Image = CType(Resources.GetObject("TouchToolBarButton1.Image"), System.Drawing.Image) TouchToolBarButton1.Name = "pasteButton" TouchToolBarButton1.Text = "貼り付け" 'タッチツールバー上の区切り線を設定します。 Dim TouchToolBarSeparator1 As GrapeCity.Win.Components.TouchToolBarSeparator = New GrapeCity.Win.Components.TouchToolBarSeparator() TouchToolBarSeparator1.Name = "separator" 'ツールボタンを設定します。(切り取り) Dim TouchToolBarButton2 As GrapeCity.Win.Components.TouchToolBarButton = New GrapeCity.Win.Components.TouchToolBarButton() TouchToolBarButton2.Action = GrapeCity.Win.Components.TouchToolBarActions.CutAction TouchToolBarButton2.Image = CType(Resources.GetObject("TouchToolBarButton2.Image"), System.Drawing.Image) TouchToolBarButton2.Name = "cutButton" TouchToolBarButton2.Text = "切り取り" 'タッチツールバーへツールボタンを追加します。 GcTouchToolBar1.Items.AddRange(New GrapeCity.Win.Components.TouchToolBarItem() {TouchToolBarButton1, TouchToolBarSeparator1, TouchToolBarButton2})
//ツールボタンに画像を割り当てる為に使用します。 //コードの実行前にあらかじめツールボタン用リソースをフォームに登録してください。 System.ComponentModel.ComponentResourceManager resources = new System.ComponentModel.ComponentResourceManager(typeof(Form1)); //ツールボタンを設定します。(貼り付け) //アクション、画像、テキスト等を設定します。 GrapeCity.Win.Components.TouchToolBarButton TouchToolBarButton1 = new GrapeCity.Win.Components.TouchToolBarButton(); TouchToolBarButton1.Action = GrapeCity.Win.Components.TouchToolBarActions.PasteAction; TouchToolBarButton1.Image = (System.Drawing.Image)resources.GetObject("TouchToolBarButton1.Image"); TouchToolBarButton1.Name = "pasteButton"; TouchToolBarButton1.Text = "貼り付け"; //タッチツールバー上の区切り線を設定します。 GrapeCity.Win.Components.TouchToolBarSeparator TouchToolBarSeparator1 = new GrapeCity.Win.Components.TouchToolBarSeparator(); TouchToolBarSeparator1.Name = "separator"; //ツールボタンを設定します。(切り取り) GrapeCity.Win.Components.TouchToolBarButton TouchToolBarButton2 = new GrapeCity.Win.Components.TouchToolBarButton(); TouchToolBarButton2.Action = GrapeCity.Win.Components.TouchToolBarActions.CutAction; TouchToolBarButton2.Image = (System.Drawing.Image)resources.GetObject("TouchToolBarButton2.Image"); TouchToolBarButton2.Name = "cutButton"; TouchToolBarButton2.Text = "切り取り"; //タッチツールバーへツールボタンを追加します。 gcTouchToolBar1.Items.AddRange(new GrapeCity.Win.Components.TouchToolBarItem[] {TouchToolBarButton1,TouchToolBarSeparator1,TouchToolBarButton2});
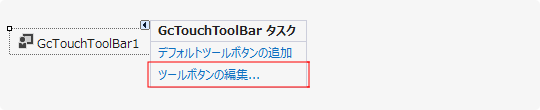
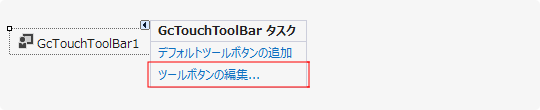
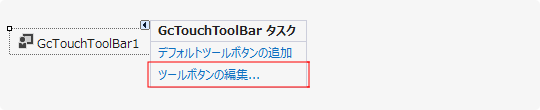
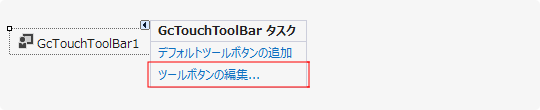
ツールボタンの編集
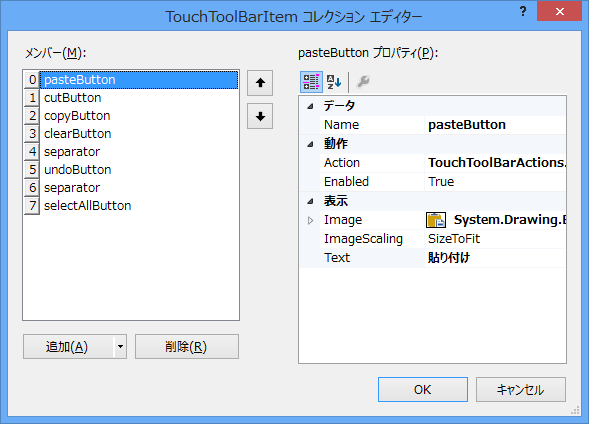
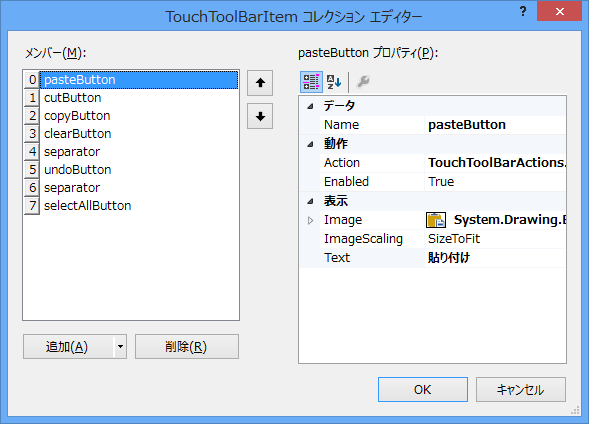
フォーム上に配置したGcTouchToolBarコントロールのスマートタグにあるツールボタンの編集... をクリックするとTouchToolBarItem コレクションエディターが表示されます。このエディターを利用することで、ツールバー上にあるツールボタンの並び順やアイコン、動作(アクション)やツールボタンの個別追加などを視覚的に設定することが可能です。


また、コードからツールボタンの編集を行う場合には、GcTouchToolBarコントロールのインスタンスからツールボタンを取得し、各種プロパティにアクセスしてそれぞれの設定を行います。
以下のサンプルコードはタッチツールバーにある先頭のツールボタンを取得して、”貼り付け”のツールボタンとして設定を行う例です。


また、コードからツールボタンの編集を行う場合には、GcTouchToolBarコントロールのインスタンスからツールボタンを取得し、各種プロパティにアクセスしてそれぞれの設定を行います。
以下のサンプルコードはタッチツールバーにある先頭のツールボタンを取得して、”貼り付け”のツールボタンとして設定を行う例です。
'タッチツールバーにある先頭のボタンを取得します。 Dim TouchToolBarButton1 As GrapeCity.Win.Components.TouchToolBarButton = GcTouchToolBar1.Items(0) 'アクション、画像、テキストなどを設定します。 TouchToolBarButton1.Action = GrapeCity.Win.Components.TouchToolBarActions.PasteAction TouchToolBarButton1.Image = CType(Resources.GetObject("TouchToolBarButton1.Image"), System.Drawing.Image) TouchToolBarButton1.Name = "pasteButton" TouchToolBarButton1.Text = "貼り付け"
//タッチツールバーにある先頭のボタンを取得します。 GrapeCity.Win.Components.TouchToolBarButton TouchToolBarButton1 = (GrapeCity.Win.Components.TouchToolBarButton)gcTouchToolBar1.Items[0]; //アクション、画像、テキストなどを設定します。 TouchToolBarButton1.Action = GrapeCity.Win.Components.TouchToolBarActions.PasteAction; TouchToolBarButton1.Image = (System.Drawing.Image)resources.GetObject("TouchToolBarButton1.Image"); TouchToolBarButton1.Name = "pasteButton"; TouchToolBarButton1.Text = "貼り付け";
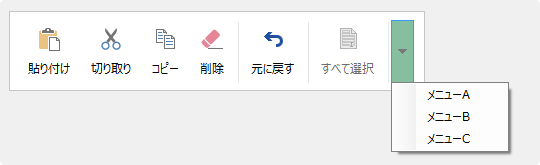
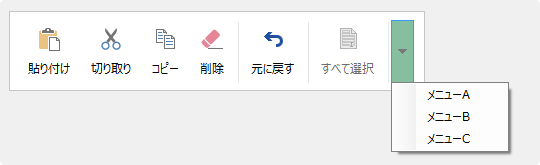
コンテキストメニューの追加
GcTouchToolBarコントロールのAdditionalMenuStripプロパティと.Net FrameworkのContextMenuStripコントロールを利用することで、タッチツールバーにコンテキストメニューを追加することができます。



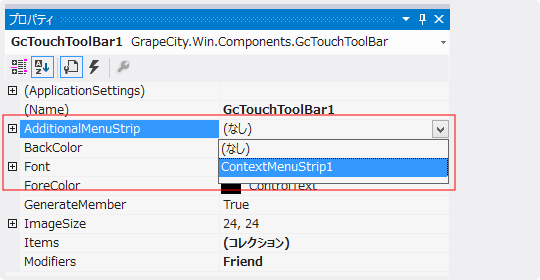
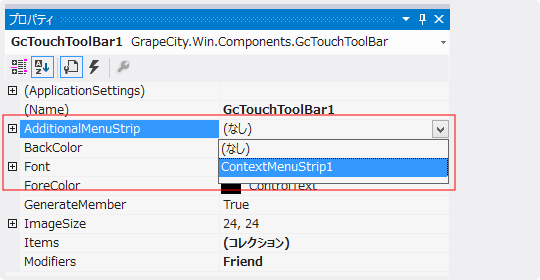
プロパティウィンドウからの設定
プロパティウィンドウにあるGcTouchToolBarコントロールのAdditionalMenuStripプロパティをクリックすると、フォームに配置されているContextMenuStripコントロールの一覧が表示されます。設定したいContextMenuStripコントロールを選択してコンテキストメニューをタッチツールバーに追加します。
コードからの設定
GcTouchToolBarコントロールにコードから動的にコンテキストメニューを追加する場合には、ContextMenuStripオブジェクトを生成し、AdditionalMenuStripプロパティに設定します。以下はコードでコンテキストメニューを生成しタッチツールバーに設定する例です。' コンテキストメニューを作成します。 Dim menu = New System.Windows.Forms.ContextMenuStrip() menu.Items.Add("メニューA") menu.Items.Add("メニューB") menu.Items.Add("メニューC") ' タッチツールバーにコンテキストメニューを設定します。 GcTouchToolBar1.AdditionalMenuStrip = menu
// コンテキストメニューの作成します。 ContextMenuStrip menu = new System.Windows.Forms.ContextMenuStrip(); menu.Items.Add("メニューA"); menu.Items.Add("メニューB"); menu.Items.Add("メニューC"); // タッチツールバーにコンテキストメニューを設定します。 gcTouchToolBar1.AdditionalMenuStrip = menu;
関連トピック