スライダーのスタイル
Thumb.Styleプロパティを使用すると、スライダーのスタイルを変更することができます。スライダーの設定は、GcTrackBar コントロールのスマートタグの[スライダーの編集...]をクリックするか、プロパティウィンドウの Thumbs プロパティから開かれる「Thumb コレクション エディター」ダイアログを使用して設定を行うことができます。
また、コードから設定を行うこともできます。次のコードでは、1つ目のスライダーのスタイルを設定します。
| Thumb.Styleの値 | 説明 | 外観 |
|---|---|---|
| Standard | 標準のスライダーです。 |  |
| Begin | 標準のスライダーの左側半分を表示します。 |  |
| End | 標準のスライダーの右側半分を表示します。 |  |
また、コードから設定を行うこともできます。次のコードでは、1つ目のスライダーのスタイルを設定します。
GcTrackBar1.Thumbs(0).Style = GrapeCity.Win.Bars.ThumbStyle.Begin
gcTrackBar1.Thumbs[0].Style = GrapeCity.Win.Bars.ThumbStyle.Begin;
スライダーの背景色の設定
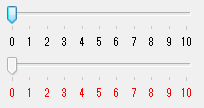
スライダーはThumb.BackColorプロパティを使用して、背景色を設定することができます。
次のコードでは、1つ目のスライダーの背景色を設定します。また、スライダーの背景色を有効にするために GcTrackBar コントロールの FlatStyle プロパティを変更しています。
 |
|
次のコードでは、1つ目のスライダーの背景色を設定します。また、スライダーの背景色を有効にするために GcTrackBar コントロールの FlatStyle プロパティを変更しています。
GcTrackBar1.Thumbs(0).BackColor = Color.Red GcTrackBar1.FlatStyle = GrapeCity.Win.Common.FlatStyleEx.Flat
gcTrackBar1.Thumbs[0].BackColor = Color.Red; gcTrackBar1.FlatStyle = GrapeCity.Win.Common.FlatStyleEx.Flat;
スライダーにイメージ画像を表示する
Thumb.CustomImageプロパティを使用すると、スライダーにイメージ画像を表示できます。

次のコードでは、1つ目のスライダーにイメージ画像を設定します。

次のコードでは、1つ目のスライダーにイメージ画像を設定します。
GcTrackBar1.Thumbs(0).CustomImage = New Bitmap("c:\thumb1.png")
gcTrackBar1.Thumbs[0].CustomImage = new Bitmap(@"c:\thumb1.png");
増減ボタンの表示
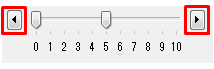
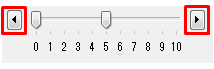
GcTrackBar コントロールは、スライダーの位置を変更するための増減ボタンを表示できます。

増減ボタンを表示するには ShowButtons プロパティに True を設定します。

増減ボタンを表示するには ShowButtons プロパティに True を設定します。
コントロール無効時のスタイル
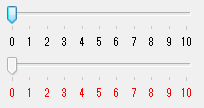
コントロールのEnabledプロパティがFalseに設定されている場合、コントロールは無効となり背景や文字がグレーで表示されますが、DisabledForeColorプロパティで無効時の文字色を指定することができます。

GcTrackBar1.DisabledForeColor = Color.Red
gcTrackBar1.DisabledForeColor = Color.Red;