Ajaxコンボボックス型セルは、AJAX ControlToolkit のComboBoxコントロールの機能を実現します。

このセル型の作成や設定は、AjaxComboBoxCellType クラスを使用して行います。
AJAX ControlTookitを使用したセル型の設定方法や注意点については「AJAX Control Toolkitを使用したセル型」を参照してください。
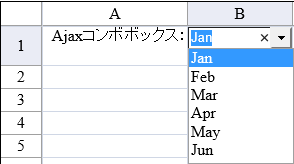
Ajaxコンボボックス型セルは、ドロップダウンリストを備えるコンボボックスを提供します。ドロップダウンリストに表示される項目は、Items プロパティが参照するコレクションに追加するか、DataSource プロパティまたはDataSourceID プロパティを使用してデータソースに連結します。
また、DropDownStyle プロパティをDropDownに設定すると、テキストエリアの文字列を編集することもできます。
設定方法
- AjaxComboBoxCellType クラスのインスタンスを作成して、Ajaxコンボボックス型セルを定義します。
- 必要なプロパティを設定します。
- このセル型をセルに割り当てます。
サンプルコード
次のサンプルコードは、Ajaxコンボボックス型セルの設定例です。
関連トピック