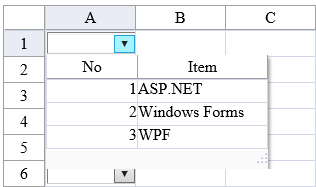
マルチコンボボックス型セルは、コンボボックス型セルと同様に選択項目を示すドロップダウンリストを表示し、ユーザーは任意の項目を選択できます。ただし、マルチコンボボックス型セルは、ドロップダウンリストを複数列で表示します。
このセル型の作成や設定は、MultiColumnComboBoxCellType クラスを使用して行われます。

マルチコンボボックス型セルのドロップダウンリストの項目を設定するには、セルをデータソースに連結する必要があります。データソースに連結するには、以下のプロパティを使用します。
複数列のうち、どの列を編集対象(セルに表示)するかは、ColumnEdit プロパティまたはColumnEditName プロパティを使用して設定します。どの列をセルのValue プロパティとして取得できる値とするかは、DataColumn プロパティまたはDataColumnName プロパティで指定します。
また、リストボックスの表示位置やサイズ、各列の幅も設定可能で、以下のプロパティを使用します。
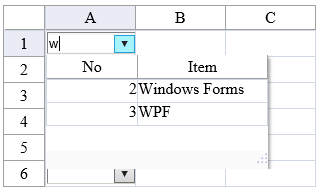
表示項目のフィルタリング
リストに表示する項目を、ユーザーが入力した値に応じてフィルタリングできます。ColumnEdit プロパティまたはColumnEditName プロパティで指定したデータソースの列の値が、フィルタリングの対象となります。
次の図は、ユーザーが入力した文字から始まる項目だけがリストに表示されている様子を表しています。

マルチカラムコンボボックスでフィルタリングを有効にするには、フィルタリングに関する動作をAutoFilterクラスを使用して設定し、AutoFilterプロパティに設定します。
設定方法
- MultiColumnComboBoxCellType クラスのインスタンスを作成し、マルチカラムコンボボックス型セルを定義します。
- 連結するデータソースを作成します。
- DataSource あるいはDataSourceID プロパティを使用してセルとデータソースを連結します。
- 表示する列および値として扱う列をを設定します。
- AutoFilterクラスのインスタンスを生成し、AutoFilterプロパティに設定にします。
- このセル型をセルに割り当てます。
サンプルコード
次のサンプルコードは、マルチカラムコンボボックス型セルを表示します。