各シートに対し、シートコーナーを設定できます。シートコーナーとは、各シートの左上隅の列ヘッダと行ヘッダが交わる部分です。シートコーナーには、グリッド線や他のヘッダとは異なる背景色、またテキスト表示などの個別スタイルを設定することができます。シートコーナーのスタイル設定にはStyleInfo クラスを使用し、ほかのセル型のように設定できます。
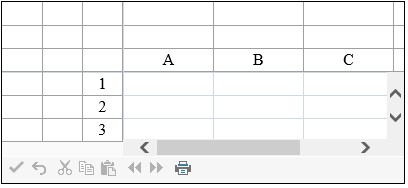
次の図では、シートコーナーにスタイル(行数3、列数3)を適用した例です。

上図のようにシートコーナーのセルを行数×列数の複数セルとして扱うには、SheetView クラスのAllowTableCorner プロパティをtrueに設定します。このとき、各セルにはSheetCorner クラスのCells プロパティに行インデックスと列インデックスを指定することでアクセスできます。
設定方法
SheetView クラス のSheetCorner プロパティ が参照するSheetCorner クラス の各プロパティを設定します。行数および列数は、それぞれRowCount プロパティ、ColumnCount プロパティ を使用して設定できます。DefaultStyle プロパティ はStyleInfo クラス を参照し、以下のようなスタイルの設定が可能です。
- 背景色(BackColor プロパティ)
- 文字色(ForeColor プロパティ)
- 罫線(Border プロパティ)
- 交互行スタイル(AlternatingRows プロパティ)
- セル型(CellType プロパティ)
- フォント(Font プロパティ)
- テキスト配置(HorizontalAlign プロパティ、VerticalAlign プロパティ)
また、SheetView クラスのSheetCornerStyle プロパティやSheetCornerStyleName プロパティを使用してシートコーナー全体のスタイルを使用することもできます。
サンプルコード
次のサンプルコードは、シートコーナーのテキスト、罫線の色、テキスト色、行数などを設定します。
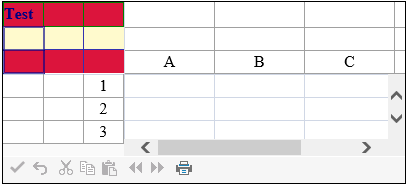
次の図は、上記サンプルコードの実行結果です。

SPREAD デザイナでの設定
- プレビューエリアでシートコーナーを表示するシートを選択(シート名をクリック)します。
- [設定]タブを選択します。
- [他の設定]グループの[ヘッダエディタ]アイコンをクリックし、ヘッダエディタを起動します。
- [選択したヘッダ]ドロップダウンリストから、[シートコーナー]を選択します。
- プロパティグリッドで、必要なプロパティを設定します。
- 〈OK〉または〈適用〉ボタンをクリックし変更内容を適用します。
また、シートの設定エディタでは、シートコーナーの行数、列数および分割について設定することができます。