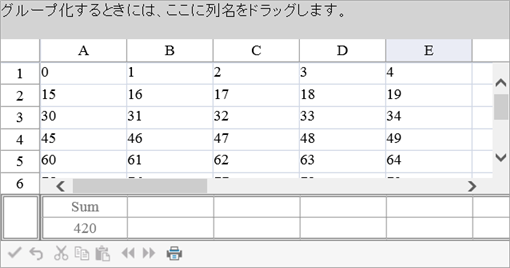
シートに対して、列フッタを表示することができます。シート下部の領域で、数式やテキストなどの情報を表示できます。次の図は先頭列の列フッタに数式を表示する例です。

数式を使用して列フッタに計算結果を表示するには、Column クラスのAggregationType プロパティを、この列に適した種類の数式に設定します。このプロパティを設定すると、FpSpread クラスのAggregate イベントが発生します。
なお、グループ化を有効にしている場合は、グループフッタを表示することもできます。
設定方法
列フッタはSheetView クラスのColumnFooter プロパティ が参照するColumnFooter クラスを使用して定義します。列フッタを表示するにはColumnFooter クラスのVisible プロパティをtrueにします。
サンプルコード
次のサンプルコードは列フッタを表示し、セル結合、セル内のテキスト、およびテキスト色を設定します。
SPREAD デザイナでの設定
- 列フッタを表示するシートを選択(シート名をクリック)します。
- [設定]タブを選択します。
- [他の設定]グループの[ヘッダエディタ]アイコンをクリックします。
- [選択したヘッダ]ドロップダウンリストから、[列フッタ]を選択します。
- プロパティグリッドで、必要なプロパティを設定します。
- 〈OK〉または〈適用〉ボタンをクリックし変更内容を適用します。
関連トピック