タッチツールバーを使用すると、セルの切り取り、コピー、貼り付けを行えます。
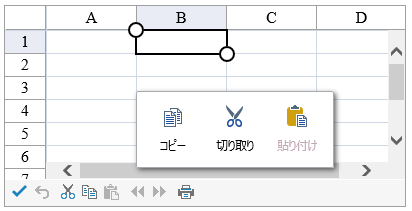
タッチツールバーを表示するには、選択した範囲をタップします。 次の図は、デフォルトのタッチツールバーを示します。

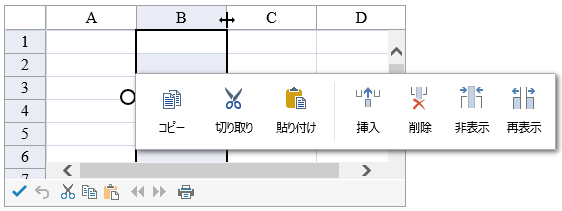
列または行を選択すると、タッチツールバーに列または行に関するメニュー項目(挿入、削除、非表示、および再表示)が表示されます。

なお、タッチツールバーには独自のメニュー項目を追加することもできます。
設定方法
タッチツールバーの表示を切り替えるには、FpSpread クラス のTouchStrips プロパティを使用します。このプロパティは、TouchStripCollection クラスを参照します。これは、タッチツールバーのメニューや表示エリアのコレクションです。このコレクションには、TouchStrip クラスで定義されたタッチツールバーのメニュー情報が追加されます。タッチツールバーを非表示にするには、None フィールドを設定します。
タッチツールバーの表示を許可するエリアにはセル、行、列、およびチャートに指定できます。表示エリアの指定には、TouchStripShowingArea 列挙体を使用します。
クライアント側スクリプト
タッチツールバーは、クライアント側での設定も可能です。タッチツールバーの生成には、MenuItem クラス、TouchStrip クラス、 TouchStripItem クラスを使用します。また、タッチツールバーの操作により、以下のイベントが発生します。
サンプルコード
次のサンプルコードは、カスタムメニュー項目をタッチツールバーに追加します。
関連トピック