はじめに新規にWeb サイトを作成し、ページにSPREADを追加します。
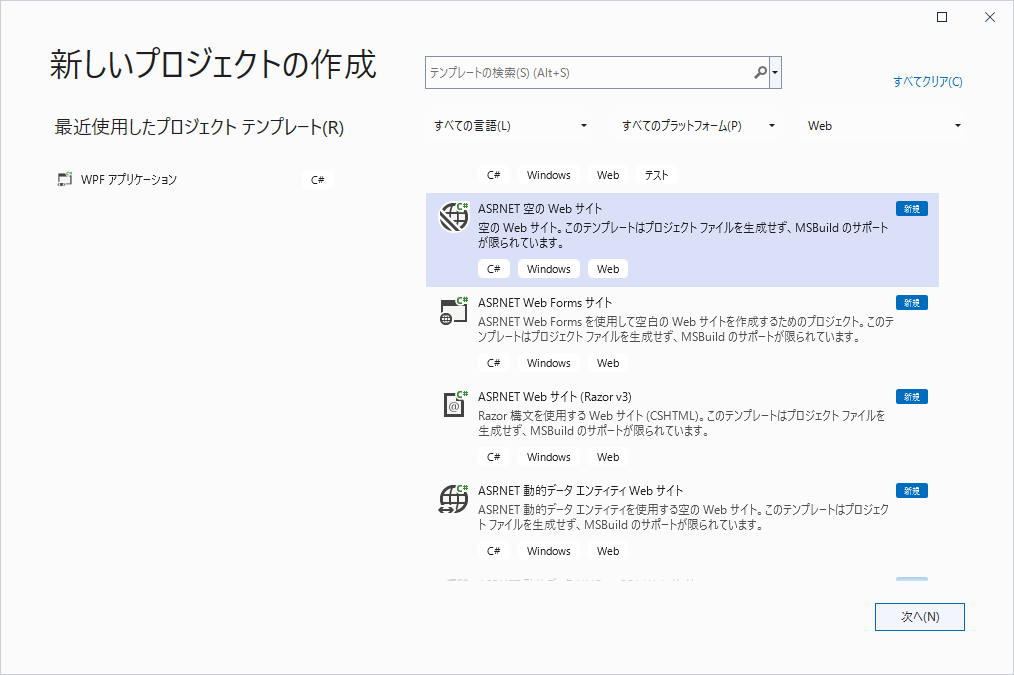
- Visual Studio の [ファイル] メニューから[新しい Web サイト] をクリックします。
- 右メニューの[テンプレート]から言語を選択し、中央ペインで 「ASP.NET 空の Web サイト」 を選択します。 [Web の場所] 欄では、ドロップダウン リストで「ファイルシステム」が選択されていることを確認した後、パスとして「C:\checkbook」と入力し、〈OK〉をクリックします。新しいWebサイトが生成されます。

- ソリューションエクスプローラーから「checkbook」を右クリックし、[追加]-[Webフォーム]を選択します。
- [項目の名前を指定]のダイアログで「Default」まま〈OK〉ボタンをクリックし、ページを追加します。
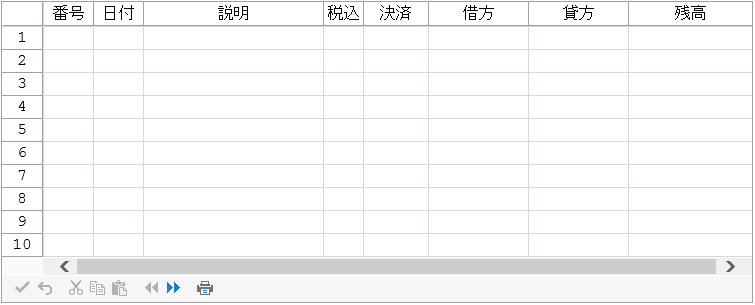
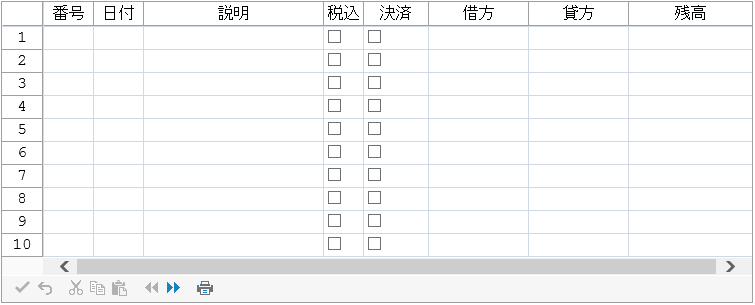
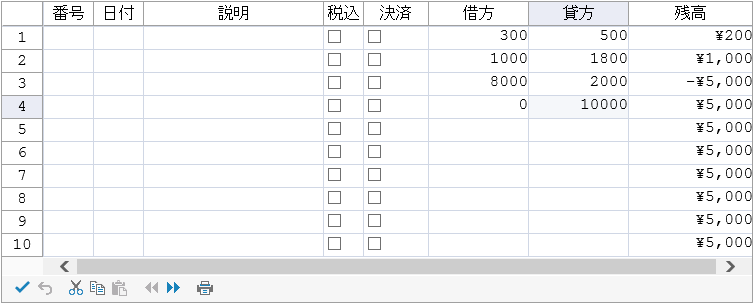
- ツールボックスからFpSpread コントロール(FpSpread1)をページにドラッグします。「コントロールのプロジェクトへの追加」を参照してください。