SPREADのクライアント側イベントは、次の3つの方法のいずれかを使用して、JavaScriptの関数に関連付けられます。ここでは例として、onDataChangedイベントを関数"Test()"に関連付ける方法を示しています。
- サーバー側コードでコンポーネントに属性を追加する。
FpSpread1.Attributes.Add("onDataChanged", "Test");
FpSpread1.Attributes.Add("onDataChanged", "Test")
- クライアント側イベント(window.onload() 関数など)で関数にイベントを関連付ける。
window.onload = function() { var spread = FpSpread("FpSpread1"); if (spread.addEventListener) { spread.addEventListener("DataChanged", Test, false); } else { spread.onDataChanged = Test; } }
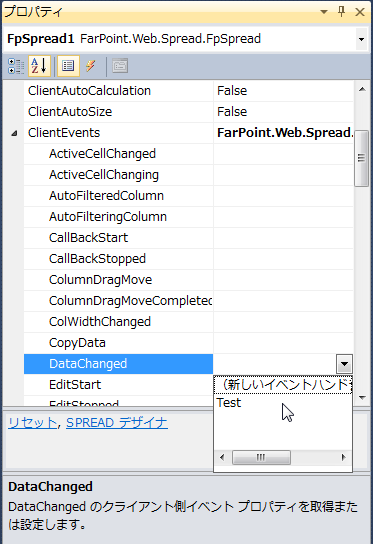
- Visual Studioデザイン画面でSPREADを選択し、プロパティグリッドのClientEventsから関連付ける。
※Internet Explorer 9ではこの方法でonScrollイベントを関連付けることができません。

どの方法をとっても、次のJavaScript関数が呼び出されます。
function Test() { alert("データが変更されました。"); }
関連トピック