セルにスパークラインを追加する方法について解説します。

設定方法
スパークラインは、SheetView クラスのAddSparkline メソッドを使用して追加します。AddSparkline メソッドの引数に、グラフ化するデータのソースとなるセル範囲、スパークラインを表示するセル、スパークラインの種類、そしてスパークラインの詳細を定義するExcelSparklineSetting オブジェクトを設定します。ExcelSparkLineSetting クラスはマーカーやデータ点、軸など、グラフの詳細な表示方法を設定します。
サンプルコード
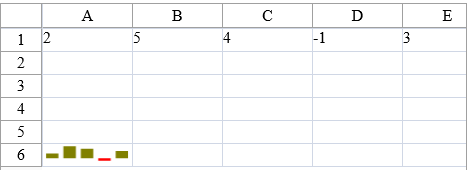
次のサンプルコードは、セル内に縦棒スパークラインを作成し、負数を示すデータ点とデータ系列に色を設定します。
FarPoint.Web.Spread.SheetView sv = new FarPoint.Web.Spread.SheetView(); // データのソースとなるセル範囲を指定します。 FarPoint.Web.Spread.Chart.SheetCellRange data = new FarPoint.Web.Spread.Chart.SheetCellRange(sv, 0, 0, 1, 5); // スパークラインを表示するセルを指定します。 FarPoint.Web.Spread.Chart.SheetCellRange data2 = new FarPoint.Web.Spread.Chart.SheetCellRange(sv, 5, 0, 1, 1); // スパークラインを定義するオブジェクトを生成します。 FarPoint.Web.Spread.ExcelSparklineSetting ex = new FarPoint.Web.Spread.ExcelSparklineSetting(); ex.ShowMarkers = true; ex.ShowNegative = true; ex.NegativeColor = Color.Red; ex.SeriesColor = Color.Olive; // セルにデータを設定し、行数と列数を追加します。 sv.Cells[0, 0].Value = 2; sv.Cells[0, 1].Value = 5; sv.Cells[0, 2].Value = 4; sv.Cells[0, 3].Value = -1; sv.Cells[0, 4].Value = 3; sv.RowCount = 6; sv.ColumnCount = 6; // スパークラインを追加します。 sv.AddSparkline(data, data2, FarPoint.Web.Spread.SparklineType.Column, ex); FpSpread1.Sheets[0] = sv;
Dim sv As New FarPoint.Web.Spread.SheetView() ' データのソースとなるセル範囲を指定します。 Dim data As New FarPoint.Web.Spread.Chart.SheetCellRange(sv, 0, 0, 1, 5) ' スパークラインを表示するセルを指定します。 Dim data2 As New FarPoint.Web.Spread.Chart.SheetCellRange(sv, 5, 0, 1, 1) ' スパークラインを定義するオブジェクトを生成します。 Dim ex As New FarPoint.Web.Spread.ExcelSparklineSetting() ex.ShowMarkers = True ex.ShowNegative = True ex.NegativeColor = Color.Red ex.SeriesColor = Color.Olive ' セルにデータを設定し、行数と列数を追加します。 sv.Cells(0, 0).Value = 2 sv.Cells(0, 1).Value = 5 sv.Cells(0, 2).Value = 4 sv.Cells(0, 3).Value = -1 sv.Cells(0, 4).Value = 3 sv.RowCount = 6 sv.ColumnCount = 6 ' スパークラインを追加します。 sv.AddSparkline(data, data2, FarPoint.Web.Spread.SparklineType.Column, ex) FpSpread1.Sheets(0) = sv
SPREADデザイナでの設定
- 必要に応じて、個々のセル、または列/行のセル内にデータを入力します。
- プレビューエリアで、スパークラインを作成するセルを選択します。
- [挿入]タブの[スパークライン]グループボックスから、スパークラインの種類を選択します。
- [スパークラインの作成]ダイアログの[データ範囲]に、データのソースとなるセル範囲を設定します(例: =Sheet1!$E$1:$E$3)。
- 〈OK〉をクリックします。
関連トピック