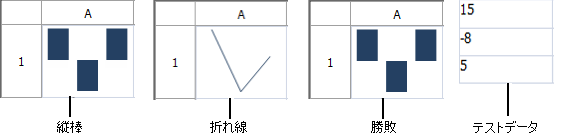
セル内に、特定のセル範囲のデータを使用した小さなグラフ(スパークライン)を作成できます。スパークラインに使用するデータは、1列分または1行分の値に限定されます。次の図に示すように、スパークラインの種類は縦棒グラフ、折れ線グラフ、または勝敗グラフに設定できます。この図では、軸の最小値を-9、軸の最大値を15としています。

縦棒スパークラインでは、値を縦棒グラフとして描画します。 折れ線スパークラインでは、値を折れ線グラフとして描画します。 勝敗スパークラインでは、各データ点を同一のサイズで表示します。 負のデータ点は軸から下向きに、正のデータ点は上向きに描画されます。
グラフ上では、マーカーポイントの色を設定できます。 スパークラインの頂点(山)、頂点(谷)、負のポイント、始点、終点に、それぞれ異なる色を指定できます。
スパークラインはグループとして保存されます。 1つのグループには、少なくとも1つのスパークラインが含まれます。
スパークライングラフを使用するには、以下の情報をweb.configファイルに記述する必要があります。
<configuration>
<system.web>
<Handlers>
<add path="FpChart.axd" verb="*" type="FarPoint.Web.Chart.ChartImageHttpHandler" validate="true"/>
</Handlers>
IIS7ではsystem.webServer セクションに以下のようなhandlers要素を追加してください。
<system.webServer>
<handlers>
<add name="FpChart" verb="*" path="FpChart.axd" preCondition="integratedMode" type="FarPoint.Web.Chart.ChartImageHttpHandler">
</handlers>
次の例は、IIS8に基づきます。
<system.webServer>
<handlers>
<add name="FpChart" verb="*" path="FpChart.axd" preCondition="integratedMode"
type="FarPoint.Web.Chart.ChartImageHttpHandler"/>
</handlers>
<validation validateIntegratedModeConfiguration="false"/>
</system.webServer>
詳細については、以下の各トピックを参照してください。
関連トピック