グラフィカルなセル型として10種類のセルが提供されています。編集可能なセル型とは異なり、ブラウザ上でボタンやチェックボックスを実現するタグがtdタグ内に直接定義されています。そのため編集可能なセル型に比べ出力タグのバイト数が増える傾向があります。
1. コマンドボタン型セル
 |
コマンドボタン型セルはtype属性がsubmitのinputタグで実現されています。使用されるinputタグは、HTML上で送信ボタンを実現するのと基本的には同じタグの構成になります。 |
実装コード
FarPoint.Web.Spread.ButtonCellType btnc1 = new FarPoint.Web.Spread.ButtonCellType(); btnc1.Text = "click"; FpSpread1.ActiveSheetView.Cells[0, 0].CellType = btnc1;
Dim btnc1 As New FarPoint.Web.Spread.ButtonCellType() btnc1.Text = "click" FpSpread1.ActiveSheetView.Cells(0, 0).CellType = btnc1
出力タグ
バイト数:503
<td class="s0s2" CellType2="ButtonCellType" style="padding-top:0px;padding-right:0px;padding-bottom:0px;padding-left:0px;"> <input type="submit" name="FpSpread1$0,0" value="click" onclick=" if (window.fpPostOn) return false;__doPostBack('FpSpread1','Button,0,0'); if (window.event!=null)window.event.cancelBubble=true; return false;" id="FpSpread1_0,0" tabindex="-1" FpEditor="Button" style="height:100%;width:100%;behavior:url(/fp_client/fpspread/8_0_4002_2010/htc/button.htc);" /></td>
2. チェックボックス型セル
 |
チェックボックス型セルはtype属性がcheckboxのinputタグとlabelタグで実現されています。使用されるinputタグは、HTML上でチェックボックスを実現するのと基本的には同じタグの構成になります。 |
実装コード
FarPoint.Web.Spread.CheckBoxCellType chkbx = new FarPoint.Web.Spread.CheckBoxCellType(); chkbx.Text = "check"; FpSpread1.ActiveSheetView.Cells[0, 0].CellType = chkbx;
Dim chkbx As New FarPoint.Web.Spread.CheckBoxCellType() chkbx.Text = "check" FpSpread1.ActiveSheetView.Cells(0, 0).CellType = chkbx
出力タグ
バイト数:202
<td class="s0s2" FpCellType="CheckBoxCellType"><DIVFpEditor="CheckBox"> <input id="FpSpread1_0,0" type="checkbox" name="FpSpread1$0,0" tabindex="-1" /> <label for="FpSpread1_0,0">check</label></DIV></td>
3. コンボボックス型セル

実装コード
FarPoint.Web.Spread.ComboBoxCellType cmbbx = new FarPoint.Web.Spread.ComboBoxCellType(); cmbbx.Items = new String[] {"red", "green", "blue"}; FpSpread1.ActiveSheetView.Cells[0, 0].CellType = cmbbx;
Dim cmbbx As New FarPoint.Web.Spread.ComboBoxCellType() cmbbx.Items = New String() {"red", "green", "blue"} FpSpread1.ActiveSheetView.Cells(0, 0).CellType = cmbbx
出力タグ
バイト数:87
<td class="s0s2" FpCellType="ComboBoxCellType" FpEditorID="FpSpread1_ctl02"> </td>
4. ハイパーリンク型セル
 |
ハイパーリンク型セルはaタグで実現されて、NavigateUrlプロパティで指定したURLがhref属性に設定されます。 |
実装コード
FarPoint.Web.Spread.HyperLinkCellType linkcell = new FarPoint.Web.Spread.HyperLinkCellType(); linkcell.NavigateUrl = "http://www.grapecity.com/tools"; FpSpread1.ActiveSheetView.Cells[0, 0].CellType = linkcell;
Dim linkcell As New FarPoint.Web.Spread.HyperLinkCellType() linkcell.NavigateUrl = "http://www.grapecity.com/tools" FpSpread1.ActiveSheetView.Cells(0, 0).CellType = linkcell
出力タグ
バイト数:167
<td class="s0s2" FpCellType="readonly" CellType2="HyperLinkCellType"> <a href="http://www.grapecity.com/tools" target="_blank">http://www.grapecity.com/tools</a></td>
5. イメージ型セル
 |
イメージ型セルはimgタグで実現されます。 |
実装コード
FarPoint.Web.Spread.ImageCellType imagecell = new FarPoint.Web.Spread.ImageCellType(); imagecell.ImageUrl = "english.gif"; FpSpread1.ActiveSheetView.Cells[0, 0].CellType = imagecell;
Dim imagecell As New FarPoint.Web.Spread.ImageCellType() imagecell.ImageUrl = "english.gif" FpSpread1.ActiveSheetView.Cells(0, 0).CellType = imagecell
出力タグ
バイト数:208
<td class="FpSpread1_s0s0" valign="top" FpCellType="readonly" CellType2="ImageCellType" style="vertical-align:top;"> <div style="width:100%;overflow:hidden;"><img src="english.gif" align="middle"/> </div></td>
6. ラベル型セル

実装コード
FarPoint.Web.Spread.LabelCellType lblcell = new FarPoint.Web.Spread.LabelCellType(); FpSpread1.ActiveSheetView.Cells[0, 0].CellType = lblcell; FpSpread1.ActiveSheetView.Cells[0, 0].Value = "label";
Dim lblcell As New FarPoint.Web.Spread.LabelCellType() FpSpread1.ActiveSheetView.Cells(0, 0).CellType = lblcell FpSpread1.ActiveSheetView.Cells(0, 0).Value = "label"
出力タグ
バイト数:75
<td class="s0s2" FpCellType="readonly" CellType2="LabelCellType">label</td>
7. リストボックス型セル
 |
リストボックス型セルは内部でtableタグを保持します。 |
実装コード
FarPoint.Web.Spread.ListBoxCellType lbcell = new FarPoint.Web.Spread.ListBoxCellType(); lbcell.Items = new String[] {"red", "green", "blue"}; FpSpread1.ActiveSheetView.Cells[0, 0].CellType = lbcell;
Dim lbcell As New FarPoint.Web.Spread.ListBoxCellType() lbcell.Items = New String() {"red", "green", "blue"} FpSpread1.ActiveSheetView.Cells(0, 0).CellType = lbcell
出力タグ
バイト数:502
<td class="FpSpread1_s0s0" valign="top" FpCellType="ListBoxCellType" FpEditorID="FpSpread1_ctl04" style="vertical-align:top;padding-top:0px;padding-right:0px;padding-bottom:0px;padding-left:0px;"> <div SelectedBackColor="DarkBlue" SelectedForeColor="White" id="FpSpread1_ctl02"> <table cellspacing="0" cellpadding="0" style="border-width:0px;width:100%;border-collapse:collapse;"> <tr><td value="red">red</td></tr><tr><td value="green">green</td> </tr><tr><td value="blue">blue</td></tr></table></div></td>
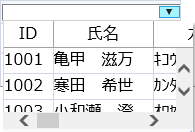
8. マルチカラムコンボボックス型セル

実装コード
FarPoint.Web.Spread.MultiColumnComboBoxCellType mcombo = new FarPoint.Web.Spread.MultiColumnComboBoxCellType(); System.Data.DataSet ds = new System.Data.DataSet(); ds.ReadXml(MapPath("data.xml")); mcombo.DataSource = ds; mcombo.ColumnEditName = "氏名"; mcombo.DataColumnName = "ID"; FpSpread1.ActiveSheetView.Cells[0, 0].CellType = mcombo;
Dim mcombo As New FarPoint.Web.Spread.MultiColumnComboBoxCellType() Dim ds As New System.Data.DataSet() ds.ReadXml(MapPath("data.xml")) mcombo.DataSource = ds mcombo.ColumnEditName = "氏名" mcombo.DataColumnName = "ID" FpSpread1.ActiveSheetView.Cells(0, 0).CellType = mcombo
出力タグ
バイト数:121
<td class="FpSpread1_s0s0" valign="top" FpCellType="MultiColumnComboBoxCellType" FpEditorID="FpSpread1_ctl03"> </td>
9. ラジオボタンリスト型セル
 |
ラジオボタンリスト型セルは内部でtableタグを保持し、各アイテムはtype属性がradioのinputタグで実現されています。使用されるinputタグは、HTML上でラジオボタンを実現するのと基本的には同じタグの構成になります。 |
実装コード
FarPoint.Web.Spread.RadioButtonListCellType rblct = new FarPoint.Web.Spread.RadioButtonListCellType(); rblct.Items = new String[] {"red", "green", "blue"}; FpSpread1.ActiveSheetView.Cells[0, 0].CellType = rblct;
Dim rblct As New FarPoint.Web.Spread.RadioButtonListCellType() rblct.Items = New String() {"red", "green", "blue"} FpSpread1.ActiveSheetView.Cells(0, 0).CellType = rblct
出力タグ
バイト数:591
<td class="FpSpread1_s0s0" valign="top" FpCellType="RadioButtonListCellType"> <table id="FpSpread1_0,0" FpEditor="RadioButton" style="width:100%;"><tr><td> <input id="FpSpread1_0,0_0" type="radio" name="FpSpread1$0,0" value="red" tabindex="-1" /> <label for="FpSpread1_0,0_0">red</label></td><td> <input id="FpSpread1_0,0_1" type="radio" name="FpSpread1$0,0" value="green" tabindex="-1" /> <label for="FpSpread1_0,0_1">green</label></td><td> <input id="FpSpread1_0,0_2" type="radio" name="FpSpread1$0,0" value="blue" tabindex="-1" /> <label for="FpSpread1_0,0_2">blue</label></td></tr></table></td>
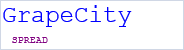
10. タグクラウド型セル

実装コード
String[] text = { "GrapeCity", "SPREAD"};
String[] weight = { "290", "80" };
String[] href = { "http://www.grapecity.com/tools/info/spread/", "http://www.grapecity.com/tools" };
FarPoint.Web.Spread.TagCloudCellType tagger = new FarPoint.Web.Spread.TagCloudCellType();
FpSpread1.Cells[0, 0].CellType = tagger;
FpSpread1.Cells[0, 0].Value = FarPoint.Web.Spread.TagCloudCellType.ConvertToTagCloudItems(text, weight, href);Dim text As String() = {"GrapeCity", "SPREAD"} Dim weight As String() = {"290", "80"} Dim href As String() = {"http://www.grapecity.com/tools/info/spread/", "http://www.grapecity.com/tools"} Dim tagger As New FarPoint.Web.Spread.TagCloudCellType() FpSpread1.Cells(0, 0).CellType = tagger FpSpread1.Cells(0, 0).Value = FarPoint.Web.Spread.TagCloudCellType.ConvertToTagCloudItems(text, weight, href)
出力タグ
バイト数:859
<td class="FpSpread1_s0s0" valign="top" FpCellType="readonly" CellType2="TagCloudCellType" style="vertical-align:top;"> <div style="hoverColor:lightblue;text-align:justify;overflow:hidden;height:auto;padding:1px;"> <a href="http://www.grapecity.com/tools" style="font-family:;font-size:x-small;color:;background-color:;text-decoration:none;" onmouseover="this.style.backgroundColor ='lightblue';" onmouseout="style.fontWeight = ''; style.fontStyle = '';style.backgroundColor ='';">GrapeCity </a> <a href="http://www.grapecity.com/tools/info/spread/" style="font-family:;font-size:x-large;color:;background-color:;text-decoration:none;" onmouseover="this.style.backgroundColor ='lightblue';" onmouseout="style.fontWeight = '';style.fontStyle = ''; style.backgroundColor = '';">SPREAD </a> </div></td>
関連トピック