軸は、プロットエリア上の次元であり、水平スケール(軸)と垂直スケール(軸)で表されます。
Spread.Sheetsでは、チャートの軸を取得または設定できます。チャートには、第1カテゴリ軸、第1値軸、第2カテゴリ軸、第2値軸の、4種類の軸があります。
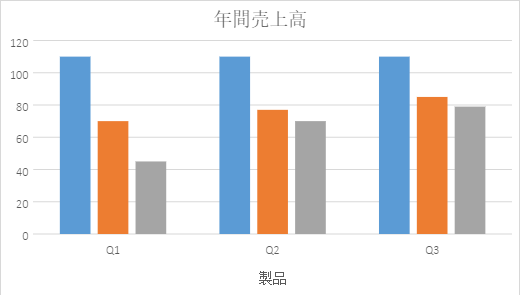
次の図は、第1カテゴリ軸と第1値軸を設定した、基本的なチャートを示します。この図では、「Products」という軸タイトルが設定されています。

コードの使用
次のコードは、チャートの軸を設定する方法を示します。
| JavaScript |
コードのコピー
|
|---|---|
| // 軸を設定します。 var axes = chart.axes(); // 軸のスタイル(色、フォントのファミリとサイズ)を変更します。 axes.primaryValue.lineStyle.color = '#ffffff'; // 軸線のスタイル(色と幅)を変更します。 axes.primaryCategory.lineStyle.width = 2; // 軸目盛(主目盛と補助目盛)の位置を変更します。 axes.primaryCategory.majorTickPosition = GC.Spread.Sheets.Charts.TickMark.none // 軸目盛ラベルの位置を変更します。 axes.primaryCategory.tickLabelPosition = GC.Spread.Sheets.Charts.TickLabelPosition.none; // 軸の書式を変更します。 axes.primaryCategory.format = 'General'; // 軸タイトルを変更します(テキスト、色、フォントのファミリとサイズ)。 axes.primaryCategory.title.text = 'Products'; axes.primaryCategory.title.fontSize = 16; axes.primaryCategory.title.color = "black"; |
|