凡例は、プロットされたデータを理解しやすくするために、チャートに添えるラベルです。チャートの凡例項目は、チャートにプロットされたデータカテゴリの名前を表します。データを効果的に視覚化するため、1つのチャートに含まれる個々の凡例項目は、それぞれ異なる色で表示されます。
ワークシートのチャートに凡例を設定するには、以下の手順を実行します。
チャートへの凡例の追加
チャートに凡例を定義すると、ワークシートの行および列の表すデータを分かりやすく説明でき、チャートにプロットされた情報が理解しやすくなります。
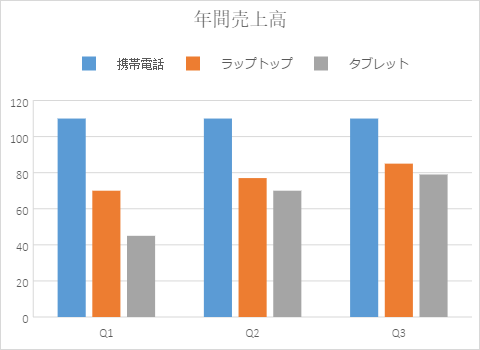
次の図は、「携帯電話」、「ラップトップ」、「タブレット」の3つの凡例項目を持つ基本的なチャートを示します。

Spread.Sheetsでチャートを作成する場合、デフォルトでは、凡例はスプレッドシート下部に表示されます。必要に応じて、チャートの凡例の取得または設定、凡例の位置の変更(上、下、左、右)、チャートでの凡例の表示/非表示の切り替えを行えます。これには、legendメソッドおよびLegendPosition列挙体を使用します。
コードの使用
次のコードは、チャートの凡例を設定する方法を示します。
| JavaScript |
コードのコピー
|
|---|---|
|
// 凡例を設定します。 |
|
凡例スタイルのカスタマイズ
Spread.Sheetsでは、凡例の枠線のスタイルおよび背景色をカスタマイズできます。
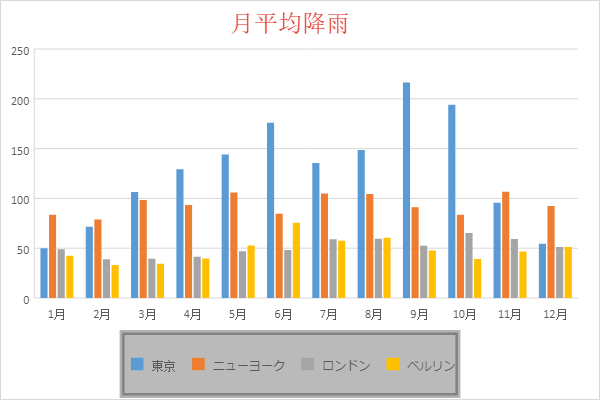
次の図では、さまざまな地理的地域ごとの月間降雨量の平均を表すチャートに対し、枠線スタイルをカスタマイズした凡例(地域名を表示)を設定しています。

コードの使用
次のサンプルコードは、凡例の枠線スタイルをカスタマイズします。
| JavaScript |
コードのコピー
|
|---|---|
|
// Legend borderStyleおよびbackColorを設定します。 |
|