折れ線、縦棒、および勝敗スパークラインでは、水平軸を表示したり、垂直方向を指定したりできます。
水平軸を表示するには、options.displayXAxisプロパティを使用します。水平または垂直の方向を指定するには、dataOrientationメソッドを使用します。データ範囲、または日付軸の範囲を指定できます。折れ線、縦棒、および勝敗スパークラインの数式には、軸または方向を設定するための各種オプションを使用できます。
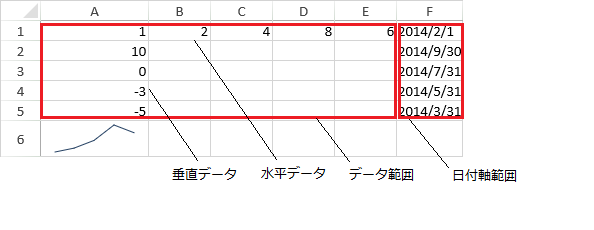
次の図は、水平および垂直データの範囲、さらに日付軸範囲を示します。水平日付範囲は、水平データ範囲と似ています。

コードの使用
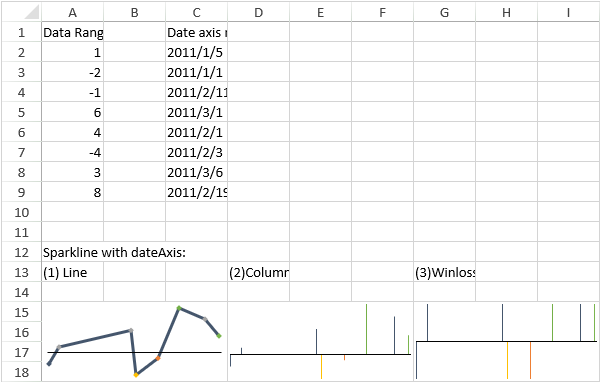
次のサンプルコードは、日付軸を表示します。

| JavaScript |
コードのコピー
|
|---|---|
|
activeSheet.setValue(0, 0, "Data Range is A2-A9"); var data = new GC.Spread.Sheets.Range(1, 0, 8, 1); var setting = new GC.Spread.Sheets.Sparklines.SparklineSetting(); setting.options.seriesColor = "Text 2 1"; |
|
コードの使用
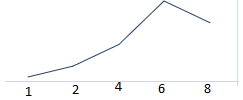
次のサンプルコードは、データ範囲の水平データ(1,2,4,8,6)を使用したスパークラインを作成します。分かりやすく例示するため、図の下には該当数値を表示しています。

| JavaScript |
コードのコピー
|
|---|---|
| activeSheet.setValue(1, 0, 10); activeSheet.setValue(2, 0, 0); activeSheet.setValue(3, 0, -3); activeSheet.setValue(4, 0, -5); activeSheet.setValue(0, 0, 1); activeSheet.setValue(0, 1, 2); activeSheet.setValue(0, 2, 4); activeSheet.setValue(0, 3, 8); activeSheet.setValue(0, 4, 6); activeSheet.setValue(0, 5, new Date(2014, 1, 1)); activeSheet.setValue(1, 5, new Date(2014, 9, 1)); activeSheet.setValue(2, 5, new Date(2014, 7, 1)); activeSheet.setValue(3, 5, new Date(2014, 5, 1)); activeSheet.setValue(4, 5, new Date(2014, 3, 1)); var sparkline = activeSheet.setSparkline(5, 0, new GC.Spread.Sheets.Range(0, 0, 5, 5), GC.Spread.Sheets.Sparklines.DataOrientation.Horizontal, GC.Spread.Sheets.Sparklines.SparklineType.line, new GC.Spread.Sheets.Sparklines.SparklineSetting(), new GC.Spread.Sheets.Range(0, 5, 5, 1), GC.Spread.Sheets.Sparklines.DataOrientation.Vertical); sparkline.displayDateAxis(false); |
|
コードの使用
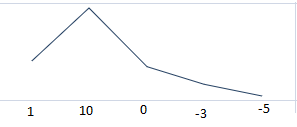
次のサンプルコードは、データ範囲の垂直データ(1,10,0,-3,-5)を使用したスパークラインを作成します。分かりやすく例示するため、図の下には該当数値を表示しています。

| JavaScript |
コードのコピー
|
|---|---|
| activeSheet.setValue(1, 0, 10); activeSheet.setValue(2, 0, 0); activeSheet.setValue(3, 0, -3); activeSheet.setValue(4, 0, -5); activeSheet.setValue(0, 0, 1); activeSheet.setValue(0, 1, 2); activeSheet.setValue(0, 2, 4); activeSheet.setValue(0, 3, 8); activeSheet.setValue(0, 4, 6); activeSheet.setValue(0, 5, new Date(2014, 1, 1)); activeSheet.setValue(1, 5, new Date(2014, 9, 1)); activeSheet.setValue(2, 5, new Date(2014, 7, 1)); activeSheet.setValue(3, 5, new Date(2014, 5, 1)); activeSheet.setValue(4, 5, new Date(2014, 3, 1)); var sparkline = activeSheet.setSparkline(5, 0, new GC.Spread.Sheets.Range(0, 0, 5, 5), GC.Spread.Sheets.Sparklines.DataOrientation.Horizontal, GC.Spread.Sheets.Sparklines.SparklineType.line, new GC.Spread.Sheets.Sparklines.SparklineSetting(), new GC.Spread.Sheets.Range(0, 5, 5, 1), GC.Spread.Sheets.Sparklines.DataOrientation.Vertical); sparkline.displayDateAxis(false); sparkline.dataOrientation(GC.Spread.Sheets.Sparklines.DataOrientation.Vertical); |
|
コードの使用
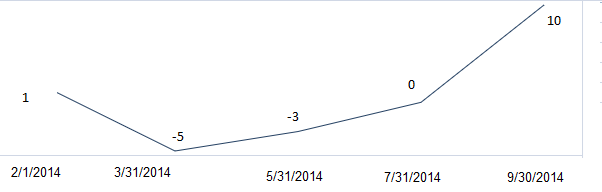
次のサンプルコードは、垂直データ(1,10,0,-3,-5)と日付範囲を使用したスパークラインを作成します。分かりやすく例示するため、図内には該当数値を表示しています。

| JavaScript |
コードのコピー
|
|---|---|
| activeSheet.setValue(1, 0, 10); activeSheet.setValue(2, 0, 0); activeSheet.setValue(3, 0, -3); activeSheet.setValue(4, 0, -5); activeSheet.setValue(0, 0, 1); activeSheet.setValue(0, 1, 2); activeSheet.setValue(0, 2, 4); activeSheet.setValue(0, 3, 8); activeSheet.setValue(0, 4, 6); activeSheet.setValue(0, 5, new Date(2014, 1, 1)); activeSheet.setValue(1, 5, new Date(2014, 9, 1)); activeSheet.setValue(2, 5, new Date(2014, 7, 1)); activeSheet.setValue(3, 5, new Date(2014, 5, 1)); activeSheet.setValue(4, 5, new Date(2014, 3, 1)); var sparkline = activeSheet.setSparkline(5, 0, new GC.Spread.Sheets.Range(0, 0, 5, 5), GC.Spread.Sheets.Sparklines.DataOrientation.Horizontal, GC.Spread.Sheets.Sparklines.SparklineType.line, new GC.Spread.Sheets.Sparklines.SparklineSetting(), new GC.Spread.Sheets.Range(0, 5, 5, 1), GC.Spread.Sheets.Sparklines.DataOrientation.Vertical); sparkline.dataOrientation(GC.Spread.Sheets.Sparklines.DataOrientation.Vertical); sparkline.displayDateAxis(true); |
|