Spread.Sheetsでは、ワークシートにグループシェイプを追加してカスタマイズできます。
通常、複数の描画オブジェクトをワークシート上で1つにまとめると、グループシェイプが生成されます。グループシェイプは、同種の一連のタスクを実行するプロセスを全体的に最適化しつつ、統合プロセスをすばやく、効率的に管理する必要がある場合に使用すると便利です。たとえば、同じようなスタイルを複数のシェイプに追加して、これらを同時に回転または移動するような場合です。このような状況でグループシェイプを使用することで、時間と労力を大幅に節約できるだけでなく、全シェイプの操作における理想的な一貫性を実現できます。
例
例として、ワークシートに挿入した複数のシェイプに対し、同じような塗りつぶし効果を適用するか、または単純に、これらを同時に回転または移動する状況を考えます。個々のシェイプにスタイルを個別に適用するのも、1つの方法です。しかし、この方法だと手間も時間もかかります。この場合、ワークシート上の全シェイプをグループ化すれば、塗りつぶし効果の適用、または回転を行うのは一度で済みます。
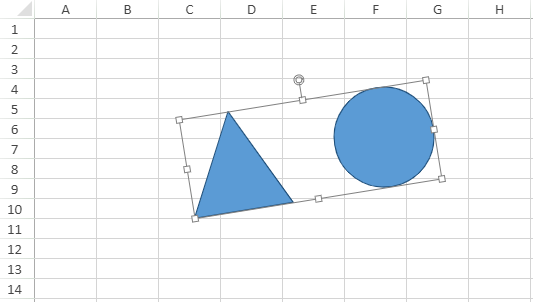
次の図は、グループシェイプの例を示します。

必要に応じて、いったんグループ化したシェイプをグループ解除することもできます。
コードの使用
次のサンプルコードは、ワークシートにグループシェイプを追加します。
| JavaScript |
コードのコピー
|
|---|---|
|
window.onload = function () { // グループ化するシェイプを追加します。 var shape1 = sheet.shapes.add ("myShape1", GC.Spread.Sheets.Shapes.AutoShapeType.isoscelesTriangle, 150, 100, 100, 100); ("myShape2", GC.Spread.Sheets.Shapes.AutoShapeType.oval, 300, 100, 100, 100);
// シェイプをグループ化します。
// グループシェイプを回転します。 groupShape.rotate(340); // グループシェイプをグループ解除するには、次のコードを使用します。 }; |
|
注意:Spread.Sheetsでグループシェイプを統合する場合は、以下の点に注意してください。
- グループシェイプに対してカスタムパディングはサポートされません。