Spread.Sheetsでは、182種類の組み込みシェイプに加え、さまざまな種類のカスタムシェイプをワークシートに埋め込むことができます。シェイプには、線、円形、長方形、正方形、三角形といった幾何学図形のほか、吹き出し、星、リボン、スマイル、ブロック矢印、数式図形、フローチャートなど、さまざまな種類が用意されています。
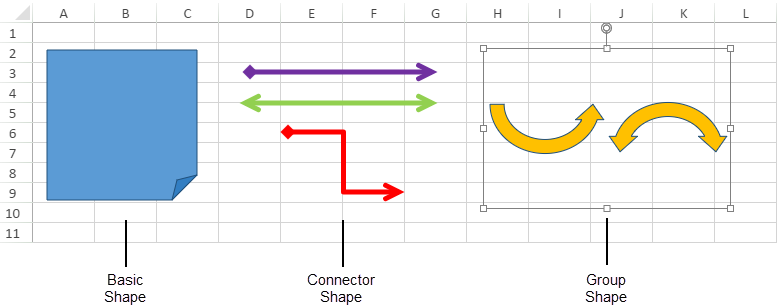
Spread.Sheetsのシェイプは、基本シェイプ、コネクタシェイプ、グループシェイプの3つの種類に分類されます。

さらに、必要に応じて、挿入したシェイプにテキストを追加したり、シェイプのレイアウトを設定したり、埋め込んだシェイプにスタイル(塗りつぶし色、フォントサイズ、水平/垂直配置、枠線の色、線の幅など)を適用したりできます。さらに、回転、リサイズ、回転ハンドルの調整、コネクタシェイプの接続ポイントの定義と追加、シェイプの枠線のカスタマイズなど、シェイプのさまざまな属性をカスタマイズできます。
シェイプをクリックすると、デフォルトでシェイプハンドルが表示されます。シェイプハンドルを使用して、シェイプをリサイズ、回転、調整することができます。シェイプハンドルを非表示にするには、showHandleメソッドをfalseに設定します。デフォルトではtrueに設定されています。このメソッドにより、すべてのハンドルを含むシェイプの枠線が非表示になります。ただし、シェイプをクリックしてドラッグすることで、シェイプを選択して移動することができます。
コードの使用
次のサンプルコードは、自動シェイプのシェイプハンドルを無効にする方法を示します。
| JavaScript |
コードのコピー
|
|---|---|
$(document).ready(function () { // Spreadを初期化します。 var spread = new GC.Spread.Sheets.Workbook(document.getElementById('ss'), { sheetCount: 1 }); // アクティブシートを取得します。 var activeSheet = spread.getSheet(0); // ハートのシェイプをアクティブシートに追加します。 heart = activeSheet.shapes.add("Shape1", GC.Spread.Sheets.Shapes.AutoShapeType.heart, 100, 60, 200, 160); // シェイプのshowHandleを無効にします。 heart.showHandle(false); }); |
|
同様に、allowRotateメソッドをfalseに設定することで、シェイプの回転ハンドルを無効にすることができます。このメソッドは、デフォルトでtrueに設定されています。コネクタシェイプの回転を無効にするには、allowResizeメソッドをfalseに設定します。
コードの使用
次のサンプルコードは、自動シェイプの回転ハンドルを無効にする方法を示します。
| JavaScript |
コードのコピー
|
|---|---|
var heart; $(document).ready(function () { // Spreadを初期化します。 var spread = new GC.Spread.Sheets.Workbook(document.getElementById('ss'), { sheetCount: 1 }); // アクティブシートを取得します。 var activeSheet = spread.getSheet(0); // ハートのシェイプをアクティブシートに追加します。 heart = activeSheet.shapes.add("Shape1", GC.Spread.Sheets.Shapes.AutoShapeType.heart, 100, 60, 200, 160); // allowRotateをfalseに設定します。 heart.allowRotate(false); }); // コードを使用してシェイプの角度を変更する関数 function myFunction() { var x = document.getElementById("input").value; // xはシェープが回転する角度です。 heart.rotate(x); } |
|
シェイプの処理方法については、以下を参照してください。