コネクタシェイプを使用すると、さまざまな線、矢印、接続点を使用して、複数のシェイプを接続できます。Spread.Sheetsでは、ワークシートへのコネクタシェイプの追加とカスタマイズが、拡張的にサポートされます。
ワークシートにコネクタシェイプを追加する場合は、線(矢印なし)、基本矢印(双方向矢印)、開いた矢印、鋭い矢印、円形矢印、ひし型矢印といった、多様な矢印を使用できます。
通常、コネクタシェイプには次の2種類があります。
- 線コネクタシェイプ:直線型のコネクタを使用して、複数のシェイプを接続するシェイプです。
- カギ線コネクタシェイプ:屈曲したカギ線型のコネクタを使用して、複数のシェイプを接続するシェイプです。
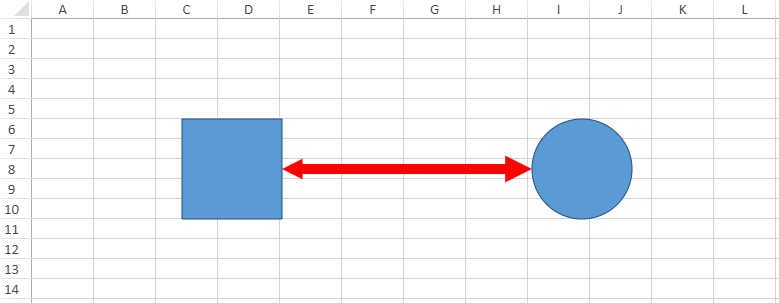
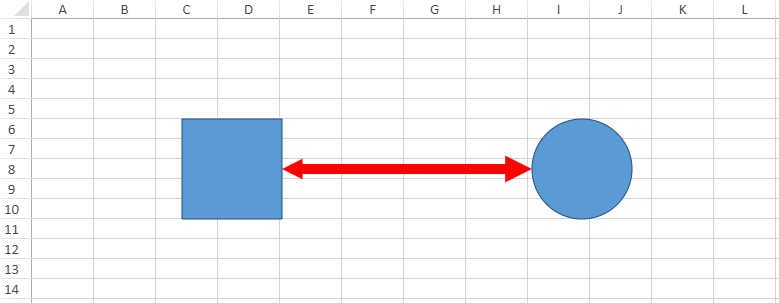
次の図は、長方形と円を矢印でつなぐコネクタシェイプを示します。

コードの使用
次のサンプルコードは、ワークシートにコネクタシェイプを追加します。
| JavaScript |
コードのコピー
|
|
// コネクタシェイプをワークシートに追加します。
window.onload = function ()
{
var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss"));
var sheet = spread.getActiveSheet();
// コネクタシェイプでつなぐ2つのシェイプを追加します。
var shape1 = sheet.shapes.add("myShape1", GC.Spread.Sheets.Shapes.AutoShapeType.rectangle, 150, 100, 100, 100);
var shape2 = sheet.shapes.add("myShape2", GC.Spread.Sheets.Shapes.AutoShapeType.oval, 700, 100, 100, 100);
// 上記で定義した2つのシェイプをつなぐコネクタシェイプを追加します。
var connectorShape = sheet.shapes.addConnector("myConnectorShape", GC.Spread.Sheets.Shapes.ConnectorType.straight, 250, 150, 700, 150);
// コネクタシェイプのスタイルを設定します。
var oldStyle = connectorShape.style();
oldStyle.line.color = 'red';
oldStyle.line.lineStyle = GC.Spread.Sheets.Shapes.PresetLineDashStyle.dot;
oldStyle.line.width = 10;
oldStyle.line.capType = GC.Spread.Sheets.Shapes.LineCapStyle.square;
oldStyle.line.joinType = GC.Spread.Sheets.Shapes.LineJoinStyle.miter;
oldStyle.line.beginArrowheadStyle = GC.Spread.Sheets.Shapes.ArrowheadStyle.triangle;
oldStyle.line.beginArrowheadWidth = GC.Spread.Sheets.Shapes.ArrowheadWidth.narrow;
oldStyle.line.beginArrowheadLength = GC.Spread.Sheets.Shapes.ArrowheadLength.short;
oldStyle.line.endArrowheadStyle = GC.Spread.Sheets.Shapes.ArrowheadStyle.triangle;
oldStyle.line.endArrowheadWidth = GC.Spread.Sheets.Shapes.ArrowheadWidth.medium;
oldStyle.line.endArrowheadLength = GC.Spread.Sheets.Shapes.ArrowheadLength.medium;
connectorShape.style(oldStyle);
// コネクタシェイプのstartConnectorを設定します。
var startConnector = connectorShape.startConnector();
connectorShape.startConnector({ name: shape1.name(), index: 3 });
// コネクタシェイプのendConnectorを設定します。
var endConnector = connectorShape.endConnector();
connectorShape.endConnector({ name: shape2.name(), index: 2 });
};
|
注意:Spread.Sheetsでコネクタシェイプを統合する場合は、以下の点に注意してください。
- 曲線型および自由型のコネクタシェイプはサポートされません。また、コネクタシェイプのレイアウトは、Excelと比較すると多少異なる場合があります。屈折矢印(BentArrow)を使用してシェイプ間を接続すると、Excelではシェイプに透過性を設定して背後にあるものを表示させることができますが、Spread.Sheetsでは塗りつぶされます。
- バルーン、四角形吹き出し、円形吹き出し、雲形吹き出しなど、一部のシェイプでは、サイズ変更した場合に、背景が不適切に切り取られることがあります。また、直方体や斜め縞などのシェイプでは、ポイントを最大値に調整した場合に予想外の結果となる場合があります。