セルの罫線を指定できます。

コードの使用
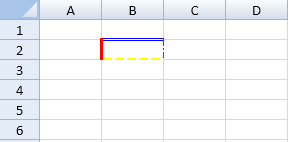
次のサンプルコードは、セルの罫線を設定します。
| JavaScript |
コードのコピー
|
|---|---|
window.onload = function(){
var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss"),{sheetCount:3});
var activeSheet = spread.getActiveSheet();
//セル(1,1)に罫線を設定します。
var cell = activeSheet.getCell(1, 1, GC.Spread.Sheets.SheetArea.viewport);
cell.borderLeft(new GC.Spread.Sheets.LineBorder("Red", GC.Spread.Sheets.LineStyle.thick));
cell.borderTop(new GC.Spread.Sheets.LineBorder("Blue", GC.Spread.Sheets.LineStyle.double));
cell.borderRight(new GC.Spread.Sheets.LineBorder("Green", GC.Spread.Sheets.LineStyle.dashDot));
cell.borderBottom(new GC.Spread.Sheets.LineBorder("Yellow", GC.Spread.Sheets.LineStyle.mediumDashed));
}
|
|
関連トピック