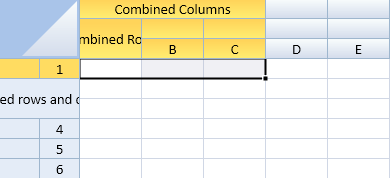
ヘッダ内のセルを結合またはマージすることができます。

コードの使用
次のサンプルコードは、ヘッダ内のセルを結合します。
| JavaScript |
コードのコピー
|
|---|---|
$(document).ready(function () {
var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss"),{sheetCount:3});
var activeSheet = spread.getActiveSheet();
// 列ヘッダの行数を3に設定します。
activeSheet.setRowCount(3, GC.Spread.Sheets.SheetArea.colHeader);
// 列ヘッダセル(0,0)を基点として、3つの列を結合します。
activeSheet.addSpan(0, 0, 1, 3, GC.Spread.Sheets.SheetArea.colHeader);
// 列ヘッダセル(1,0)を基点として、2つの行をマージします。
activeSheet.addSpan(1, 0, 2, 1, GC.Spread.Sheets.SheetArea.colHeader);
// マージセルに文字列を設定します。
activeSheet.setValue(0, 0, "Combined Columns", GC.Spread.Sheets.SheetArea.colHeader);
activeSheet.setValue(1, 0, "Combined Rows", GC.Spread.Sheets.SheetArea.colHeader);
// 行ヘッダの列数を2に設定します。
activeSheet.setColumnCount(2, GC.Spread.Sheets.SheetArea.rowHeader);
// 行ヘッダセル(1,0)を基点として、2つの列および2つの行をマージします。
activeSheet.addSpan(1, 0, 2, 2, GC.Spread.Sheets.SheetArea.rowHeader);
// マージセルに文字列を設定します。
activeSheet.setValue(1, 0, "Combined rows and columns", GC.Spread.Sheets.SheetArea.rowHeader);
});
|
|
関連トピック