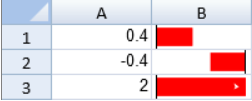
HBARSPARKLINEの数式とセル値を使用して、水平バースパークラインを作成できます。

このスパークラインでは、正の値を表すバーはセルの左端から、負の値を表すバーはセルの右端から開始します。値が100%を超える場合、または-100%を下回る場合は、矢印が表示されます。
水平バースパークラインには、次のオプションを使用できます。
| オプション | 説明 |
| value | バーの長さを表す数値または参照。100%から-100%までの範囲内である必要があります。 |
| colorScheme | バーの色を表す文字列。オプションの設定値であり、デフォルト値は「grey」です。 |
| axisVisible | 軸を表示するかどうかを表すブール値。デフォルト値はtrueです。 |
| barHeight | セルの高さに応じてバーの高さをパーセンテージで表す数値。0から1までの範囲内である必要があります。 |
水平バースパークラインの数式には、次の書式を使用します。
=HBARSPARKLINE(value, colorScheme, axisVisible, barHeight)
コードの使用
次のサンプルコードは、水平バースパークラインを作成します。
| JavaScript |
コードのコピー
|
|---|---|
// Spreadを初期化します。 var spread = new GC.Spread.Sheets.Workbook(document.getElementById('ss'), { sheetCount: 1 }); // アクティブシートを取得します。 var activeSheet = spread.getSheet(0); activeSheet.setValue(0, 0, .3); activeSheet.setValue(1, 0, -0.3); activeSheet.setValue(2, 0, 2); activeSheet.setFormula(0, 1, '=HBARSPARKLINE(A1,"red", FALSE, 0.5)'); activeSheet.setFormula(1, 1, '=HBARSPARKLINE(A2,"blue")'); activeSheet.setFormula(2, 1, '=HBARSPARKLINE(A3,"green", TRUE, A3)'); for (var i = 0; i < 4; i++) { activeSheet.setRowHeight(i, 40); } activeSheet.setColumnWidth(0, 80); activeSheet.setColumnWidth(1, 200); |
|
関連トピック