VBARSPARKLINEの数式とセル値を使用して、垂直バースパークラインを作成できます。

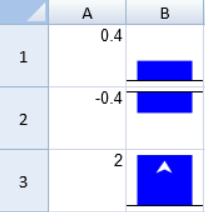
このスパークラインでは、正の値を表すバーはセルの下端から、負の値を表すバーはセルの上端から開始します。値が100%を超える場合、または-100%を下回る場合は、矢印が表示されます。
垂直バースパークラインには、次のオプションを使用できます。
| オプション | 説明 |
| value | バーの長さを表す数値または参照。100%から-100%までの範囲内である必要があります。 |
| colorScheme | バーの色を表す文字列。オプションの設定値であり、デフォルト値は「grey」です。 |
| axisVisible | 軸を表示するかどうかを表すブール値。デフォルト値はtrueです。 |
| barWidth | セルの幅に応じてバーの幅をパーセンテージで表す数値。0から1までの範囲内である必要があります。 |
垂直バースパークラインの数式には、次の書式を使用します。
=VBARSPARKLINE(value, colorScheme, axisVisible, barWidth)
コードの使用
次のサンプルコードは、垂直バースパークラインを作成します。
| JavaScript |
コードのコピー
|
|---|---|
// Spreadを初期化します。 var spread = new GC.Spread.Sheets.Workbook(document.getElementById('ss'), { sheetCount: 1 }); // アクティブシートを取得します。 var activeSheet = spread.getSheet(0); activeSheet.setValue(0, 0, .4); activeSheet.setValue(1, 0, -.4); activeSheet.setValue(2, 0, 2); activeSheet.setFormula(0, 1, '=VBARSPARKLINE(A1,"red", FALSE, 0.8)'); activeSheet.setFormula(1, 1, '=VBARSPARKLINE(A2,"blue")'); activeSheet.setFormula(2, 1, '=VBARSPARKLINE(A3,"green", TRUE, A3)'); for (var i = 0; i < 4; i++) { activeSheet.setRowHeight(i, 50); } |
|
関連トピック