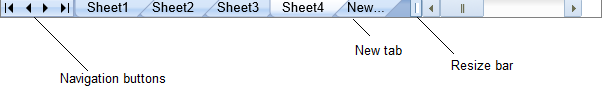
タブストリップに対してタッチ操作を使用できます。タップ操作によるタブの変更、シートの選択、シート名の編集、タブストリップのサイズ変更、およびスクロールが可能です。
タブストリップ上を移動するには、タブストリップボタンをタップします。タブストリップのシート名をタップすることで、このシートを選択できます。タブストリップのシート名をダブルタップすると、このシート名を編集できます。シート名を編集するには、options.tabEditableプロパティをtrueに設定しておく必要があります。新規シートを作成するには、[新規]タブをタップします。
サイズ変更バーをドラッグすると、タブストリップをサイズ変更できます。サイズ変更バーを長押したまま右方向にドラッグし、指を離すと、タブストリップのサイズが変わります。

タブストリップ領域に一度に表示しきれないシートが存在する場合は、パン操作を使用して、タブストリップ上のシート間をスクロールできます。
関連トピック