Spread.Sheetsでは、182種類の組み込みシェイプをワークシートに追加できます。ユーザーはワークシートに挿入したシェイプを移動、サイズ変更、回転、または削除できます。
組み込みシェイプには幅広い種類が用意されています。さまざまな描画オブジェクト(線、長方形、ブロック矢印、数式図形、フローチャート、星、リボン、吹き出しなど)を選択し、ワークシートに埋め込むことができます。これには、SpreadJSデザイナの[挿入]タブを使用するか、またはコードを記述します。
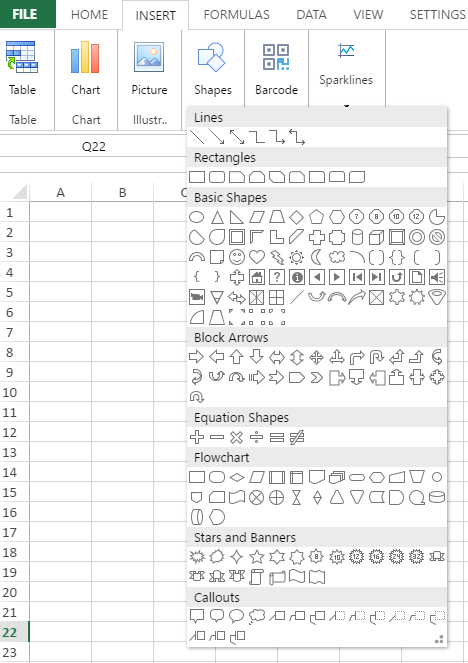
SpreadJSデザイナでシェイプを挿入する場合は、下図に示す[シェイプ]メニューを使用できます。このメニューから、必要に応じて任意の種類の描画オブジェクトを挿入できます。追加した組み込みシェイプは、テキスト、色、スタイルを設定してカスタマイズすることもできます。

次の図は、組み込みの「ドーナツ」シェイプをワークシートに追加した例を示します。

コードの使用
次のサンプルコードは、コードを使用してワークシートに組み込みシェイプを追加する方法を示します。
| JavaScript |
コードのコピー
|
|---|---|
|
// 組み込みの「ドーナツ」シェイプをワークシートに追加します。 window.onload = function () // 組み込みの「ドーナツ」シェイプを追加します。 // 組み込みの「ドーナツ」シェイプにテキストを追加します。 // 組み込みの「ドーナツ」シェイプにスタイルを追加します。 |
|
注意:Spread.Sheetsで組み込みシェイプを統合する場合は、以下の点に注意してください。
- シェイプのテキストでサポートされる設定は、横書き文字、水平/垂直方向のテキスト配置、単色の塗りつぶし、フォント(名前とサイズ)、余白のみです。
- 「吹き出し」シェイプでは、HitTest機能が完全にサポートされません。このため、ユーザーが吹き出しの引き出し線の部分をクリックして「吹き出し」シェイプを選択することはできません。