SpreadJSでは、ワークシートへの組み込みシェイプ、カスタムシェイプ、コネクタシェイプ、およびカメラシェイプの追加がサポートされています。 これらのシェイプを使用して、データの視覚化を強化し、セルのデータを操作できます。
シェイプにテキストとハイパーリンクを追加したり、シェイプのレイアウトを設定したり、シェイプにスタイル(塗りつぶし色、フォントサイズ、水平/垂直配置、枠線の色、線の幅など)を適用したりできます。さらに、回転、リサイズ、コネクタシェイプの接続ポイントの定義と追加、シェイプの枠線のカスタマイズなど、シェイプのさまざまな属性をカスタマイズできます。
SpreadJSでは、次の種類のシェイプをワークシートに適用できます。各シェイプの詳細については、対応するイメージをクリックしてください。
シェイプの種類 |
イメージ |
説明 |
|---|---|---|
| 組み込みシェイプ |
さまざまな種類の組み込みシェイプ、正方形や円などの幾何学的シェイプを使用できます。 |
|
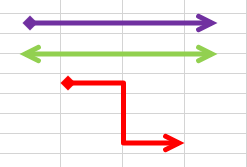
| コネクタシェイプ | さまざまな線、矢印、接続点を使用して、複数のシェイプを接続し、フローチャートなどの独自のシェイプやモデルを作成できます。 | |
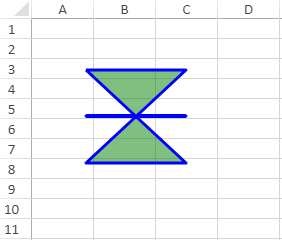
| カスタムシェイプ | 特定の要件に合わせたカスタムシェイプをワークシートに追加でき、シェイプモデルをカスタマイズして図を描画および視覚化できます。 | |
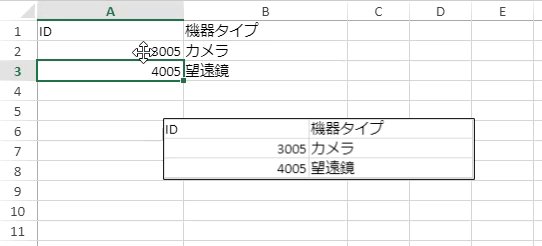
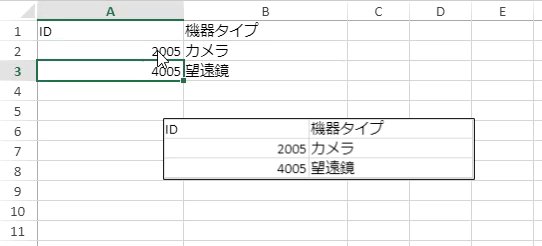
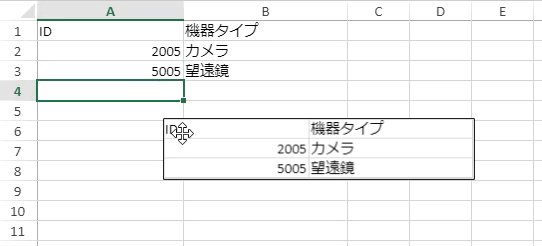
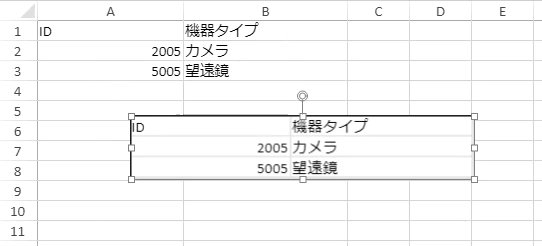
| カメラシェイプ | 参照領域の変更を反映する動的画像を追加し、便利で対話型ダッシュボードを作成できます。 |
SpreadJSでは、シェイプに対してさまざまな操作がサポートされます。
| グループシェイプ | ワークシートにシェイプをグループ化およびグループ解除します。 |
| 数式によるシェイプ | 数式を使用して、組み込みシェイプとカスタムシェイプをワークシートに追加します。 |
| シェイプの枠線設定 | シェイプにさまざまな種類の多重線を追加します。 |
| 塗りつぶし効果 | シェイプに塗りつぶし効果を追加して、外観を向上させます。 |
| シェイプ上のテキスト | シェイプ上にテキストを追加したり編集したりします。 |
| シェイプ上のハイパーリンク | シェイプにハイパーリンクを追加します。 |
| シェイプの調整 | 複数のシェイプを使用するときに、シェイプの配置オプションや分布オプションを使用するか、他のシェイプやグリッドにスナップして、シェイプの位置を調整します。 |
メモ:ワークシートでシェイプを使用するには、「gc.spread.sheets.shapes.xx.x.x.js」ファイルを参照する必要があります。
シェイプハンドルの表示と非表示
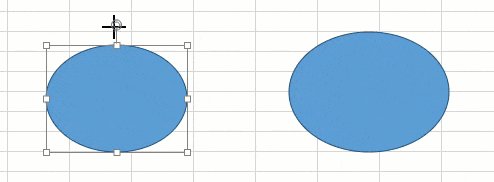
シェイプをクリックすると、デフォルトでシェイプハンドルが表示されます。シェイプハンドルを使用して、シェイプをリサイズ、回転、調整することができます。シェイプハンドルを非表示にするには、showHandleメソッドをfalseに設定します。デフォルト値はtrueです。
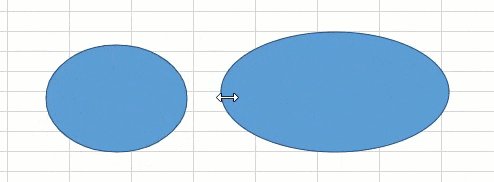
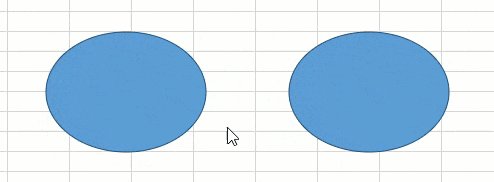
showHandleメソッドをfalseに設定すると、シェイプをサイズ変更するときに理解しやすいビューを提供でき、すべてのハンドルを 非表示にできます。ただし、シェイプをクリックしてドラッグすることで、シェイプを選択して移動することができます。
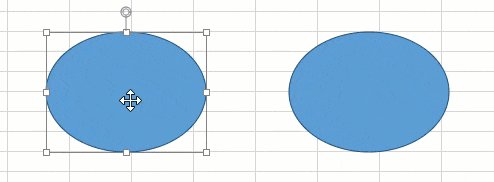
ハンドル付き ハンドルなし

| JavaScript |
コードのコピー
|
|---|---|
$(document).ready(function () { // Spreadを初期化します。 var spread = new GC.Spread.Sheets.Workbook(document.getElementById('ss'), { sheetCount: 1 }); // アクティブシートを取得します。 var activeSheet = spread.getSheet(0); // ハートのシェイプをアクティブシートに追加します。 heart = activeSheet.shapes.add("Shape1", GC.Spread.Sheets.Shapes.AutoShapeType.heart, 100, 60, 200, 160); // シェイプのshowHandleを無効にします。 heart.showHandle(false); }); |
|
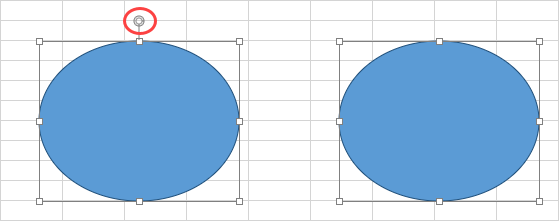
同様に、allowRotateメソッドをfalseに設定して、シェイプの回転ハンドルを無効にすることができます。デフォルト値はtrueです。コネクタシェイプの回転を無効にするには、allowResizeメソッドをfalseに設定します。

| JavaScript |
コードのコピー
|
|---|---|
var heart; $(document).ready(function () { // Spreadを初期化します。 var spread = new GC.Spread.Sheets.Workbook(document.getElementById('ss'), { sheetCount: 1 }); // アクティブシートを取得します。 var activeSheet = spread.getSheet(0); // ハートのシェイプをアクティブシートに追加します。 heart = activeSheet.shapes.add("Shape1", GC.Spread.Sheets.Shapes.AutoShapeType.heart, 100, 60, 200, 160); // allowRotateをfalseに設定します。 heart.allowRotate(false); }); // コードを使用してシェイプの角度を変更する関数 function myFunction() { var x = document.getElementById("input").value; // xはシェープが回転する角度です。 heart.rotate(x); } |
|