SpreadJSでは、チャート内の軸と表示単位を設定およびカスタマイズできます。
軸とは
軸は、水平スケール(X軸またはカテゴリ軸)と垂直スケール(Y軸または値軸)でプロット領域の寸法を指します。
軸の種類: 通常、基本的な2Dチャートには、第1カテゴリ軸、第1値軸、第2カテゴリ軸、第2値軸の4種類の軸が含まれます。
値軸の表示単位の構成
表示単位は、値軸(第1値軸と第2値軸両方)の場合のみ設定できます。 SpreadJSにて、チャート軸の表示単位を設定するには、次の2つの方法を使用できます。
- 組み込みの表示単位を設定する - 表示単位を表示する際、定義済みオプションのリスト(なし、百、千、10,000(一万)、100,000(十万)、百万、100,000,000,000(千億)、10,000,000,000(百億)、十億、一兆など)から選択できます。
- カスタム表示単位を設定する - 組み込みのオプション以外の有効な数値を指定して、カスタム表示単位を定義できます。また、カスタム表示単位を定義する場合は、負数値やカスタムテキスト(文字列など)はサポートされません。
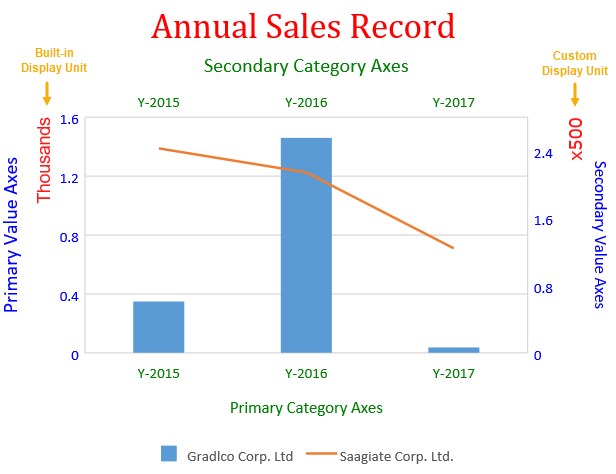
次の図は、第1値軸に組み込みの表示単位、第2値軸にカスタム表示単位が設定されているチャートを示します。

チャートの軸を取得または設定するには、Chart クラスのaxesメソッドを使用できます。必要に応じて、軸表示単位の追加、変更やカスタマイズが可能です。また、チャートから軸表示単位を削除する場合、軸表示単位の値をnullに設定する必要があります。
サポートされるチャートの種類 - 軸表示単位の構成は、値軸(第1値軸と第2値軸の両方)を含むチャートの全種類でサポートされます。
表示単位ラベルのカスタマイズ
ユーザーは表示単位のラベルを表示・非表示にすることができます。また、フォント、フォント色、およびフォントファミリを設定することにより、表示単位ラベルのデフォルトの外観も変更できます。
メモ:チャートの軸表示単位を構成およびカスタマイズする際、次のような制限があります。
- JSONI/Oを実行する時に、DisplayUnitのすべてのプロパティがサポートされます。ただし、ExcelI/Oを実行する時に DisplayUnitのスタイル情報が設定される場合、Excelファイルのxmlに保存されません。 したがって、xmlファイルで表示単位ラベルのスタイル設定が失われます。
- 本機能は、表示単位ラベルのテキストのカスタマイズをサポートしません。
コードの使用
次のコードは、チャートの表示単位とともに軸を設定する方法を示します。
| JavaScript |
コードのコピー
|
|---|---|
|
<script> { // activesheetを取得します。 // チャートのデータを準備します。 // 集合縦棒チャートを追加します。 var series = chart_columnClustered.series(); var axes = chart_columnClustered.axes(); // 第1カテゴリ軸を設定します。
// 第1値軸を設定します。
// 「第1値軸」に対して組み込みの表示単位を設定します。 // 第2カテゴリ軸を設定します。
// 「第2値軸」に対して組み込みの表示単位を設定します。 // 第2値軸を設定します。
// チャートのタイトルを設定します。 |
|
カテゴリ軸で日付の構成
SpreadJSでは、カテゴリー軸を日付(タイム スケール)軸として構成することにより、日付を設定できます。次のさまざまなプロパティを使用して、日数、月数、または年数をカテゴリ軸にプロットできます。
- BaseUnit:日数、月数、年数の基本単位の値を表します。
- MajorUnit:2つの主目盛の間隔を指定する単位を表します。
- MajorUnitScale:カテゴリ軸の主単位スケール値を表します。
- MinorUnit:2つの副目盛の間隔を指定する単位を表します。
- MinorUnitScale:カテゴリ軸の補助単位スケール値を表します。
基本単位の間隔の差は最小値であり、チャートのサイズで対応できます。ただし、この差は、MajorUnitプロパティとMinorUnitプロパティを使用して2つの目盛の間隔の単位を指定することでカスタマイズできます。
次の図は、さまざまな日付にて3つのブラウザでサイトの閲覧に費やした平均時間の例を示します。カテゴリ軸は、日付軸として構成されており、月数を基本単位とし、2つの目盛の間隔の単位に「2」を指定しています。
メモ:
- 日付軸では時間、分、秒がサポートされていません。
- minorUnitScaleの値がmajorUnitScaleより大きい場合は、minorUnitScaleの値が反映されません。
コードの使用
| JavaScript |
コードのコピー
|
|---|---|
// Spreadを初期化します。
var spread = new GC.Spread.Sheets.Workbook(document.getElementById('ss'), { sheetCount: 1 });
// アクティブシートを取得します。
var activeSheet = spread.getActiveSheet();
// 配列数式を作成します。
var dataArray = [
["", new Date(2019, 1, 1), new Date(2019, 2, 1), new Date(2019, 3, 1), new Date(2019, 4, 1), new Date(2019, 5, 1), new Date(2019, 6, 1)],
["Chrome", 5.782, 6.263, 7.766, 8.389, 9.830, 11.260],
["FireFox", 4.284, 4.130, 3.951, 3.760, 3.631, 3.504],
["IE", 2.814, 2.491, 2.455, 1.652, 1.073, 0.834],
];
// 列幅を設定します。
for (var i = 0; i < 8; i++) {
activeSheet.setColumnWidth(i, 80.0, GC.Spread.Sheets.SheetArea.viewport);
}
// 配列を設定します。
activeSheet.setArray(0, 0, dataArray);
// 範囲に日付書式を設定します。
activeSheet.getRange(0, 0, 1, 7).formatter("yyyy/m/d");
// チャートを追加します。
var chart = activeSheet.charts.add('ChartWithDateAxis', GC.Spread.Sheets.Charts.ChartType.line, 2, 85, 400, 400, 'A1:G4');
// チャートのタイトルを設定します。
chart.title({ text: "日付軸付きのチャート" });
// 軸のプロパティを設定します。
var axes = chart.axes();
// DateAxisとしてprimaryCategoryのプロパティを設定します。
axes.primaryCategory.baseUnit = GC.Spread.Sheets.Charts.TimeUnit.months;
axes.primaryCategory.majorUnit = 2;
// axes.primaryCategory.minorUnit = 1;
axes.primaryCategory.majorUnitScale = GC.Spread.Sheets.Charts.TimeUnit.months;
// axes.primaryCategory.minorUnitScale = GC.Spread.Sheets.Charts.TimeUnit.days;
chart.axes(axes);
});
|
|
交差軸の設定
Excelと同様に、横軸の交差値をカスタマイズしてチャートの外観を変更できます。交差軸は、データ点が正の値と負の値の両方の間にある場合にデータを表すのに役立ちます。これをサポートするために、AxisCrossPoint列挙体には次の3つのオプションが提供されています。
- automatic:軸が交差する点を設定します。
- maximum:軸の交差を最大値に設定します。
- minimum:軸の交差を最小値に設定します。
primaryCategoryおよびprimaryValueクラスのcrossPointプロパティを使用して、交差する位置を調整できます。
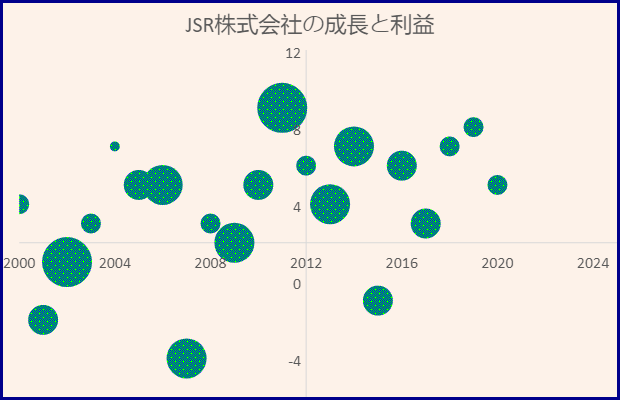
次は、チャートの交差軸を設定する方法を示します。たとえば、ユーザーは2012年の前後に成長率が2%を上回ったり下回ったりする利益額を評価したいとします。会社の成長と利益を表すために、バブルチャートを使用して、特定の年に発生した成長と利益を表示します。バブルにカーソルを合わせているときに表示されるデータラベルは、特定の年の成長率と利益額を表示します。
成長率が2%を上回ったり下回ったりする利益額を分析するために、primaryCategory(Y軸)のcrossPoint値を2012に設定し、primaryValue(またはX軸)のcrossPointを2に設定します。このcrossPointを使用して、チャートの4つの象限ですべての「成長」と「利益額」を簡単に分離して理解できます。チャートの左上と左下の象限を使用して、成長率が2%を上回ったり下回ったりする2012年より前の年の利益額を分析できます。同様に、チャートの右上と右下の象限を使用して、成長率が2%を上回ったり下回ったりする2012年以降の利益額を明確に評価できます。

コードの使用
次のサンプルコードは、チャートで交差軸を設定する方法を示します。
| JavaScript |
コードのコピー
|
|---|---|
<script>
$(document).ready(function () {
// Spreadを初期化します。
var spread = new GC.Spread.Sheets.Workbook(document.getElementById('ss'), { sheetCount: 1 });
// シートを取得します。
var sheet = spread.getSheet(0);
sheet.suspendPaint();
// 列幅を設定します。
sheet.setColumnWidth(0, 80);
sheet.setColumnWidth(1, 90);
sheet.setColumnWidth(2, 110);
// データ配列を作成します。
var dataArray = [
["年", "成長率(%)", "利益額(円)"],
[2000, 4, 3123123],
[2001, -2, 4123123],
[2002, 1, 8456456],
[2003, 3, 2345435],
[2004, 7, 1768678],
[2005, 5, 5453456],
[2006, 5, 6676878],
[2007, -4, 7434234],
[2008, 3, 3834234],
[2009, 2, 6756756],
[2010, 5, 5672123],
[2011, 9, 9743546],
[2012, 6, 3464513],
[2013, 4, 7431545],
[2014, 7, 7456456],
[2015, -1, 4567687],
[2016, 6, 4870231],
[2017, 3, 4353453],
[2018, 7, 3459021],
[2019, 8, 2390123],
[2020, 5, 2302303],
];
// データ配列を設定します。
sheet.setArray(0, 0, dataArray);
// チャートを追加します。
var chart = sheet.charts.add('BubbleChart1', GC.Spread.Sheets.Charts.ChartType.bubble, 320, 30, 620, 400, "A2:C22");
// チャートからグリッド線を非表示にします。
var gridLinesAxes = chart.axes();
gridLinesAxes.primaryCategory.majorGridLine.visible = false;
gridLinesAxes.primaryValue.majorGridLine.visible = false;
chart.axes(gridLinesAxes);
// 系列を取得し、背景色をパターンで設定します。
var series = chart.series().get();
var seriesItem = series[0];
seriesItem.backColor = {
type: GC.Spread.Sheets.Charts.PatternType.dottedPercent40,
foregroundColor: "blue",
backgroundColor: "lime",
}
chart.series().set(0, seriesItem);
// ChartAreaを構成します。
var chartArea = chart.chartArea();
chartArea.backColor = "#FDF2E9";
chartArea.fontSize = 16;
// ChartAreaの境界線のスタイルを設定します。
chartArea.border.width = 3;
chartArea.border.color = "darkblue";
chart.chartArea(chartArea);
// チャートのタイトルを設定します。
var title = chart.title();
title.fontSize = "22.00";
title.text = "JSR株式会社の成長と利益";
chart.title(title);
// チャートの凡例を非表示にします。
var legend = chart.legend();
legend.visible = false;
chart.legend(legend);
// x&y軸にcrossPointを設定します。
var axes = chart.axes();
axes.primaryCategory.crossPoint = 2012; // y軸
axes.primaryValue.crossPoint = 2; // x軸
chart.axes(axes);
// セルのスタイルを設定します。
var style = new GC.Spread.Sheets.Style();
style.font = "bold 12px Arial";
style.foreColor = "white";
style.backColor = "#5B9BD5";
style.hAlign = GC.Spread.Sheets.HorizontalAlign.center;
style.vAlign = GC.Spread.Sheets.VerticalAlign.center;
for (var i = 0; i < 3; i++)
sheet.setStyle(0, i, style, GC.Spread.Sheets.SheetArea.viewport);
sheet.resumePaint();
});
</script>
|
|
軸の方向の設定
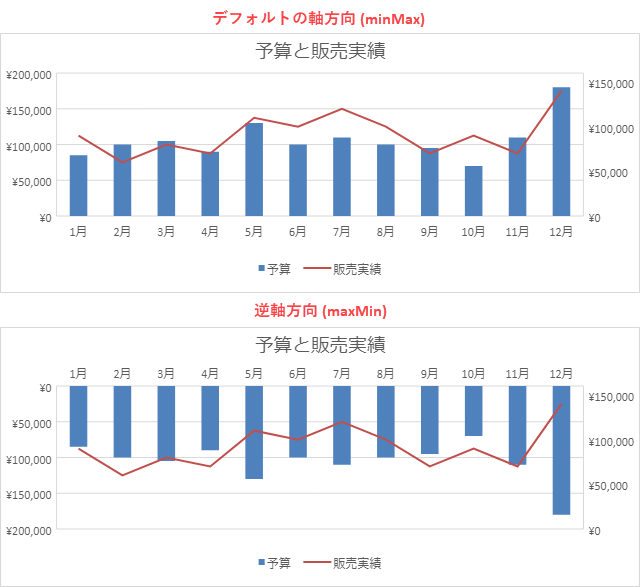
SpreadJSでは、チャートの軸の向きを制御し、反転することができます。次の図は、主軸のデフォルト軸と反転した軸を示しています。

orientationプロパティを「0」に設定すると、軸をデフォルトの方向に表示でき、また「1」に設定すると、反転して表示できます。あるいは、AxisOrientation列挙型をminMaxまたはmaxMinに設定して軸をデフォルトの方向または反転して表示できます。
コードの使用
このサンプルコードは、チャートの軸のデフォルト表示および反転にする方法を示しています。
| JavaScript |
コードのコピー
|
|---|---|
var axesMin = minMaxChart.axes(); axesMin.primaryValue.scaling = { orientation: GC.Spread.Sheets.Charts.AxisOrientation.minMax // または //方向 : 0 }; minMaxChart.axes(axesMin); var axesMax = maxMinChart.axes(); axesMax.primaryValue.scaling = { orientation: GC.Spread.Sheets.Charts.AxisOrientation.maxMin // または //方向 : 1 }; maxMinChart.axes(axesMax); |
|
制限事項
円チャート、サンバーストチャート、ツリーマップチャート、およびファンネルチャートを使用する場合は、軸の方向を変更することができません。
軸ラベル位置の設定
チャート内の軸データラベルの位置を設定するには、tickLabelPositionプロパティを使用します。TickLabelPosition列挙体を使用して、データラベルを次の位置に指定できます。
- highまたは0:チャートの上部または右側
- lowまたは1:チャートの下部または左側
- nextToAxisまたは2: 軸の横(軸がチャートの両辺上にない場合)。これはデフォルト値です。
- noneまたは3: 目盛なし。
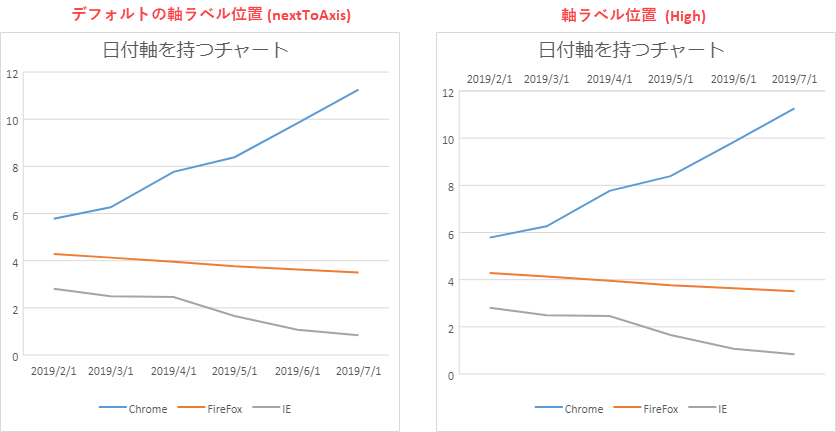
次の図は、主軸のデータラベルのデフォルトの位置および「high」の位置を示しています。

次のサンプルコードは、チャート軸のデータラベルのデフォルト位置および上部位置を設定します。
| Javascript |
コードのコピー
|
|---|---|
// チャート軸のプロパティを設定します。 var axesTickDefault = chart.axes(); // tickLabelPositionをデフォルトのnextToAxisに設定します。 axesTickDefault.primaryCategory.tickLabelPosition = GC.Spread.Sheets.Charts.TickLabelPosition.nextToAxis; // または // axesTickDefault.primaryCategory.tickLabelPosition = 2; chart.axes(axesTickDefault); var axesTickHigh = chart.axes(); // tickLabelPositionをHighに設定します。 axesTickHigh.primaryCategory.tickLabelPosition = GC.Spread.Sheets.Charts.TickLabelPosition.high; // または // axesTickDefault.primaryCategory.tickLabelPosition = 0; chart.axes(axesTickHigh); |
|