SpreadJSでは、1つのチャートはいくつものチャート要素(チャートエリア、チャートタイトル、プロットエリア、系列、軸、データラベル、凡例)で構成されています。どの要素も個別に書式設定できるので、独自のレイアウトによる2Dチャートを作成できます。
スプレッドシートの各チャート要素を適切に設定することで、情報を意味のある形式で表現できます。さらに、より明確な比較と傾向を示すビューを作成できるので、データを高度に視覚化および分析ができます。
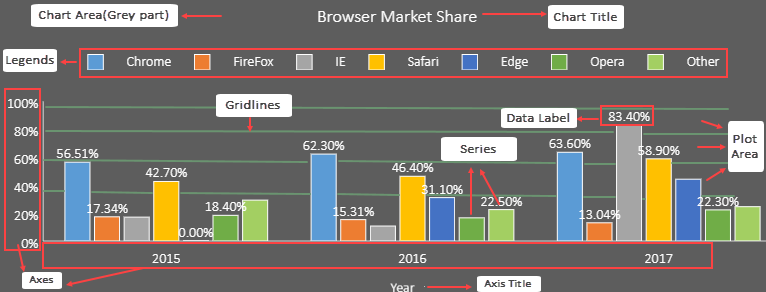
次の図は、各チャート要素をカスタマイズした基本的なチャートの例を示します。

チャートの作成とカスタマイズには、以下のような方法があります。