データラベルは、データ系列を構成する各データポイントの詳細を表します。データラベルを付けることで、チャートにプロットされている情報が、より明確に理解および解釈されるようになります。
Spread.Sheetsでは、データラベルを取得または設定できます。また、データラベルの位置や色の変更、チャートでのデータラベルの表示/非表示の切り替えを行えます。このようなデータラベルの操作には、dataLabelsメソッドおよびDataLabelPosition列挙体を使用します。
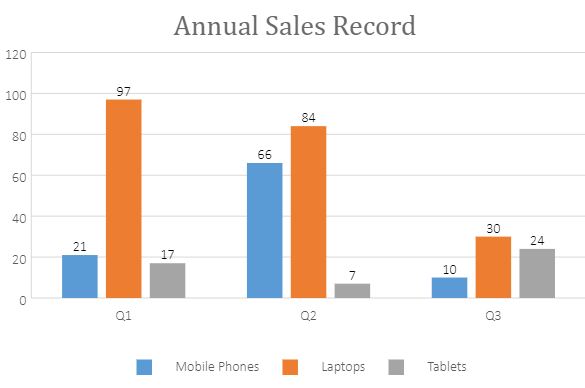
次の図は、データラベルを設定した基本的なチャートを示します。

コードの使用
次のコードは、チャートのデータラベルを設定する方法を示します。
| JavaScript |
コードのコピー
|
|---|---|
|
// データラベルを設定します。 // 位置にはいくつかのオプションがあります。チャートの種類ごとに、有効な位置値も変わります。 dataLabels.position = dataLabelPosition.outsideEnd; |
|
背景色とその透明度、または境界線の色、幅、透明度などを設定することで、データラベルをカスタマイズすることができます。また、次の図に示すように、チャートの系列に対して様々なスタイルを設定できます。
コードの使用
次のサンプルコードは、さまざまなチャートの系列に対してデータラベルのスタイルを設定する方法を示します。
| JavaScript |
コードのコピー
|
|---|---|
// 系列0および系列1を取得し、そのプロパティを設定します。 for (var i = 0; i < 2; i++) { var series = chart.series().get(i); series.dataLabels = { showValue: false, showSeriesName: true, showCategoryName: false, showPercentage: false, separator: ",", position: GC.Spread.Sheets.Charts.DataLabelPosition.Center, format: "#,##0;-#,##0", color: "white", backColor: "red", borderColor: "blue", borderWidth: 2 }; chart.series().set(i, series); } // 系列2を取得し、そのプロパティを設定します。 var series = chart.series().get(2); series.dataLabels = { showValue: false, showSeriesName: true, showCategoryName: false, showPercentage: true, separator: ",", position: GC.Spread.Sheets.Charts.DataLabelPosition.Center, format: "#,##0;-#,##0", color: "white", backColor: "skyblue", borderColor: "green", borderWidth: 2 }; chart.series().set(2, series); |
|