リボンコンテナに新しいダイアログを追加してダイアログを開いたり閉じたりするコマンドをマップできます。
ダイアログを開く
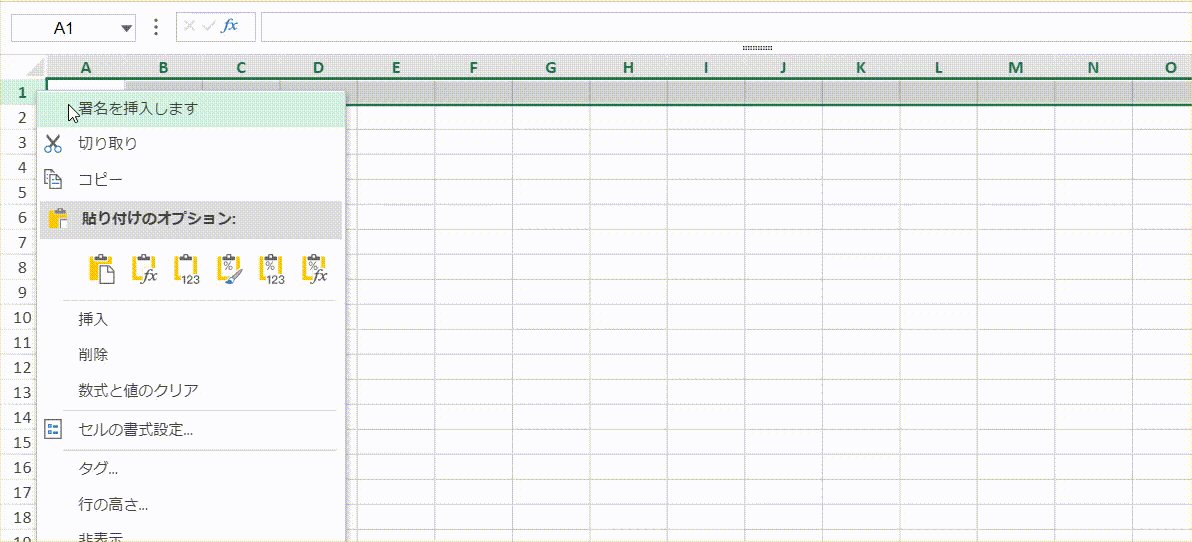
コンテキストメニューで[署名の挿入]オプションを選択して、[署名ダイアログ]ダイアログを表示するには、次の手段を実行します。
- config.jsファイルを編集して、「contextMenu」タグに「署名の挿入」オプションを追加します。
JavaScript コードのコピーvar config = { // その他の項目の内容。 "contextMenu":[ "insertSignatureMenu", // その他のコンテキストメニューの項目。 ], ... }
- プロジェクトでコマンドをcommandMapに設定します。
JavaScript コードのコピーconfig.commandMap = { "insertSignatureMenu": { text: "署名の挿入", commandName: "insertSignatureMenu", visibleContext: "ClickRowHeader", // execute_InsertSignature、以下は簡単なデモコードスニペットです。 execute: () => { // ここに、手順4で登録したダイアログテンプレート名を追加します。 GC.Spread.Sheets.Designer.showDialog("insertSignature"); } } }
- カスタマイズした「config」パラメータを渡してデザイナのインスタンスを初期化します。
JavaScript コードのコピー// デザイナのインスタンスを初期化します。 var designer = new GC.Spread.Sheets.Designer.Designer(document.getElementById("designerHost"), config);
- コンテキストメニューの「署名の挿入」オプションのクリックで「署名」ダイアログを開くには、プロジェクトで「insertSignature」ダイアログテンプレートを作成して登録します。
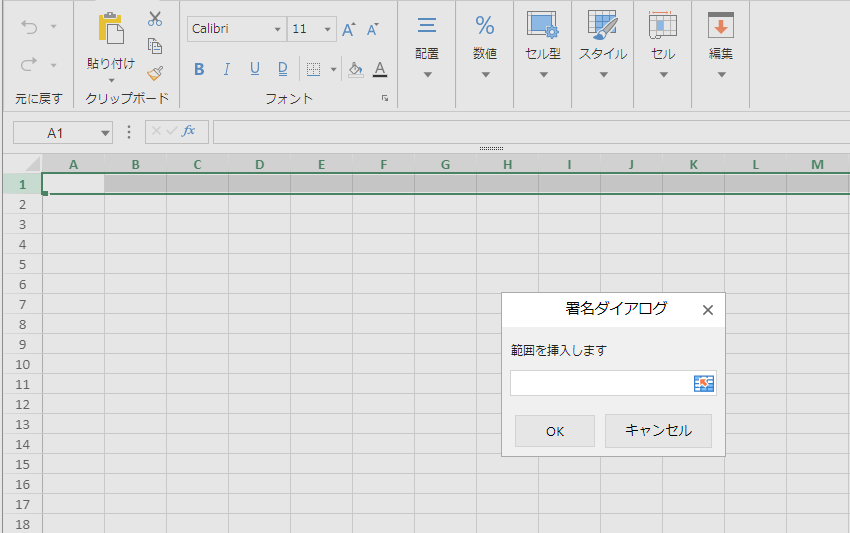
JavaScript コードのコピーlet insertSignature = { templateName: "insertSignature", title: "署名ダイアログ", content: [ { type: "FlexContainer", children: [ { type: "TextBlock", margin: "5px -4px", text: "範囲を挿入します。" }, { type: "RangeSelect", title: "範囲を選択します。", absoluteReference: true, needSheetName: false, margin: "5px -5px" } ] }, ] }上記の手順に従うと、以下の出力が生成されます。

プログラムでダイアログを閉じる
プログラムでダイアログを閉じるには、Designer.closeDialogメソッドを使用します。このメソッドはパラメータとして、登録されたテンプレート名と、ダイアログを閉じた後でダイアログ値を送信するかどうかを受け入れます。
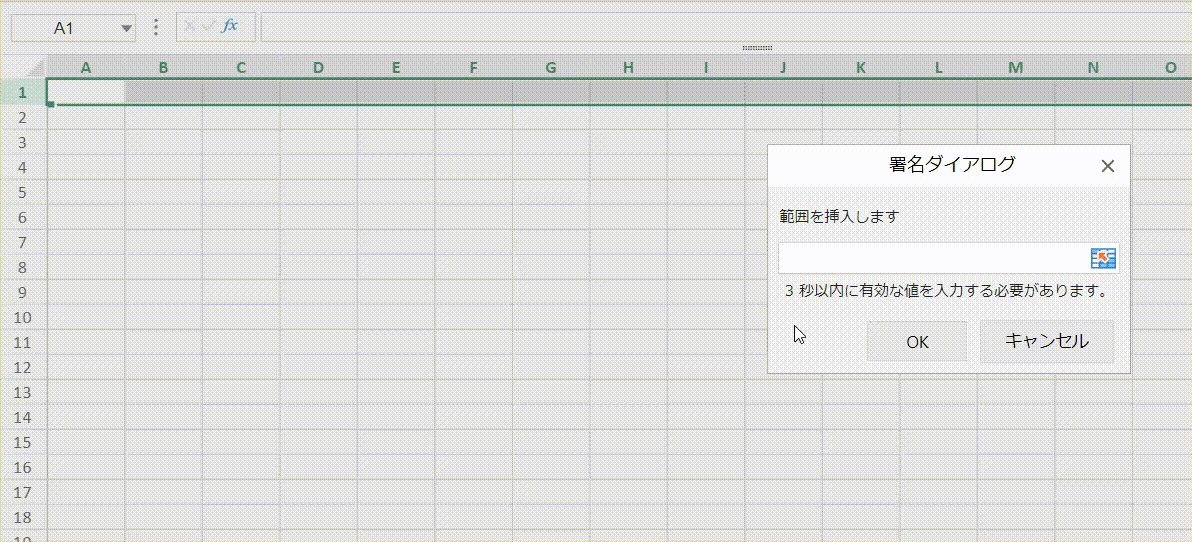
上記の手順に従って作成した「署名ダイアログ」に次の変更を加えると、「署名ダイアログ」を自動的に閉じることができます。
- 手順2のコードを変更して、既存のcommandMapにcloseDialog メソッドを追加します。
JavaScript コードのコピーconfig.commandMap = { "insertSignatureMenu": { text: "署名の挿入", commandName: "insertSignatureMenu", visibleContext: "ClickRowHeader", // execute_InsertSignature、以下は簡単なデモコードスニペットです。 execute: () => { // {既存のコード} // ダイアログを閉じる実行コードを追加します。 var showTips = document.querySelector(".show-tips"); var i = 4; var showTipsInterval = setInterval(() => { showTips.innerText = "" + i + "秒以内に有効な値を入力する必要があります。"; i--; if (i === -1) { clearInterval(showTipsInterval); GC.Spread.Sheets.Designer.closeDialog("signature", false); // タイムアウトした場合ダイアログを閉じます。 } }, 1000); } } }
- 手順4のコードを変更して、ダイアログテンプレートに新しいテキストブロックを追加します。
JavaScript コードのコピーlet insertSignature = { templateName: "insertSignature", title: "署名ダイアログ", content: [ // {既存のコード} // ダイアログのテンプレートに新しいテキストブロックを追加します。 { type: "TextBlock", text: "5 秒以内に有効な値を入力する必要があります。", className: "show-tips" }, ] }上記の手順に従うと、以下の出力が生成されます。