リボンコンテナでは、以下のようなさまざまなカスタマイズを実現できます。
- 頻繁に使用するコマンド用の新しいリボンタブを追加する
- データ保存用の新しいボタンをタブに追加する
- セルをロックするために新しいコンテキストメニュー項目を追加する
- 独自処理の実行用に新規ダイアログを追加する
リボンコンテナの用語
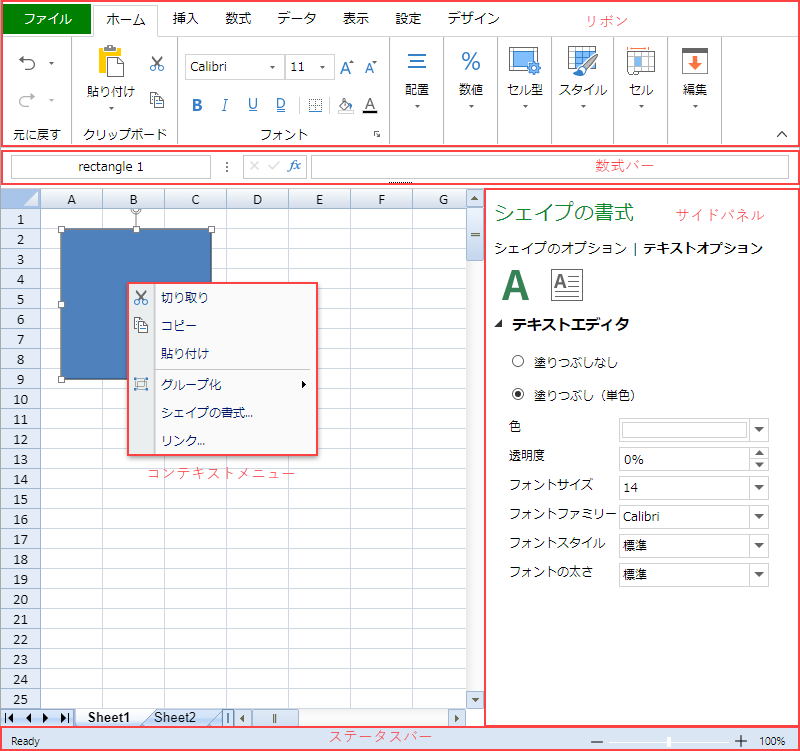
リボンコンテナをカスタマイズするためには、レイアウトと用語を理解することが重要です。次の画像は、各リボンコンテナに対して使用されている用語を指定します。

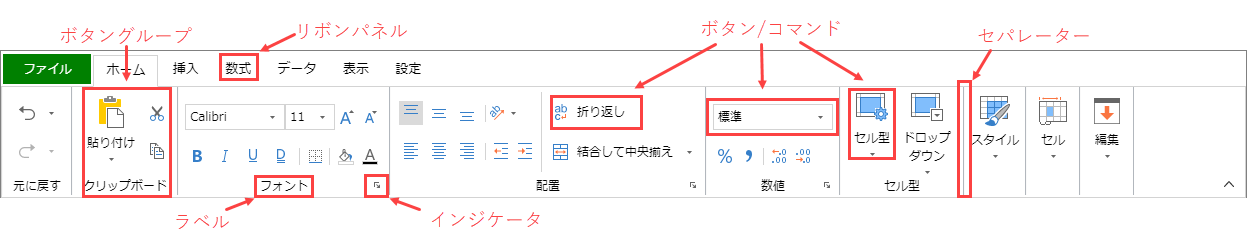
次の画像は、リボンコンテナにある各部位の名称を示します。

カスタマイズ可能な構成を定義するサンプルファイルの作成
default_config.jsonファイルは、SpreadJS.zipに含まれる\SpreadJS\RibbonContainerフォルダにあります。このファイルは、リボンコンテナのデフォルト構成をコマンドツリー構造に定義します。以下に示しているように、サンプルのconfig.jsファイルを作成できます。
| config.js |
コードのコピー
|
|---|---|
var config = // default_config.jsonの既存のコマンドツリー構造 |
|
ユーザーはconfig.jsファイルをカスタマイズして、Webアプリケーションで参照できます。その後、リボンコンテナを初期化するときに、このカスタマイズした構成をパラメータとして渡します。詳細については、以下のセクションで説明します。
カスタマイズ可能な構成を使用してリボンコンテナの初期化
config.jsをカスタマイズした後、カスタマイズした構成をパラメータとしてGC.Spread.Sheets.Designer.Designerクラスに渡します。以下に示しているように、最大3つのパラメータを定義できます。
| HTML |
コードのコピー
|
|---|---|
// カスタマイズ可能な構成とスプレッドコンポーネントを使用してデザイナを初期化します。 var designer = new GC.Spread.Sheets.Designer.Designer(document.getElementById("designerHost"), config, spread); |
|
- designerHost - デザイナのホスト要素を表すHTMLElement。
- config - レイアウトのカスタマイズ可能な構成JSONを表すオブジェクト。
- spread - デザイナに接続されたSpreadJSインスタンスを表すGC.Spread.Sheets.Workbookインスタンス。
「config」および「spread」パラメータはオプションです。このパラメータが提供されていない場合は、デザイナがデフォルトのリボンコンテナを使用して、新しいスプレッドシートを生成します。
可能なカスタマイズ
次の点は、リボンコンテナで可能なカスタマイズについて説明します。
- リボン、コンテキストメニュー、ファイルメニュー、サイドパネルなどを含むリボンコンテナの第1レベルを削除できますが、変更または追加はできません。
- ボタン、タブ、コンテキストメニューオプションなどを含む第2レベルと対応するサブレベルをカスタマイズできます。
- コマンドを登録するcommandMapを設定して各要素の応答または相互作用をカスタマイズできます。
サンプル
最も簡単なリボンコンテナのカスタマイズの1つは、リボンコンテナの状態を制御することです。リボンコンテナを折りたたまれたリボンで起動するには、setDataメソッドを使用して「isRibbonCollapse」状態をtrueに設定します。
| JavaScript |
コードのコピー
|
|---|---|
var designer = new GC.Spread.Sheets.Designer.Designer(document.getElementById("designerHost")); // リボンを折りたたまれた状態に設定します。 designer.setData('isRibbonCollapse',true); |
|
さまざまなカスタマイズを実行するには、次のトピックを参照します。
- タブの追加
- タブにボタンの追加
- コンテキストメニュー項目の追加
- 新しいダイアログの追加
- リボン要素の有効化/無効化
- インポートイベントの連結
- ステータスバーのカスタマイズ
- カスタムコンポーネントの追加
- リボンコンテナのローカライズのカスタマイズ