リボンコンテナでは、ファイルをインポートする際に発生するイベント関数を定義できます。
連結のメソッド
リボンコンテナは、Designerクラスのbind、unbind、unbindAllなどのイベントを連結できるメソッドを提供し、リボンコンテナにイベントを追加または削除することができます。
| メソッド | 説明 |
|---|---|
| bind | デザイナにイベントを連結します。追加するイベントの種類と、イベントが発生したときに実行する関数を指定します。 |
| unbind | デザイナからイベントの連結を削除します。削除するイベントの種類と関数を指定します。 |
| unbindAll | デザイナからすべてのイベントの連結を削除します。 |
イベント
リボンコンテナは、Designer.EventsクラスのFileLoading やFileLoadedなどのファイルのインポートに関連するイベントを提供します。これらのイベントは、bindおよびunbindメソッドの引数として使用します。
| イベント | 説明 |
|---|---|
| FileLoading | ファイルのインポートが開始するときに発生します。 |
| FileLoaded | ファイルのインポートが完了したときに発生します。 |
これらのイベントは、リボンコンテナにJSON、Excel、またはCSVファイルをインポートするときに発生しますが、Json、Excel、CsvなどのFileType列挙体オプションを使用してファイル形式を指定することもできます。
使用例
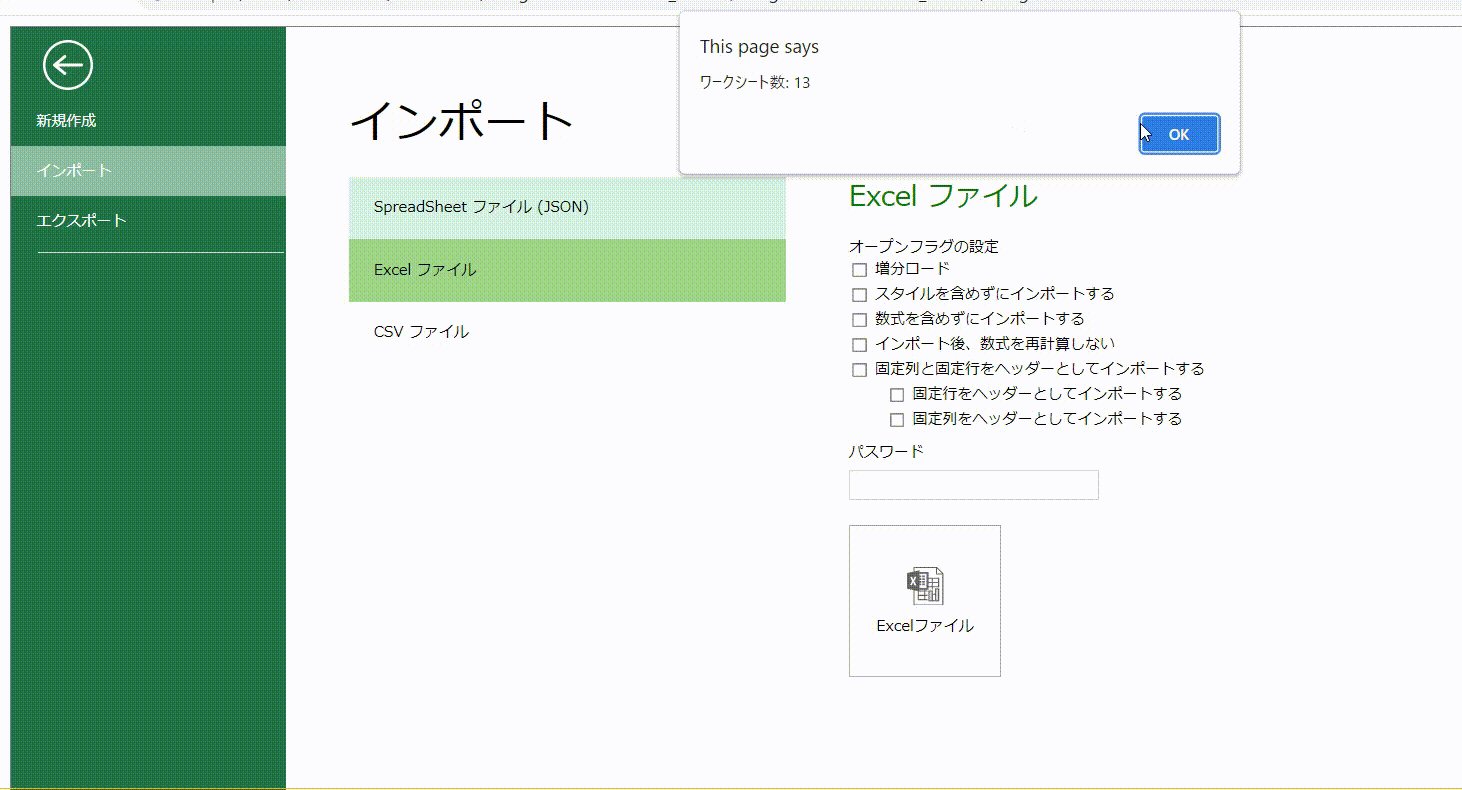
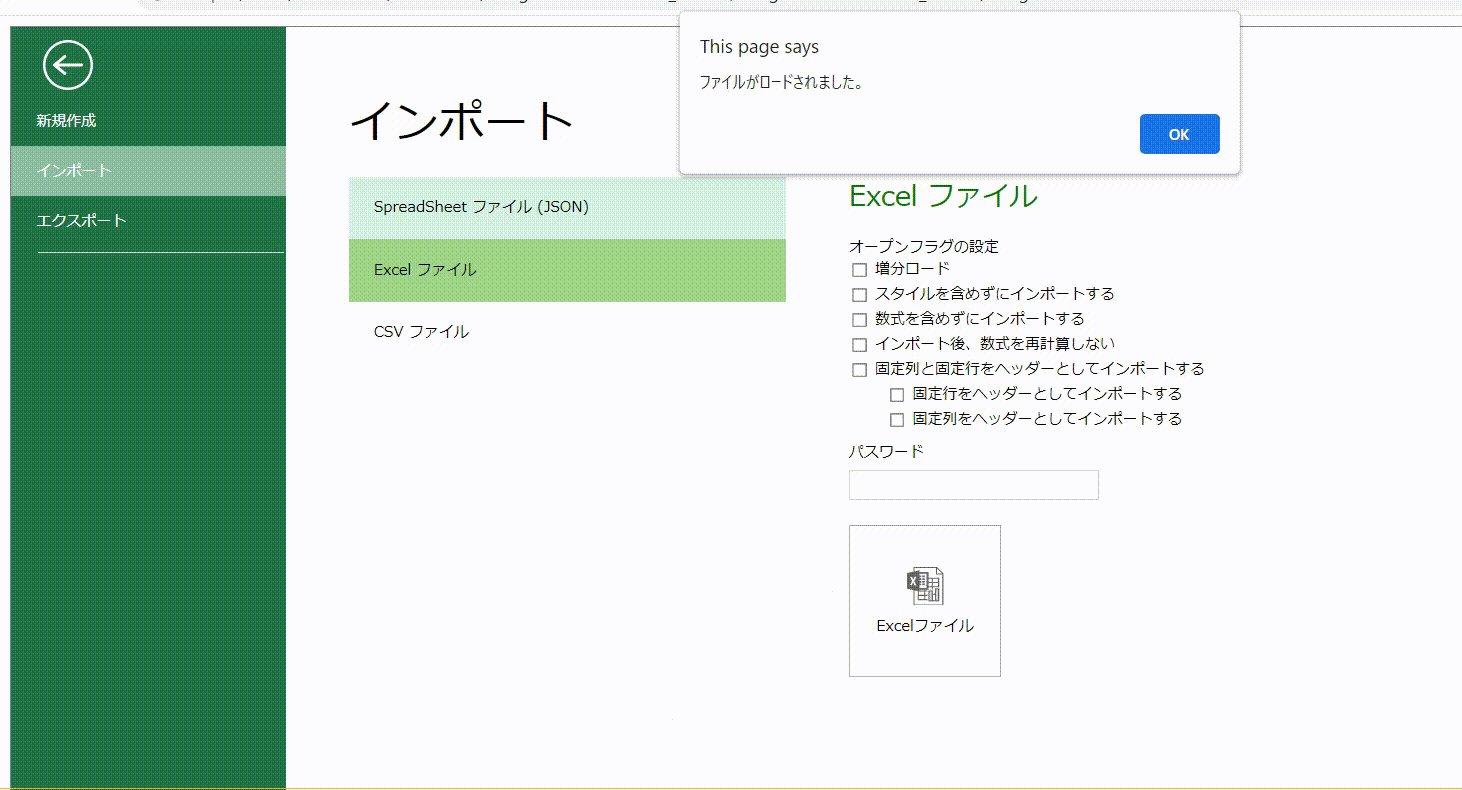
次のサンプルコードは、インポートされたファイルの形式がExcelで、ワークシートの数が3以上の場合、ワークシート数を表示するようにFileLoadingイベントを設定します。 また、ファイルのインポートが完了した後、メッセージが表示されます。
| JavaScript |
コードのコピー
|
|---|---|
var designer = new GC.Spread.Sheets.Designer.Designer(document.getElementById("designerHost"), '', spread); // bindメソッドでFileLoadingイベントを使用します。 designer.bind(GC.Spread.Sheets.Designer.Events.FileLoading, function(type, message){ if (message.fileType = GC.Spread.Sheets.Designer.FileType.Excel){ let spreadJsonData = message.data; if(spreadJsonData.sheetCount >= 3) { window.alert("ワークシート数: " + spreadJsonData.sheetCount); } }; }); // bindメソッドでFileLoadedイベントを使用します。 designer.bind(GC.Spread.Sheets.Designer.Events.FileLoaded, function(event,data){ window.alert("ファイルがロードされました。"); }); // unbindメソッドを使用して、FileLoadedイベントを削除します。 designer.unbind(GC.Spread.Sheets.Designer.Events.FileLoaded); // unbindAllメソッドを使用して、すべてのイベントを削除します。 designer.unbindAll(); |
|