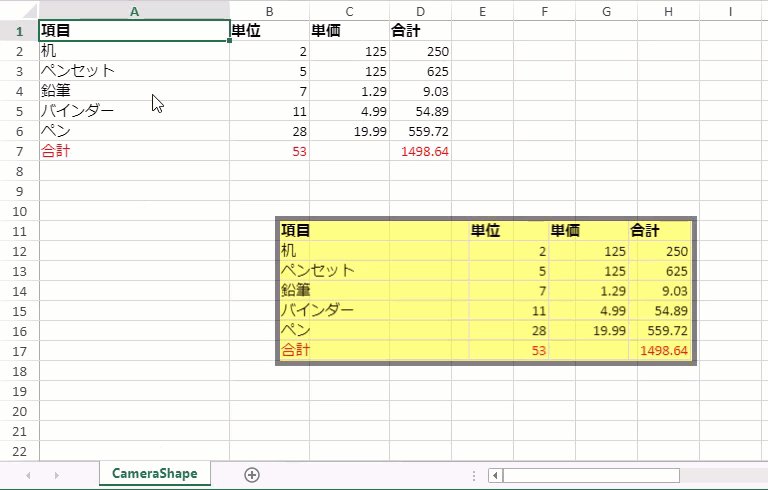
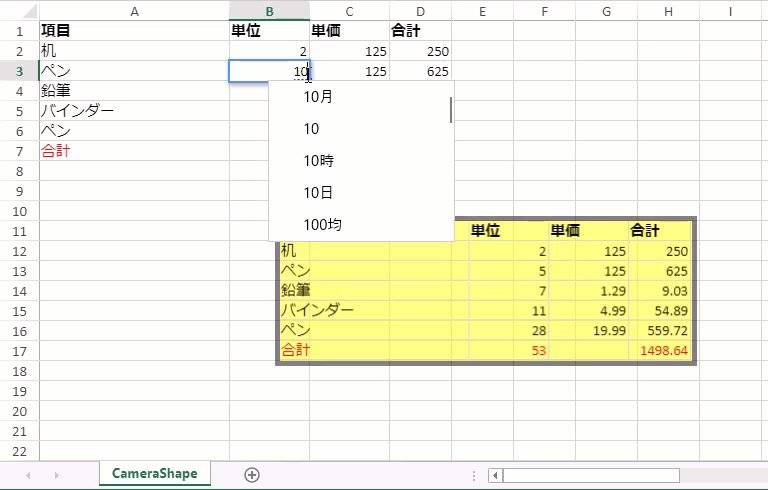
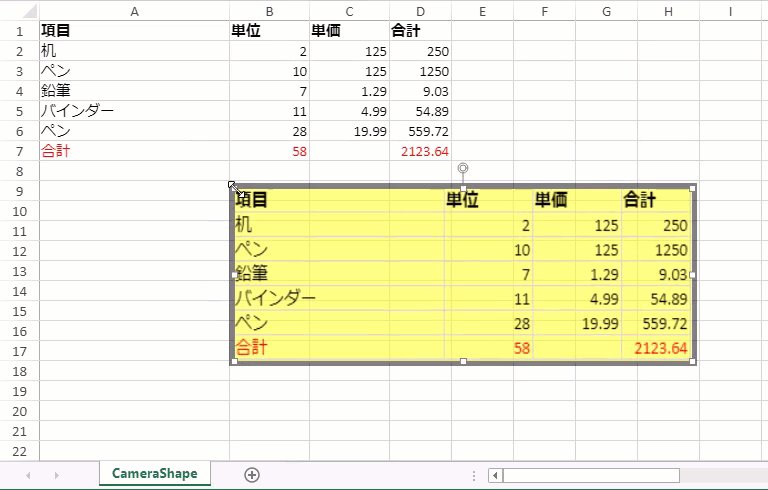
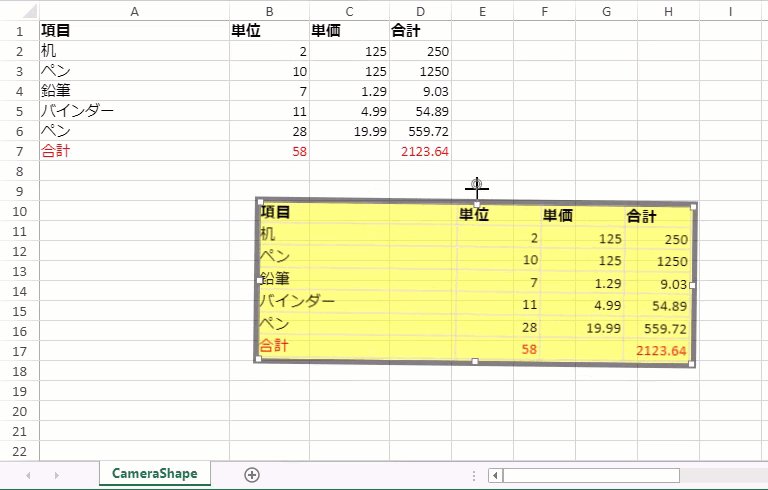
カメラシェイプはセル範囲内のコンテンツをキャプチャし、シェイプとして使用することができます。これは動的な画像であり、参照領域の変更は画像にも反映されます。
カメラシェイプは、移動、サイズ変更、回転、およびExcelとのインポート・エクスポートをサポートします。また、他のシェイプとグループ化またはグループ化解除したり、コピーして別のシートに貼り付けたりすることもできます。

使用制限
- 指定されたセル範囲に存在する画像、シェイプ、またはチャートをキャプチャしません。
- テキスト編集、テキストの書式設定はサポートしていません。
使用例
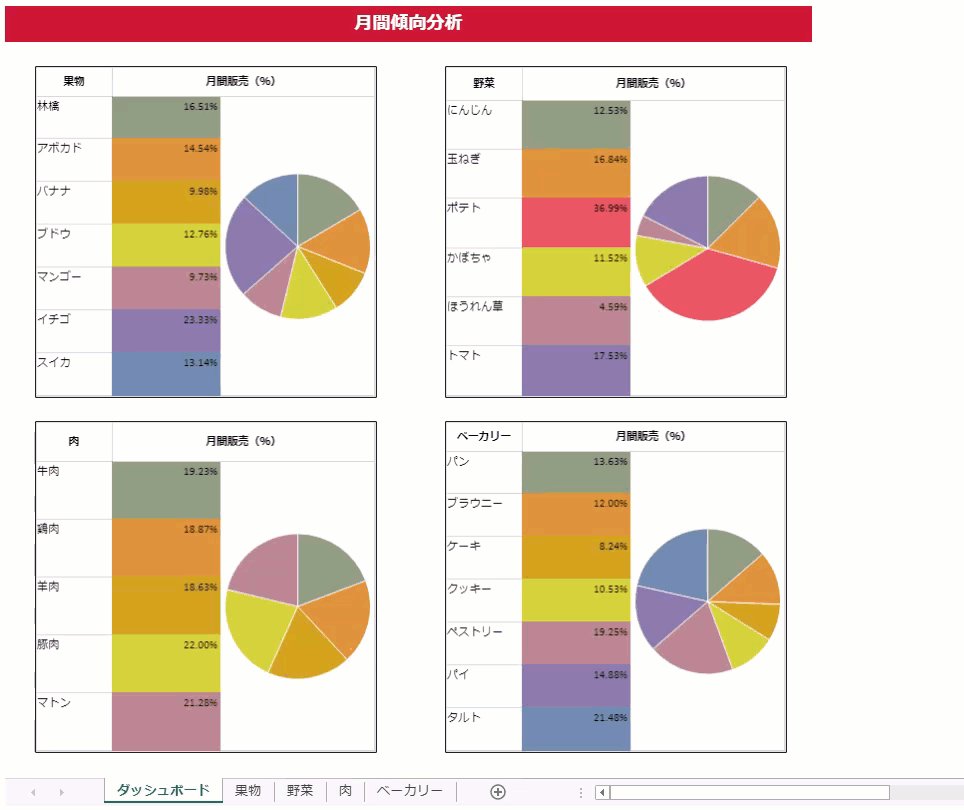
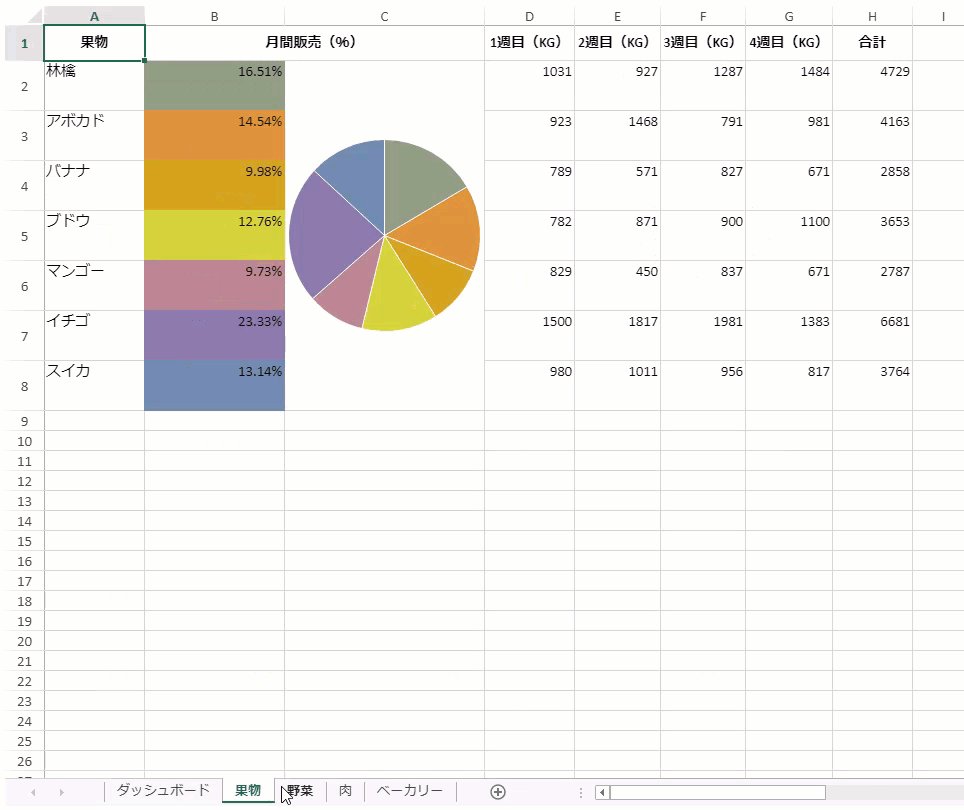
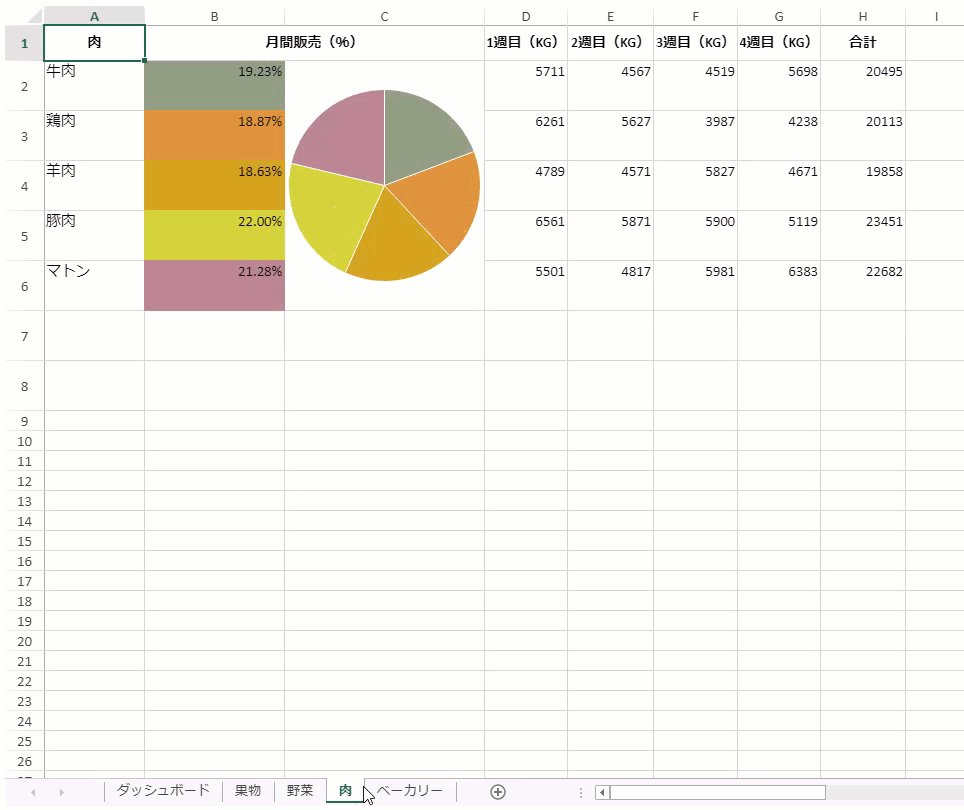
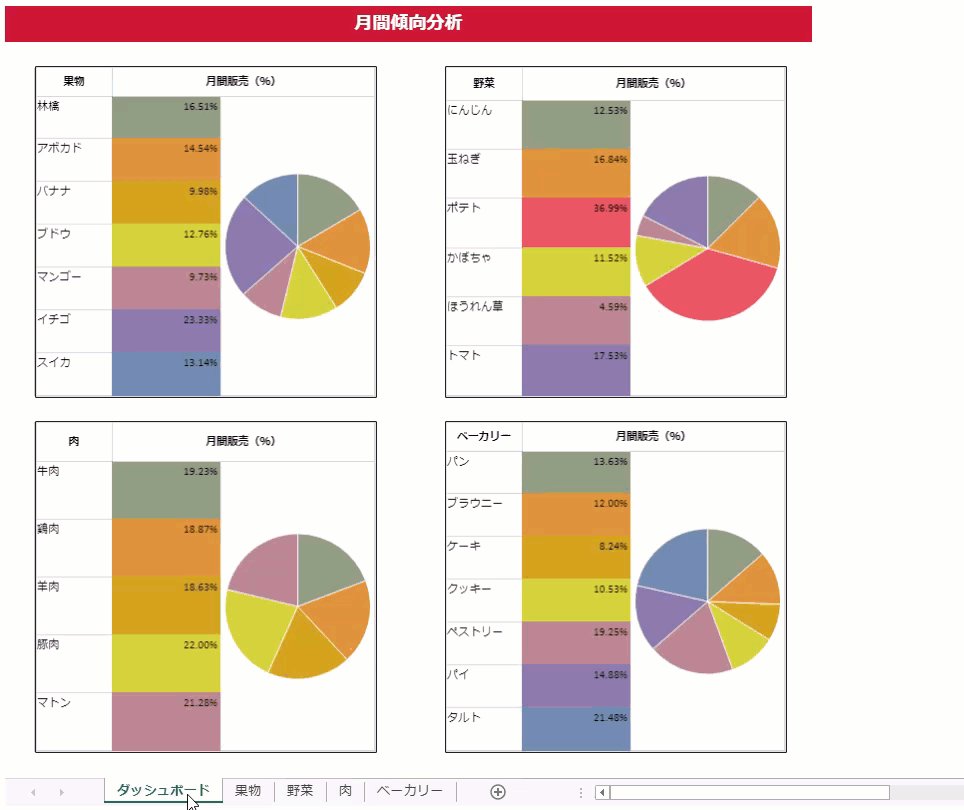
以下は、スーパーマーケット全体のさまざまな製品の販売データを維持して、販売傾向を分析する例です。果物、野菜、ベーカリー、肉などのさまざまな製品カテゴリのデータは、SpreadJSの各シートに保持されます。
要約された月間売上データは、各製品シートの製品と月間販売(%)を示したスパークラインをキャプチャしたカメラシェイプを表示する「ダッシュボード」シートに統合しています。販売データに加えられた変更は、「ダッシュボード」シートにも反映されます。

| JavaScript |
コードのコピー
|
|---|---|
// シートを取得します。 var sheetDashboard = spread.sheets[0]; var sheet1 = spread.sheets[1]; var sheet2 = spread.sheets[2]; var sheet3 = spread.sheets[3]; var sheet4 = spread.sheets[4]; // シート名を設定します。 sheetDashboard.name("ダッシュボード"); sheet1.name("果物"); sheet2.name("野菜"); sheet3.name("肉"); sheet4.name("ベーカリー"); // sheetAreaOffsetオプションを設定します。 sheetDashboard.options.sheetAreaOffset = { left: 1, top: 1 }; // グリッド線を非表示にします。 sheetDashboard.options.gridline = { showVerticalGridline: false, showHorizontalGridline: false }; // 列と行ヘッダを非表示にします。 sheetDashboard.options.colHeaderVisible = false; sheetDashboard.options.rowHeaderVisible = false; // セル選択をクリアし、selectionBordercolorを変更します。 sheetDashboard.clearSelection(); sheetDashboard.options.selectionBorderColor = "transparent"; // ダッシュボードシートにカメラシェイプを追加します。 var CameraShape1 = sheetDashboard.shapes.addCameraShape("CameraShape1", "果物!A1:C8", 30, 45, 340, 330); var CameraShape2 = sheetDashboard.shapes.addCameraShape("CameraShape2", "野菜!A1:C7", 440, 45, 340, 330); var CameraShape3 = sheetDashboard.shapes.addCameraShape("CameraShape3", "肉!A1:C6", 30, 400, 340, 330); var CameraShape4 = sheetDashboard.shapes.addCameraShape("CameraShape4", "ベーカリー!A1:C8", 440, 400, 340, 330); |
|