SpreadJSのリボンコンテナは、以下に示すように2つのリボンモードを提供します。
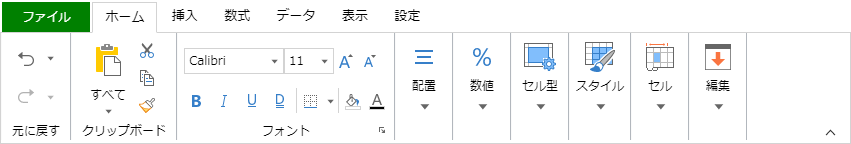
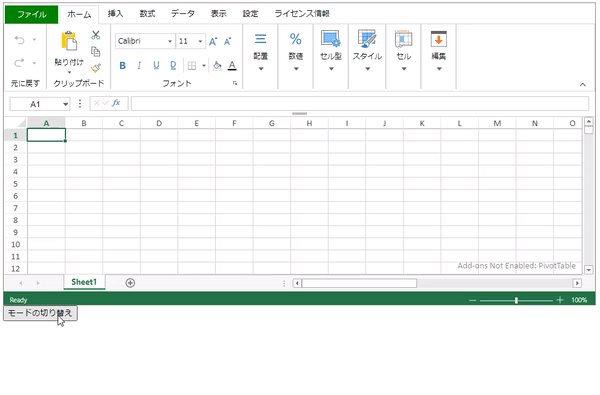
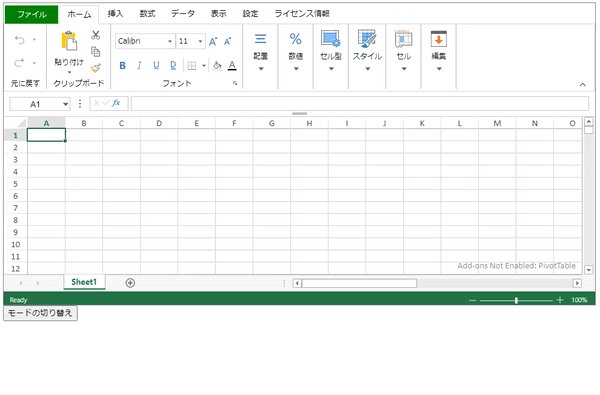
デフォルトリボンモード

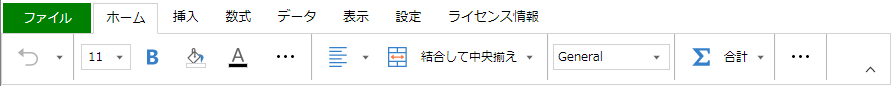
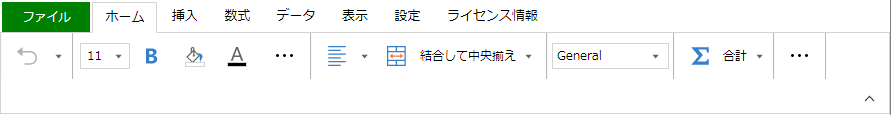
ツールバーリボンモード

ツールバーリボンモードは、特に携帯などのような機種の場合に役立ちます。
ツールバーリボンモードに切り替える
SpreadJSリボンコンテナは、デフォルトリボンモードで開始します。ただし、クイックスタートトピックで説明されているように、setConfigメソッドでGC.Spread.Sheets.Designer.ToolbarModeConfigを設定することでツールバーリボンモードに切り替えできます。
| JavaScript |
コードのコピー
|
|---|---|
// デフォルトのリボンモードを持つリボンコンテナを初期化します。 var designer = new GC.Spread.Sheets.Designer.Designer(document.getElementById('gc-designer-host')); // ツールバーリボンモードに切り替えます。 designer.setConfig(GC.Spread.Sheets.Designer.ToolBarModeConfig); |
|
デフォルトやツールバーリボンモードを切り替える
次の例では、デフォルトリボンモードとツールバーリボンモードの間に切り替える方法を示します。
| JavaScript |
コードのコピー
|
|---|---|
var switchConfig = true; window.onload = function () { var designer = new GC.Spread.Sheets.Designer.Designer(designer_host); document.getElementById('btn').addEventListener('click', function () { designer.setConfig(switchConfig ? GC.Spread.Sheets.Designer.ToolBarModeConfig : GC.Spread.Sheets.Designer.DefaultConfig); switchConfig = !switchConfig; }); } // ページにボタンコントロールを追加します。 <input type="button" id="btn" value="Switch Mode"/> |
|
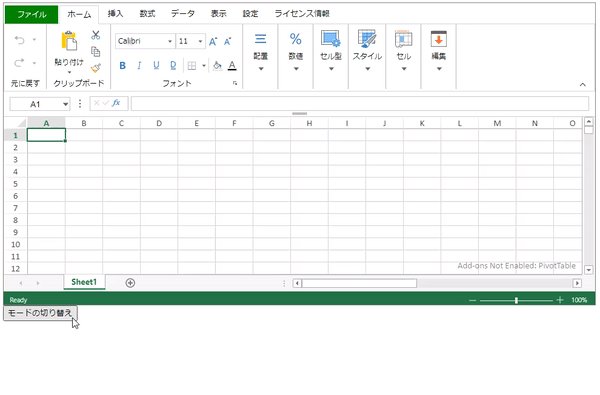
実行結果は次のようになります。

ツールバーモードでリボンの高さを設定する
ツールバーモードでリボンの高さを設定するには、ツールバーconfigにてribbonHeightオプションを使用できます。ツールバーモード向けのribbonHeightのデフォルト値(推薦値)は50です。
次のサンプルコードは、リボンの高さを80に設定します。
| JavaScript |
コードのコピー
|
|---|---|
var designer = new GC.Spread.Sheets.Designer.Designer(document.getElementById("designerHost")); var config = GC.Spread.Sheets.Designer.ToolBarModeConfig; // リボンの高さを設定します。 config.ribbon.ribbonHeight = 80; // カスタムconfigを設定します。 designer.setConfig(config); |
|
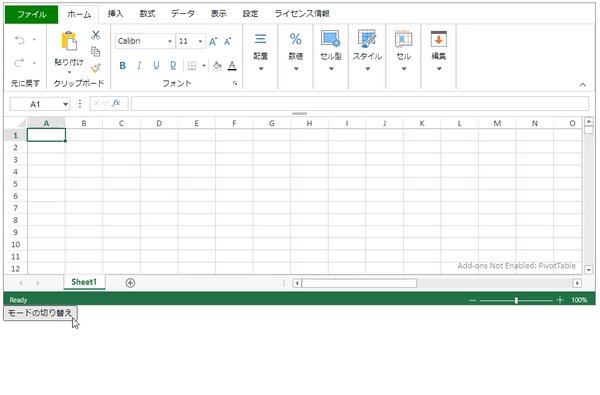
実行結果は次のようになります。

メモ:デフォルトリボンモードで推奨されるribbonHeightは115です。ツールバーリボンモードを正しく表示するには、ribbonHeightを115以下の値に設定します。