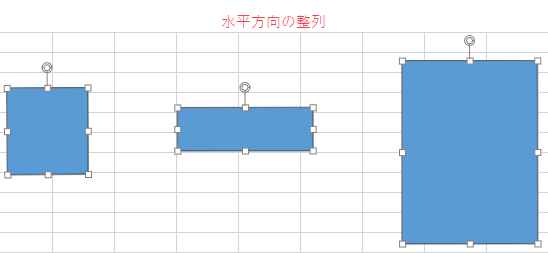
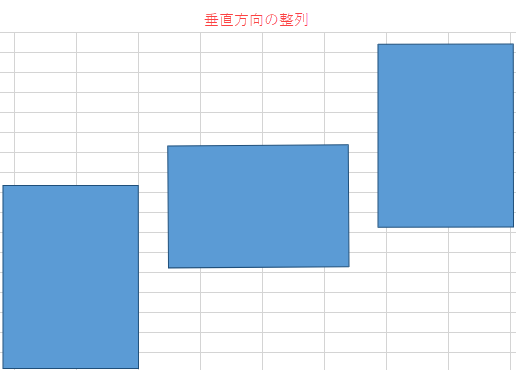
2つ以上のシェイプ間のスペースは、moveShapesByHDistributeコマンドまたはmoveShapesByVDistributeコマンドのそれぞれを使用して、水平方向または垂直方向に均等に整列できます。これらのコマンドは、1つのシェイプの終了と他のシェイプの開始の間の水平距離または垂直距離を計算してから、シェイプを整列するための平均距離を計算します。


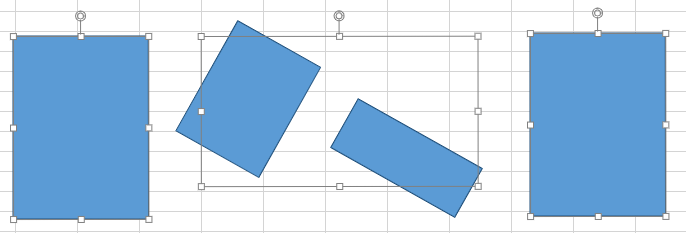
グループ化されたシェイプは分散コマンドによって単一のシェイプとみなされます。

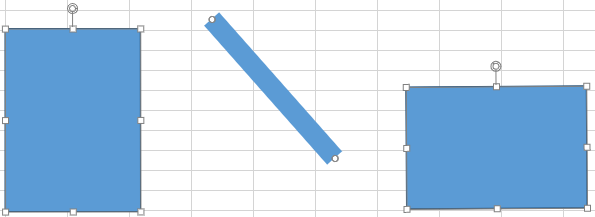
コネクタシェイプは、他のシェイプに接続されていない場合、整列できます。

次のサンプルコードは、3つの長方形を水平方向と垂直方向に整列します。
| JavaScript |
コードのコピー
|
|---|---|
var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss")); var sheet = spread.getActiveSheet(); var rect1 = sheet.shapes.add('rect1', GC.Spread.Sheets.Shapes.AutoShapeType.rectangle, 100, 50, 230, 100); var shapeStyle = rect1.style(); shapeStyle.fill.color = '#40E0D0'; var rect2 = sheet.shapes.add('rect2', GC.Spread.Sheets.Shapes.AutoShapeType.rectangle, 200, 200, 150, 100); var rect3 = sheet.shapes.add('rect3', GC.Spread.Sheets.Shapes.AutoShapeType.rectangle, 500, 350, 200, 100); var commandManager = spread.commandManager(); // 水平方向に整列します。 commandManager.execute({ cmd: 'moveShapesByHDistribute', sheetName: sheet.name(), shapeNames: ['rect1', 'rect2', 'rect3'], }); // 垂直方向に整列します。 commandManager.execute({ cmd: 'moveShapesByVDistribute', sheetName: sheet.name(), shapeNames: ['rect1', 'rect2', 'rect3'], }); |
|