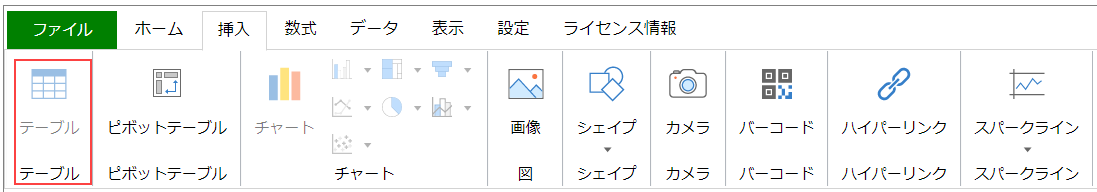
[挿入]タブにある[テーブル]フィールドのボタンを無効にするには、次の手段を実行します。
-
config.jsファイルを開いて、[テーブル]ボタンに関連付けられているコマンドを見つけます。 この場合は「insertTable」コマンドです。
config.js コードのコピーvar config = { "ribbon": [ { "id": "insert", "text": "INSERT", "buttonGroups": [ { "label": "Table", "thumbnailClass": "ribbon-thumbnail-table", "commandGroup": { "commands": [ "insertTable" ] } }] }] }
- 上記のコマンド(insertTable)の状態の式を確認するためにgetCommandメソッドを設定します。
JavaScript コードのコピーconsole.log(GC.Spread.Sheets.Designer.getCommand('insertTable')); // commandName: "insertTable"// enableContext: "AllowInsertTable && !IsProtected"
- プロジェクトで上記のコマンドをcommandMapに設定し、enableContextオプションを設定して状態の式を無効にします。
JavaScript コードのコピーconfig.commandMap = { insertTable: { commandName: "insertTable", // [テーブル]ボタンを無効にします。 enableContext: "!AllowInsertTable" } }
- カスタマイズ可能な構成のために「config」パラメータを渡すデザイナのインスタンスを初期化します。
JavaScript コードのコピー// デザイナのインスタンスを初期化します。 var designer = new GC.Spread.Sheets.Designer.Designer(document.getElementById("designerHost"), config);
上記の手順に従うと、以下の出力が生成されます。