SpreadJSでは、CellRangeクラスのtoHTMLメソッドを使用して、セル範囲またはワークシート全体をHTMLデータとして出力できます。
toHTMLメソッドは、includeStyleとheaderOptionsの2つのパラメータを提供します。includeStyleパラメータは、スタイルとセル結合を含めるかどうかを示し、デフォルト値はtrueです。headerOptionsパラメータは、セル範囲がビューポート領域の行全体または列全体である場合は行ヘッダまたは列ヘッダを含めるかどうかを示します。
HeaderOptions列挙体には、次の4つのオプションがあります。
- noHeaders:セル範囲をHTMLにエクスポートするときに、列ヘッダと行ヘッダを削除します。(デフォルト値)
- rowHeaders:セル範囲をHTMLにエクスポートするときに、指定された行ヘッダを含めます。
- columnHeaders:セル範囲をHTMLにエクスポートするときに、指定された列ヘッダを含めます。
- allHeaders:セル範囲をHTMLにエクスポートするときに、指定された行ヘッダと列ヘッダの両方を含めます。
includeStylesパラメータを使用して、セル範囲をHTMLにエクスポートするときにセルのスタイルを含めるかどうかを指定できます。デフォルト値はtrueです。
セル範囲をHTMLにエクスポートするときにサポートされる機能は、次のとおりです。
- セルテキスト
- セル結合
- backColor、foreColor、font、vAlign、hAlign、borderLeft、borderRight、borderTop、borderBottom、textDecorationなどのセルのスタイル設定
- グリッド線
- 行の高さまたは列幅
セル範囲をHTMLにエクスポートするときにサポートされない機能は、次のとおりです。
- textIndent、wordWrap、showEllipsis、shrinkToFit、backgroundImage、cellType、watermark、diagonalDown、diagonalUp、isVerticalText、cellButtons、dropDowns、textOrientationなどのスタイルプロパティ。
- ズーム
- スクロールバー
- タブストリップ
- 自動マージ
- バーコード
- チャート
- コメント
- データバーとアイコンセット
- フィルタ
- 画像とカスタムフローティングオブジェクト
- 数式テキストボックス
- グループ
- ハイパーリンク
- アウトライン列
- ピボットテーブル
- シェイプ
- スライサー
- スパークライン
- ステータスバー
- テーブル
- データ検証
セル範囲をHTMLにエクスポートする
toHTMLメソッドを使用して、実行時とコードで、選択した範囲をHTMLにエクスポートします。
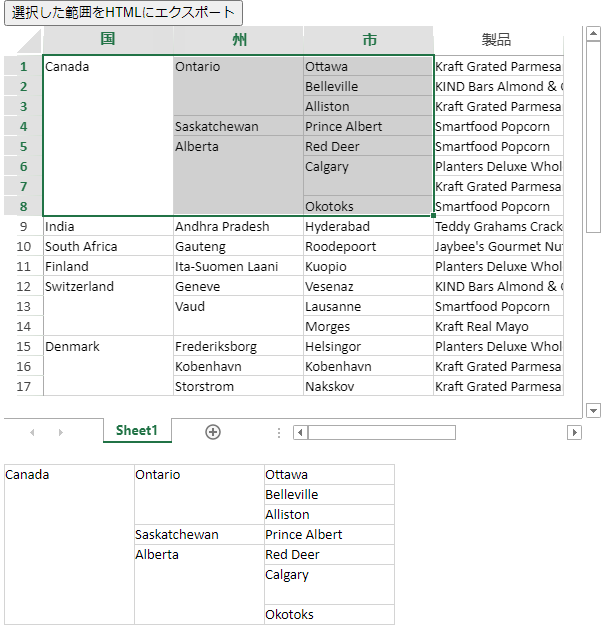
toHTMLメソッドを使用して、実行時にビューポート領域の選択したセル範囲をHTMLにエクスポートできます。次の図は、実行時に選択したセル範囲をHTMLにエクスポートする例を示します。

次のサンプルコードは、実行時にビューポート領域の選択したセル範囲をHTMLにエクスポートします。
| JavaScript |
コードのコピー
|
|---|---|
// ビューポート領域の選択されたセル範囲からhtmlContainerへHtmlコンテンツを取得します。 var r, c, rc, cc; // 選択範囲を取得します。 var selectedRanges = activeSheet.getSelections(); r = selectedRanges[0].row; rc = selectedRanges[0].rowCount; c = selectedRanges[0].col; cc = selectedRanges[0].colCount; var html = activeSheet.getRange(r, c, rc, cc).toHtml(); document.getElementById("htmlContainer").innerHTML = html; |
|
また、コードを使用して、ビューポート領域の選択した範囲をHTMLにエクスポートすることができます。
次のサンプルコードは、ワークシート内の特定のセル範囲(A1:B8)をHTMLにエクスポートします。
| Javascript |
コードのコピー
|
|---|---|
// ビューポート領域のセル範囲(A1:B8)からhtmlContainerへHtmlコンテンツを取得します。 var html = activeSheet.getRange("A1:B8").toHtml(); document.getElementById("htmlContainer").innerHTML = html; |
|
ワークシート全体をHTMLにエクスポートする
セル範囲をワークシート全体に設定することで、ワークシート全体をHTMLにエクスポートできます。
次のサンプルコードは、ワークシート全体をHTMLにエクスポートします。
| JavaScript |
コードのコピー
|
|---|---|
// データを含むビューポート領域からhtmlContainerへHtmlコンテンツを取得します。 var html = activeSheet.getRange(-1, -1, -1, -1).toHtml(GC.Spread.Sheets.HeaderOptions.allHeaders); document.getElementById("htmlContainer").innerHTML = html; |
|